سجل ليصلك جديدنا
مقدمة – المرحلة الأولى – المرحلة الثانية – المرحلة الثالثة – المرحلة الرابعة – المرحلة الخامسة – خاتمة
بسم الله الرحمن الرحيم
{ صمم موقعك بنفسك – شرح خطوة بخطوة }
معاكم م. عبدالعزيز أحمد الكندري .
بسم الله وعلى بركة الله نبدا بتصميم موقع مشروعنا ونقدر نبيع منتجاتنا من خلاله بإذن الله ..
راح نمر برحلة جميلة جداً وشيقة نصمم فيها موقعنا الخاص وتكون ملكية الموقع لنا ، وجذي نكون وفرنا مصاريف شخص يصمم لنا الموقع واختصرنا الوقت ، وبأي وقت حبيت أعدل على أي جزئية بالموقع أدخل مباشرة بنفسي وأعدل بسهولة ، ونكون قادرين نصمم مواقع حق أشخاص آخرين ويكون مصدر دخل لنا بإذن الله ..
في البداية نبي نتفق على شوية نقاط ..
⁃ تطمن ماراح نستخدم أي أكواد برمجية ، راح نستخدم أدوات سهلة وبسيطة جداً جداً أبسط مما تتخيل ، ازرع بنفسك انه الموضوع سهل لأنه فعلاً سهل أفضل ما تزرع في نفسك صعب وماقدر فـ ماراح تنجز ، خذ الجرأة والثقة وسم بالرحمن وابدأ وأنا معاك خطوة بخطوة في الشرح .
⁃ أسلوب الشرح راح يكون سهل ومبسط وسلس يمكن تحس انه جنه قاعد بدورة والمدرب قاعد يشرح وطبعاً هذا أسلوبي المعتاد في الشرح للدورات .
⁃ أنا حالي من حالك مستخدم مو مبرمج ، بتقولي مو انت مهندس ، صح أنا مهندس ميكانيك مو كمبيوتر ، وبما انه كلنا مستخدمين راح أشرح باسلوب تشبيهي وتبسيطي كـ مستخدمين .
⁃ اشلون تعلمت .. ؟ بحثت > قرأت > طبقت > مارست ، فـ إلي أبيه منك تقرا لأنه وايد أمور بالقراءة تنفهم بسرعة مو محتاج أي شرح مني ، وأنا بدوري راح أركز بالشرح على أبرز وأهم النقاط ، وشغلة أخيرة بعض الأحيان يكون في تحديث فـ تلقى ظهرت أدوات ومميزات جديدة وممكن أدورات تغير مكانها نفس تحديث التلفون ، فـ عادي ابحث واقرا وراح توصلهم بسهولة .
وشي أخير قبل ما ننتقل إلى المقدمة ، بقولكم قصتي بشكل سريع ، أذكر من جم سنة رحت حق شركة تسويلي موقع الشركة طلبوا مني ٢٥٥٠ دينار كويتي وطبعاً الشغل الي طالبه منهم ما ايي ربع الشغل الي انجزته بالموقع الحالي بنفسي ..
وطبعا تأخروا علي اكثر من سنة ونص في التسليم والشغل أغلبه غلط مو إلي أبيه ، وآخر شي فسخت العقد معاهم وبعدها رحت حق شركة ثانية ونفس الشي تكرر ، ووقتها قررت أعتمد على نفسي وأسوي الموقع من الصفر بنفسي ..
خلاصة القصة ، تقدر تعتمد على نفسك وتنجز شي كبير وعظيم ومشوار الألف ميل يبدا بخطوة وخلونا نبدا هالخطوة مع بعض ونروح حق المقدمة .

مقدمة

شنو محتاج علشان يكون عندي موقع .. ؟
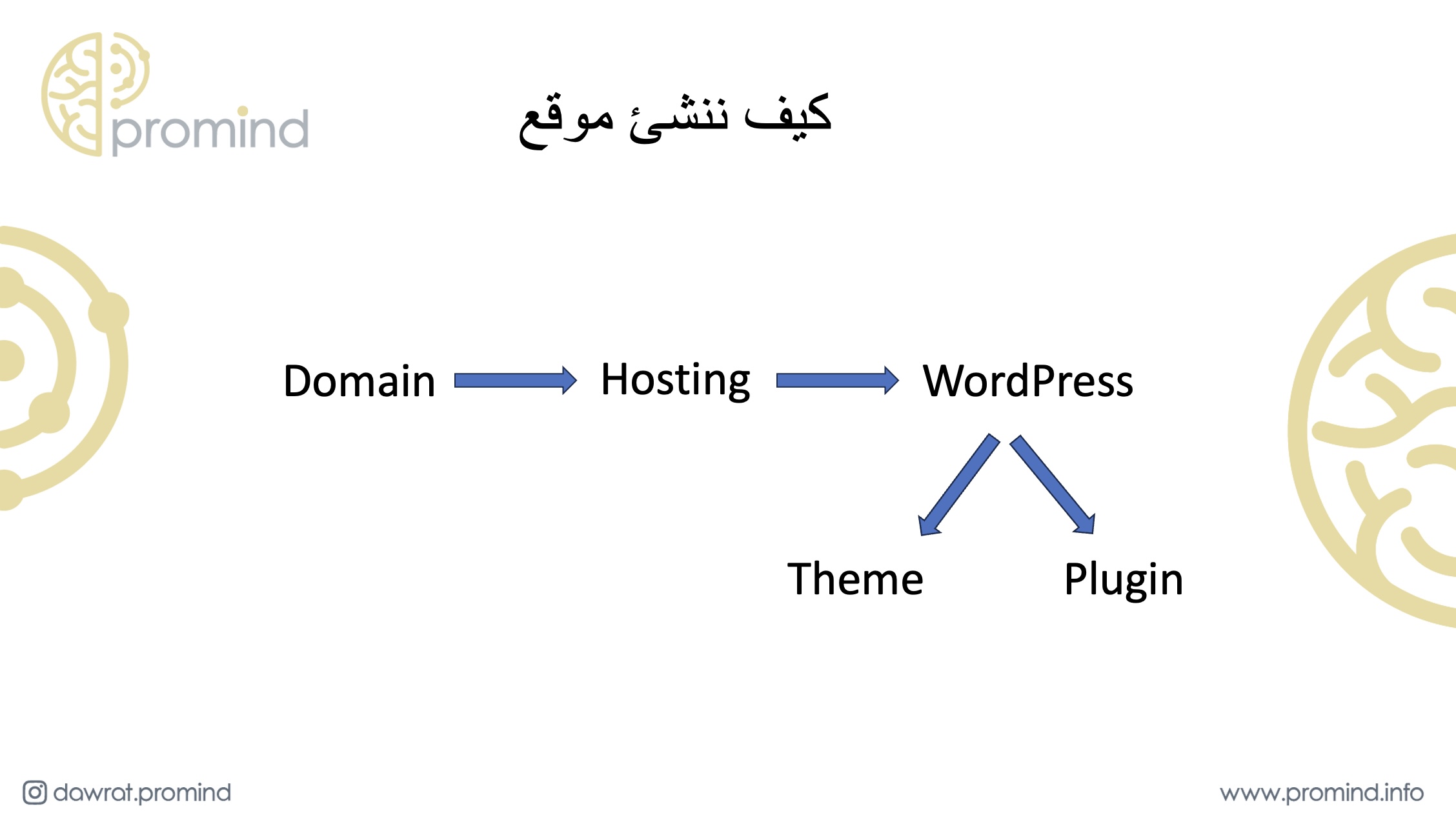
١- الـ Domain أو النطاق وأهو عنوان موقعك لما شخص يبي يدخل موقعك يحتاج يكتبه في أي متصفح وطبعاً دايماً ننصح انه اسم النطاق يكون متوافق مع اسم مشروعك ، شركة أبل اسم نطاقهم Apple.com والعم غوغل اسم نطاقهم Google.com فاحرص على اختيار الاسم السهل والبسيط والمناسب من غير تعقيد .
٢- الـ Hosting أو المستضيف ، خل أشرح ببساطة بلغة عامة مو فنية عنه ، اليوم لما أبي أحفظ صوري ومعلوماتي على اللاب توب فأنا قاعد أحفظهم على ذاكرة اللاب توب ، والموقع نفس الشي له ملفات خاصة فيه نبي نحفظهم فـ نحتاج جهاز كمبيوتر ببرمجة مختلفة و مواصفات خاصة عالية لأنه ممكن آلاف من الأشخاص بنفس الوقت يتصفحون الموقع وهذا ضغط كبير ، فراح نأجر من أحد الشركات المميزة وبسعر بسيط جداً إن شاءالله .
٣- نظام تشغيل الموقع ، نفس الشي خل نبسطها ، اليوم التلفون الي بين ايدي مثلاً iPhone نظام التشغيل الخاص فيه أهو IOS ، وتلفونات Galaxy نظام التشغيل Android ، فـ الموقع نفس الشي يحتاج نظام تشغيل وإدارة محتوى وراح نستخدم النظام الأكثر شيوعاً ومرونه للتطوير من غير قيود وأهو WordPress ، ولو تبحثون بالعم غوغل عن عدد مستخدمين هذا النظام راح تلقون ٨١٠ مليون موقع أي بنسبة ٤٣٪ من مواقع العالم طبعاً حتى تاريخ اليوم فبراير من سنة ٢٠٢٤ .
٤- عندنا الـ Plugins ، وهي عبارة عن برامج تنزل على الـ WordPress تأدي مهام أو وظايف معينة ، نفس بالتلفون لما أبي برنامج يصمم صور راح أنزل برنامج مختص بهالشي ، أبي برنامج تواصل اجتماعي فأنزل مثلا Instagram أو Snapchat .. الخ ، في الآلاف منهم وراح نستخدم بعض البرامج الي تخدم شغلنا ، والميزة إنه هالبرامج ينزل لها تحديثات فـ مميزات يديدة وهالشي يخلي موقعي يتطور من غير ما أسوي شي .
٥- آخر شي عندنا الـ Theme ، وأهو وظيفته الشكل الخارجي للموقع ، ألوان الكلام ، حجم الخط ، حجم الصور ، طريقة عرض المعلومات .. الخ ، شغلنا بالـ Theme يبين إبداع وذوق كل شخص فينا ، وأهو مهم وايد بالنسبة لنا لأنه أهو يترك الإنطباع لدى الزائر ويسهل عليه التصفح والتنقل في الموقع ، واحرص دائماً على جودة الصور إلي تختارها لأنه راح تلعب دور كبيييييير في شكل الموقع ، ودايماً أنصح بالصور المفرغة إلي مايكون لها خلفية ، وطبعاً نفس الشي همن الـ Theme يكون له تحديثات فـ يتطور معاي من غير ما أسوي شي .
وبس سلامتكم ، هذا باختصار فكرة ومقدمة بسيطة وطبعاً بالتطبيق راح تتضح الصورة بشكل أكبر وأفضل ..
إلي أبيه منك الحين قبل ما تنتقل حق مراحل التطبيق ييبلك جويهه ومكسرات أو قهوتك المفضلة علشان نبدا رحلة الإبداع .

المرحلة الأولى

والحين خلونا نبدا بتطبيق الخطوة الأولى واهي إلي تكلمنا عنها ، نأجر Hosting ..
طبعاً إختيارنا راح يكون شركة Hostinger ..
في البداية بقولكم عن تجربتي معاهم ومع الشركة إلي قبل بالأرقام ..
شركة عريقة ومعروفة كنت أتعامل معاها وكنت أدفع مايقارب ١٠ دنانير شهرياً لهم لأجار الـ Hosting لأنه ماخذ شي متقدم وغالي ، وبعدها شفت إعلان عن الشركة إلي بنتعامل معاها قلت خل أدش أجرب شي تجريبي مؤقت ، أرخص شي عندهم بجرب خدماتهم وجودتهم ، دفعت ١١ دينار لسنة كاملة أي معدل ١ دينار بالشهر تقريباً ..
المنطق يقول إنه الي قاعد تدفع عليه المبلغ العالي يكون أفضل وأسرع ، لكن الواقع صدمني انه الأرخص طلع أسرع وأفضل ..
فعلشان جذي قمت حولت الموقع مع الشركة الجديدة واعتمدتها بكل شي ..
شغلة بعد ، مع الشركة القديمة كنت أدفع فلوس على كل إيميل ٤٥ دينار للسنتين أعتقد ، مع الشركة الجديدة عندي لين ١٠٠ إيميل مجاني ومن غير مدة محددة ، وراح يكون لكم ١٠٠ إيميل مجاني ، إيميلات خاصة للموقع ..
فـ اليوم لما نبي نأجر يهمنا مجموعة عوامل :
١- سعر مناسب .
٢- جودة وسرعة عالية .
٣- خدمة عملاء ممتازة ترد بسرعة .
٤- قلة المشاكل الفنية .
وهالأمور كلها لقيتها عندهم ، وبعدها خذيت باقة أفضل وخليت باقة التجربة علشان تكون حقل تجاربي لما بتعلم على شي يديد ..
والحين نضغط على الرابط التالي أو انسخ الرابط ، من خلال هذا الرابط راح نحصل ٢٠٪ خصم إضافي راح يظهر لنا ، وأنا من جهتي إن شاءالله يعطوني عمولة على هالشي دعواتكم .
https://promind.info/hostinger

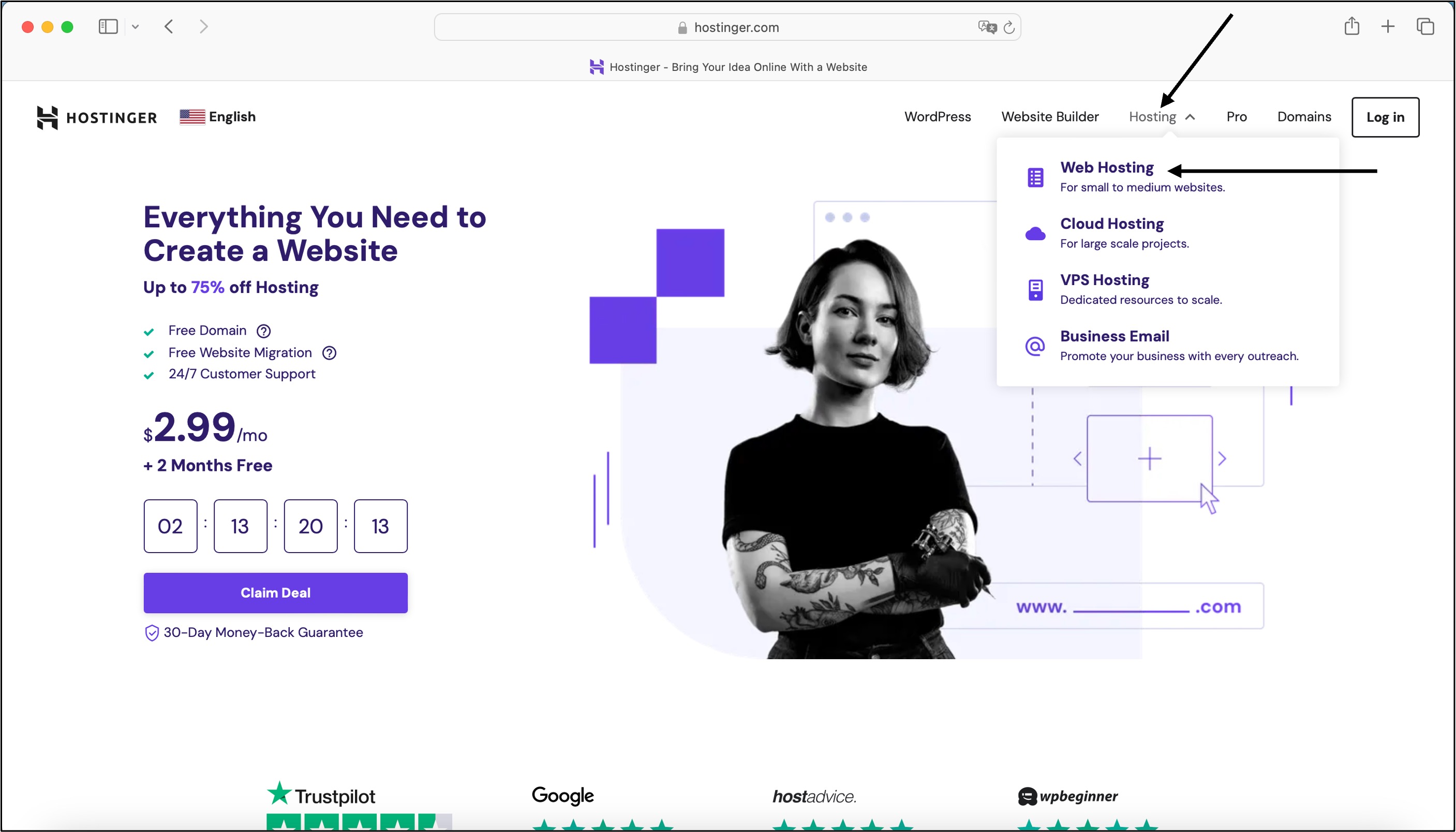
والحين بعد ما ضغطنا على الرابط راح يفتح لنا هذي الصفحة ..
اضغط على كلمة Hosting نفس السهم ، إذا هالقائمة مو موجودة جدامك ، يعني حجم الشاشة صغيرة إلي تستخدمها ، فـ راح يكون على اليمين ٣ شخطات اضغطهم ..
الخيار الأول Web Hosting مناسب للمشاريع الصغيرة والمتوسطة ، يعني عدد الزوار يكون متوسط .
الخيار الثاني Cloud Hosting للمشاريع الكبيرة إلي عدد زوار الموقع كبير .
الخيار الثالث VPS Hosting هذا يتطلب خبرة في هذا المجال .
الخيار الرابع Business Email وهني إذا تبي يكون لك إيميل للمشروع ، وطبعاً قتلكم راح يكون لنا مجاني فـ ماراح نحتاج هالشي من هني .
وطبعاً إختيارنا راح يكون مع الأقل تكلفة الإختيار الأول Web Hosting ، دايماً الواحد لما يبي يبدا مشروعة يبدا بتكاليف أقل أفضل ، إذا حاب تروح حق الأعلى تكلفة إذا مشروعك عدد زوارة كبير حقك روح مع الإختيار المناسب لك ..
فـ راح نضغط على كلمة Web Hosting .

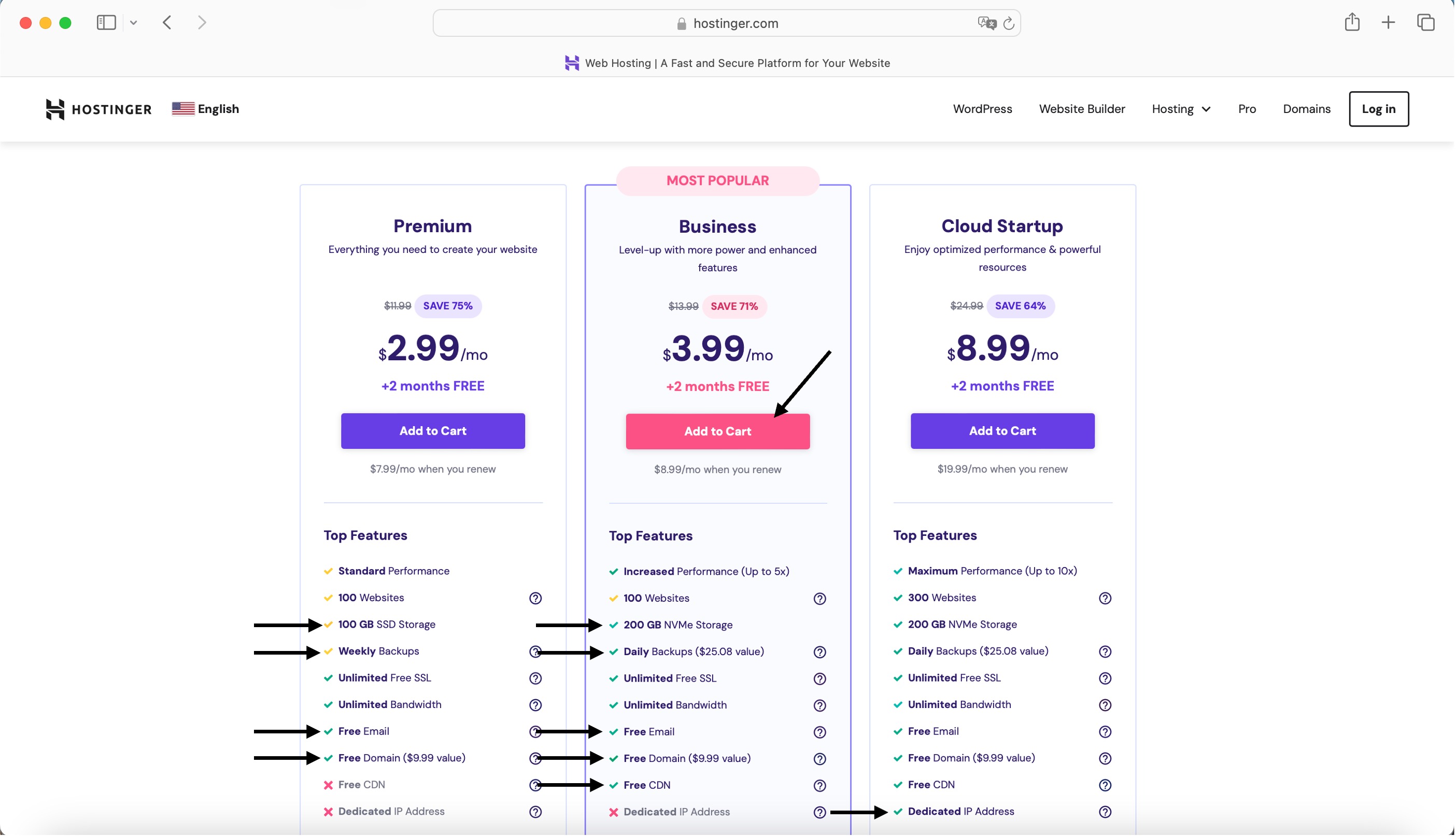
والحين رحنا صفحة يديدة ، انزل شوي تحت بالشاشة لين توصل نفس الصورة إلي حاطها ووقف عندها بشرح لك نقاط مهمة ..
– Storage مساحة التخزين ١٠٠ ولا ٢٠٠ فوق الإحتياج بوايد وخصوصاً حق موقع ولا موقعين أو ٣ ، مساحة موقع برومانيد أقل من ١ غيغا .
– Backups النسخ الإحتياطي مهم بالنسبة لي يكون يومي مو إسبوعي ليش .. ؟ في حال لا قدر الله صار شي بالموقع أقدر أرجع حق نسخة موعدها قريب مثلاً اليوم الصبح ، أما إذا كان ياخذ النسخة إسبوعياً يمكن آخر نسخة قبل ٥ ولا ٦ أيام جذي وايد فترة طويلة من المعلومات أكون خسرتها .
– Free Email إيميل مجاني مرر الفارة على علامة الإستفهام تحصل تفاصيل أكثر ، وهالشي موجود بكل الخيارات إلي جدامنا .
– Free Domain نطاق مجاني للسنة الأولى وعادة تكلفة النطاق تكون بسيطة في التجديد ١٠ دولار بالسنة تقريباً جذي ، وهالشي موجود بكل الخيارات إلي جدامنا ، لكن شرطهم إنه الخطوة الياية لما تحدد المدة مايكون أقل من ١٢ شهر .
– Free CDN إلي أهو Content Delivery Network هالميزة تفيدك إذا انت زوارك من جميع أنحاء العالم ، فـ ياخذ نسخة من موقعك ويوزعه على مراكز المعلومات ، علشان الزائر لما يدخل موقعك بسرعة يتبطل معاه لأنه مركز المعلومات قريب عليه ، وهالشي أنا ما أحتاجه لأنه زواري كلهم من دول الخليج .
– IP Adress عنوان الـ Hosting هذي الميزة ما أحتجتها إلا في برنامج Jetpack علشان إستعادة النسخ الإحتياطي وانت إذا مختار باقة فيها نسخ احتياطي يومي ماراح تحتاجها بالأساس ، فـ شي مو ضروي بالنسبة لي .
الباقة على اليمين غالية لأنه من فئة Cloud Hosting حق المشاريع الكبرى ، أنا حق هالموقع promind.info ماخذ باقة Cloud Professional من باقات Cloud Hosting .
والحين أنا بختار باقة Business إلي بالنص وبضغط Add to Cart ، لك حرية الاختيار فيما بينهم تماماً ، اختار واضغط Add to Cart ، إذا تبي نصيحتي باقة Business مناسبة جداً وخصوصاً كبداية وبعدين تقدر تغير راح أشرح لك بعد شوي طريقتهم .

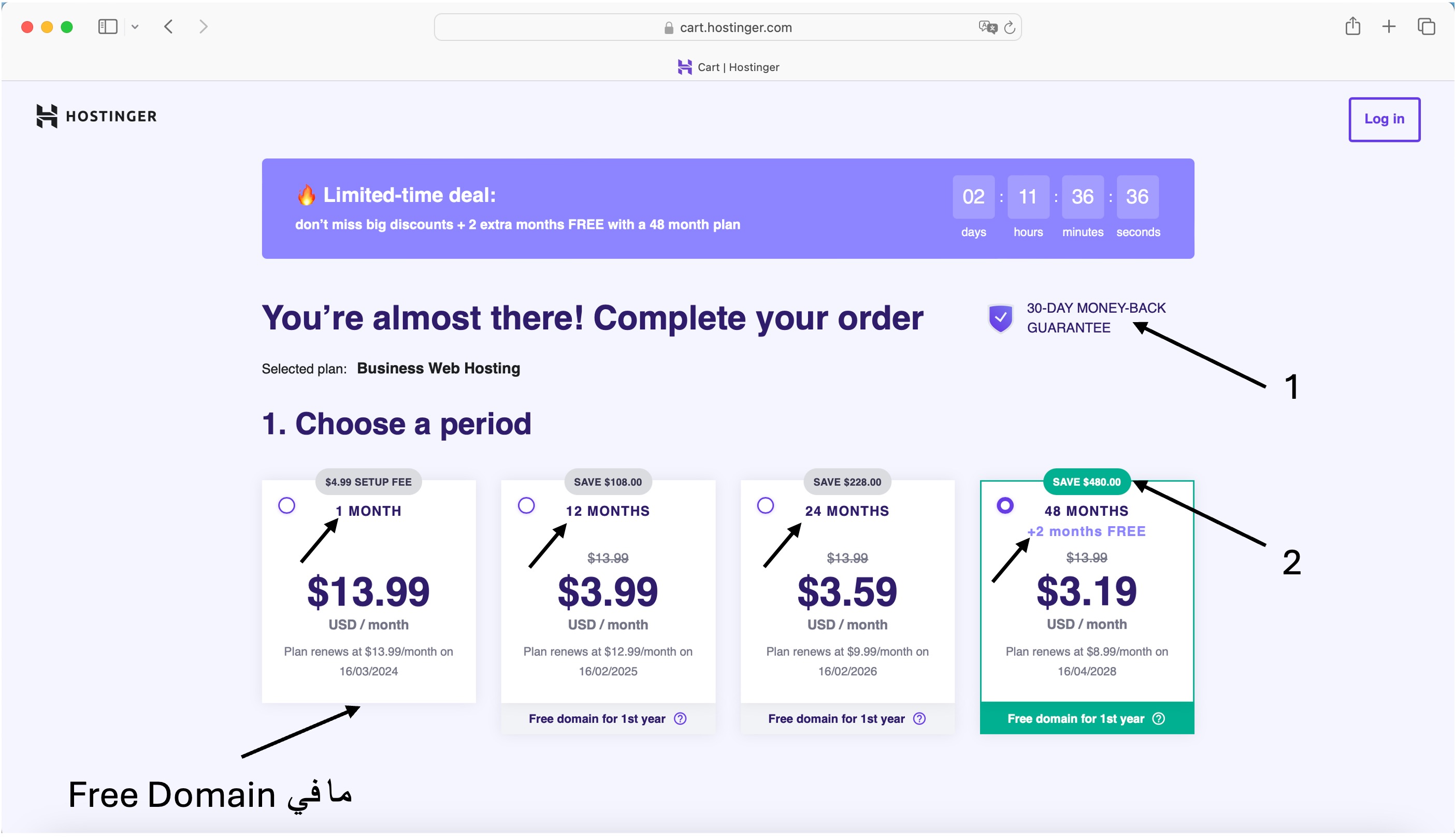
والحين حولنا على هالصفحة ..
١- ضمان استرجاع للمبلغ المالي خلال ٣٠ يوم ، يعني إذا حبيت تسترجع فلوسك لأي سبب تقدر خلال ٣٠ يوم ، وهالنقطة وايد مهمة لما تبي تشتري أي برنامج احرص عليها .
والحين نبي نختار المدة إلي نبيها ، كلما كانت المدة أطول حصلت على خصم أفضل مثل ما موضح جدامنا ، أذكر لما كنت باخذ عندهم سألتهم إذا خذيت ٤ سنوات وحبيت بعد سنتين مثلاً أروح لين باقة أعلى تروح علي المدة .. ؟ جاوبوني إنه نحسب لك جم المدة المتبقية وما يعادلها بالفلوس جم يكون ، نحولها لك لين الباقة الجديدة وهالشي وايد زين بالنسبة لي ، متى ماحبيت أروح لشي أفضل فلوسي موجودة ماراحت علي .
٢- حاطلك جم وفرت فلوس في حال رحت اخترت هالمدة .
والنقطة الأخيرة ، أول اختيار على اليسار مافي Free Domain نطاق مجاني انتبه .
اختار الخيار المناسب لك ..
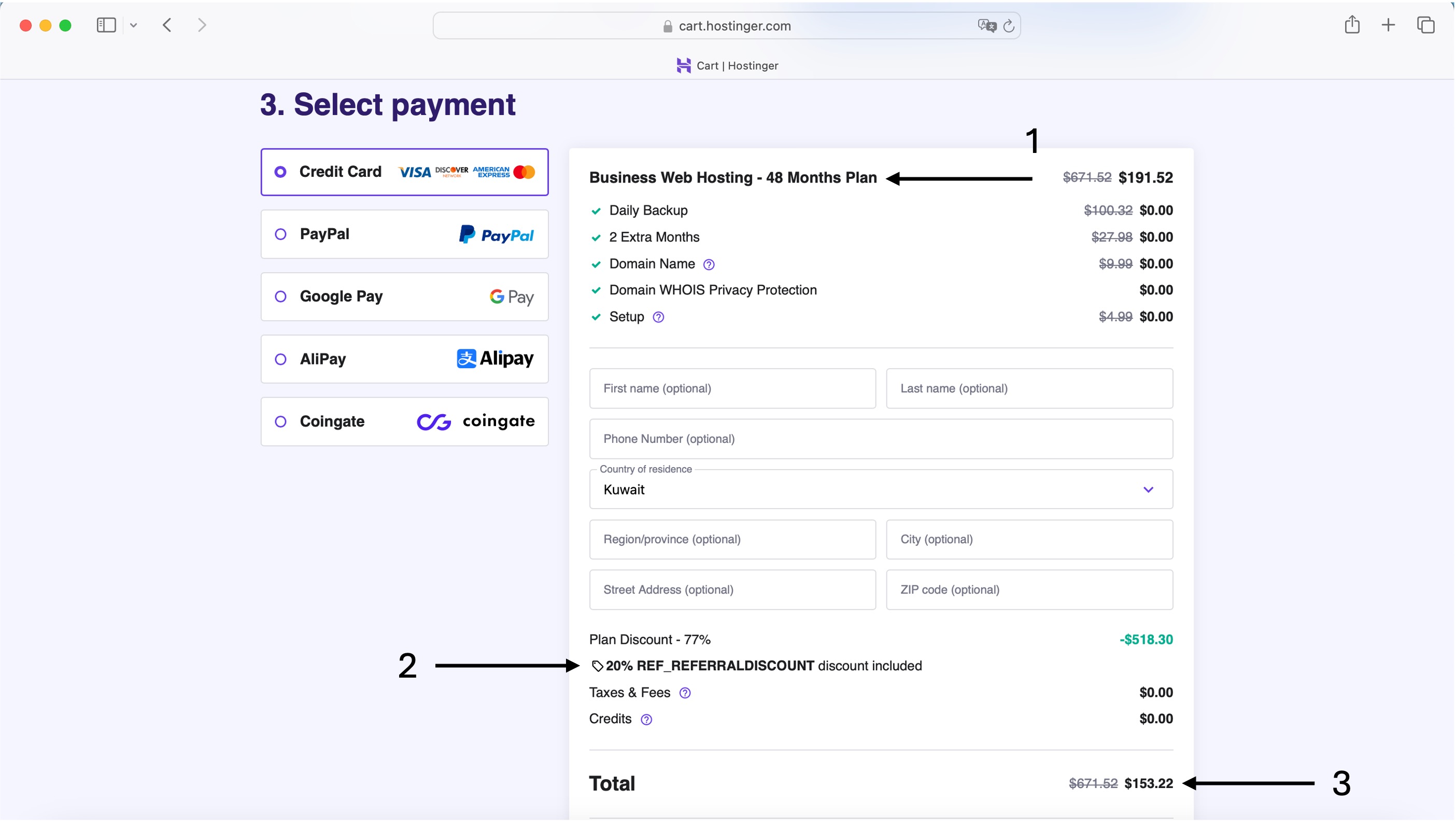
والحين راح ننزل شوي تحت بالصفحة نفسها ، نتأكد جم صار المبلغ الإجمالي بعد الخصم وقبل ما نعبي أي بيانات .

والحين خلنا نراجع بعض النقاط المهمة بترتيب الأرقام ..
١- تأكد من اسم الباقة إلي اخترتها نفس ماتبي .
٢- تأكد هالخصم موجود ، إذا ماكان موجود معناته ما استخدمت اللنك إلي حطيته لكم ، ارجع استخدم اللنك علشان تحصل على الخصم .
٣- الإجمالي حسب اختيارك ، خوش سعر طلع لنا ، ١٥٣ دولار لـ ٤ سنوات ، يعني تقريباً ٤٨ دينار لـ ٤٨ شهر يا بلاش ، واي صح لنا شهرين مجانيين بعد ، يعني ٥٠ شهر .
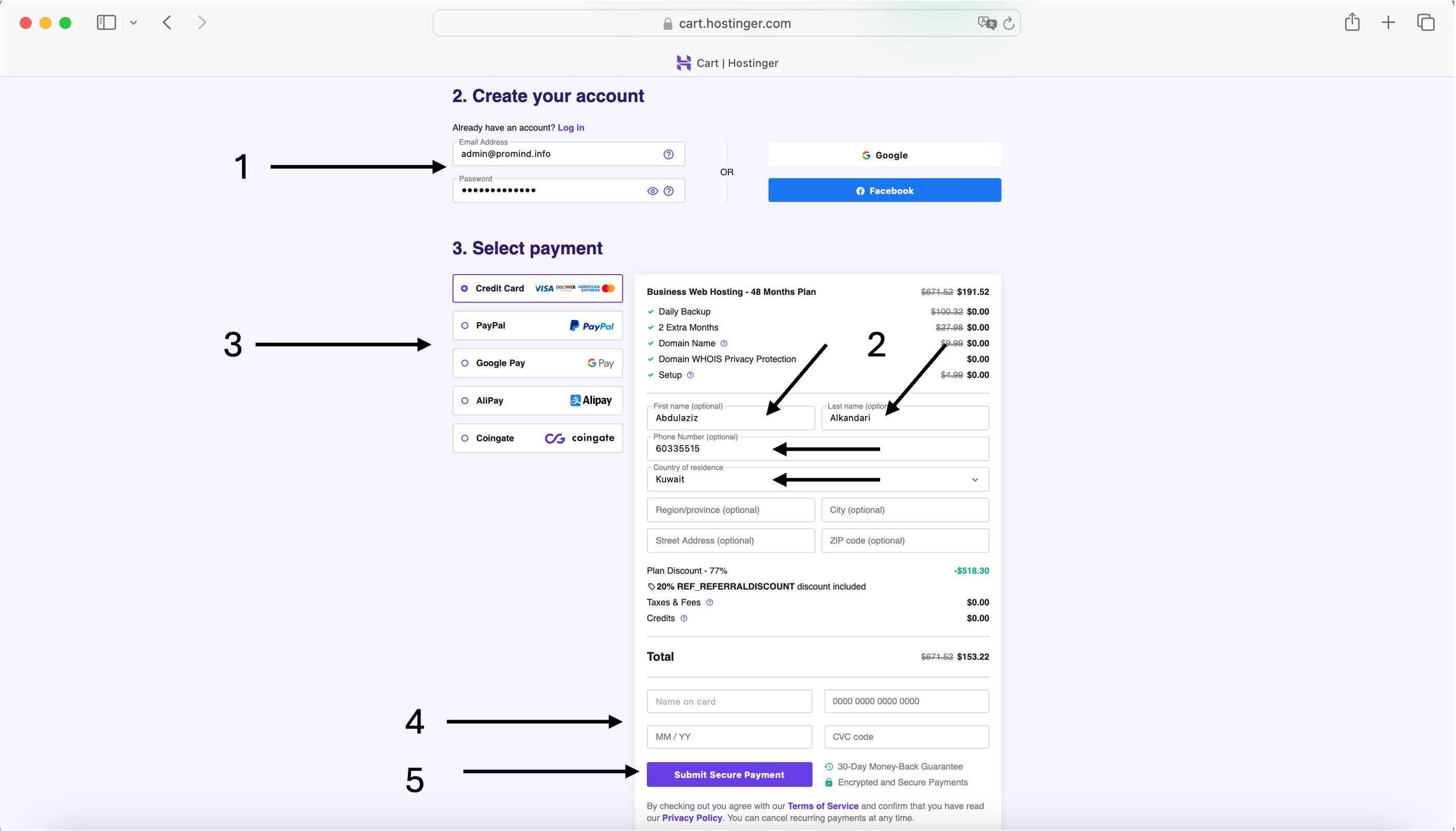
بعد ما تأكدنا من كل شي نصعد فوق شوي بالصفحة نفسها .

الحين علشان نتمم عملية الشراء خل نكمل هالبيانات ..
١- اكتب ايميلك ( و هذا أهم ايميل احرص و تأكد إنه فعال وتعرف باسوورده ) والباسوورد إلي تبي علشان تسوي حساب جديد عندهم ، أو سجل دخولك عن طريق Google أو FaceBook ، بعد شوي راح أعطيك فكرة للإيميلات والباسووردات علشان لا تتلخبط بيكون عندنا كذا شي .
٢- اكتب اسمك الأول والعائلة ، رقم التلفون والبلد .
٣- اختار وسيلة الدفع واستكمل البيانات المطلوبة والخطوات ، اذا اخترت فيزا أو ماسترد كارد كمل البيانات مع رقم ٤ ، أنا بدفع عن طريق PayPal عندي حساب وبيانات الفيزا محفوظة أسرع لي .
٥- نضغط Submit Secure Payment علشان نستكمل عملية الشراء .
يمكن في خطوات بسيطة تختلف مابين وسائل الدفع بس بالنهاية كلهم سهلين اقرا وراح تعرف باذن الله .
وبس مبروك علينا ، تم الشراء بنجاح ، لا تصكر الصفحة إلي حولك عليها خلها نبيها بنرجع لها .

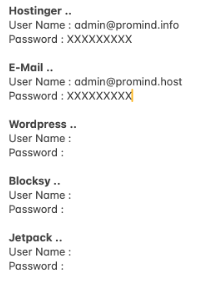
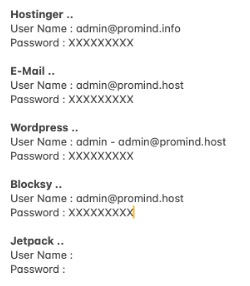
قبل مانكمل الشغل ، أبيك تسوي نفس هالفكرة ، علشان بعدين مع زحمة اليوزرات ممكن تتخربط ، من تجاربي بالدورات وايد متدربين يلخبطون فقمت أقولهم اكتب على الورقة ، فانت الحين اكتب على ورقة أو سجل بملاحظات التلفون .

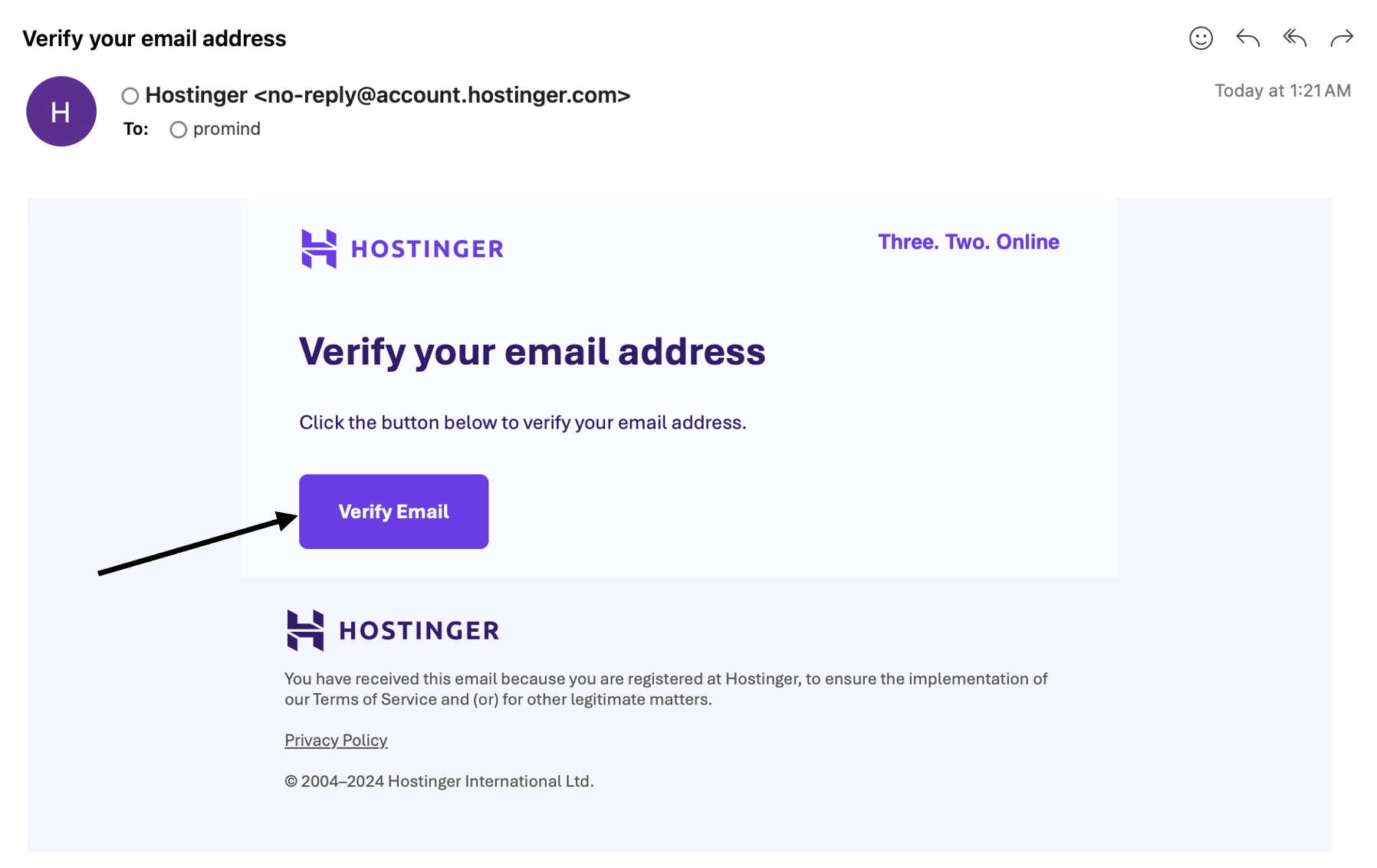
والحين نبي نأكد لهم إنه إيميلنا صحيح وفعال ومافي خطأ ، مهمة هذي الخطوة ممكن الموقع مايشتغل معانا إذا ما تممناها ، نفتح إيميلنا نلقى واصل مثل هالإيميل ، نضغط Verify Email .

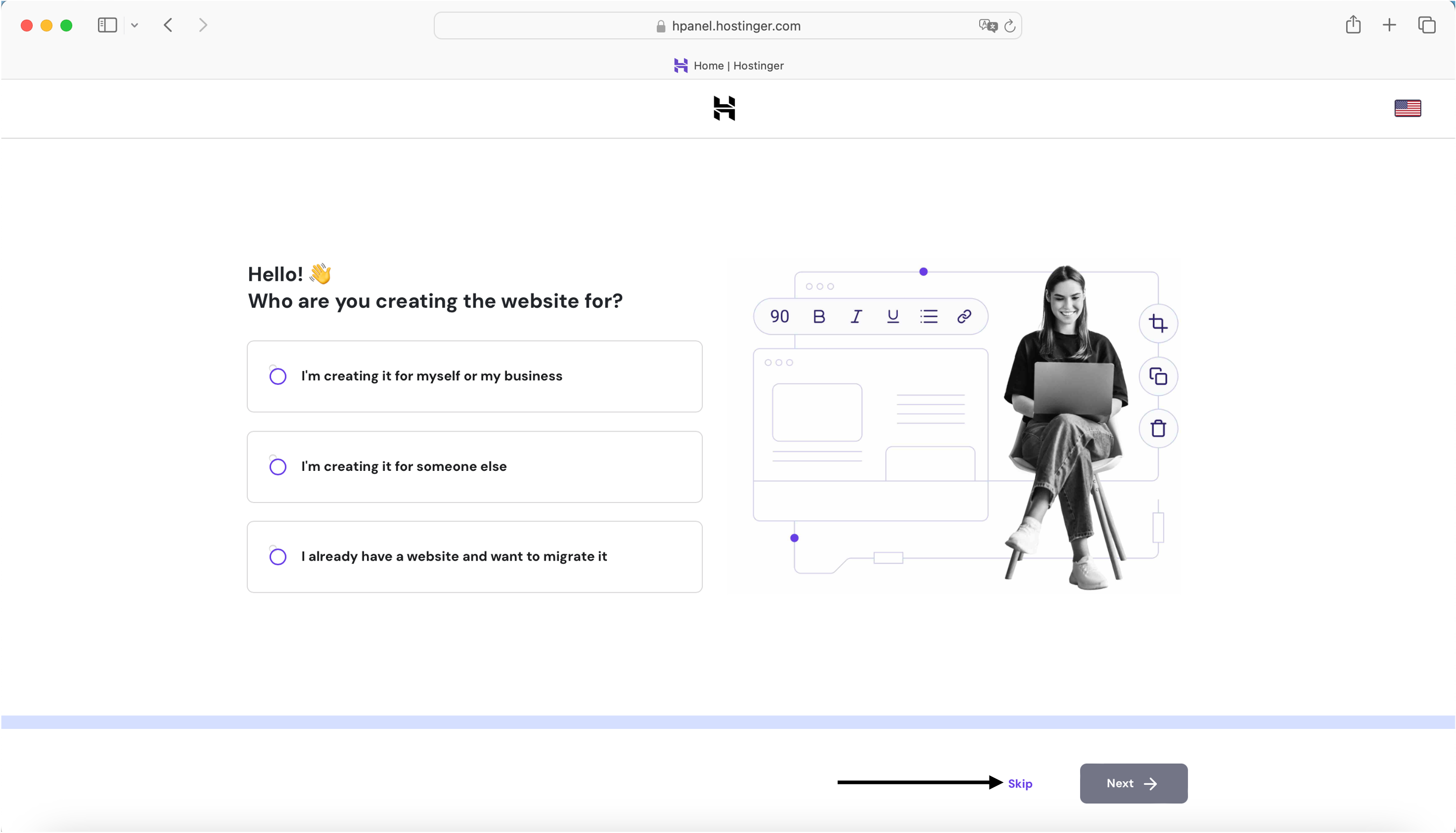
والحين خل نرجع لـ صفحتنا إلي حولنا عليها بعد إتمام عملية الشراء ، و نكمل خطوات الإعدادات السهلة بشكل سريع ، اضغط Skip ، ساعات يغيرون شكل الصفحة نوع من التجديد ، عادي إذا تغيرت الصفحة معاك الفكرة وحدة امش خطوة بخطوة سهلين .

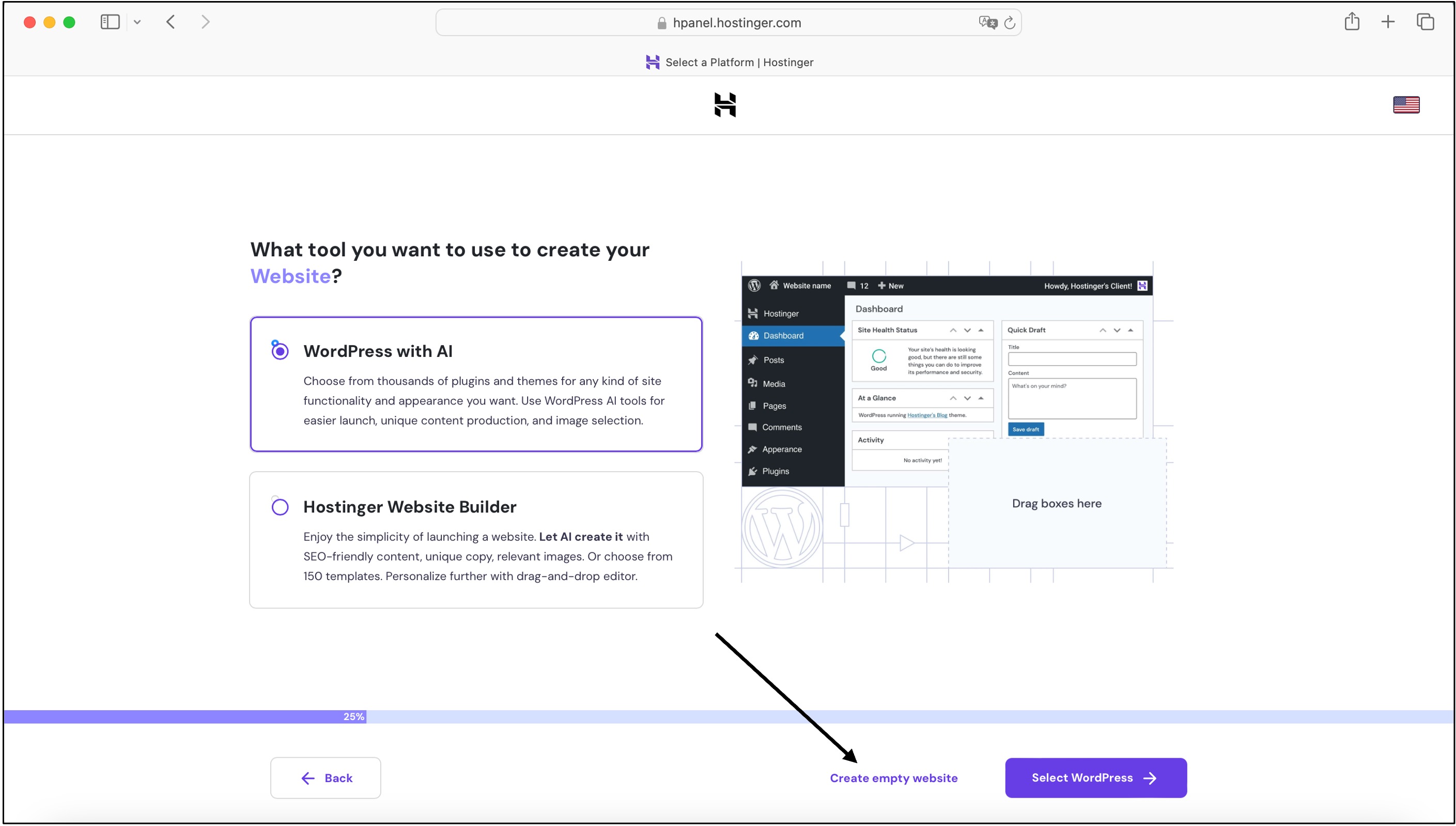
والحين نضغط Create empty website ، بالنسبة لي الصفحة متغيرة علي عن قبل عادي نفس الفكرة الموضوع سهل ، فهم مو حفظ .

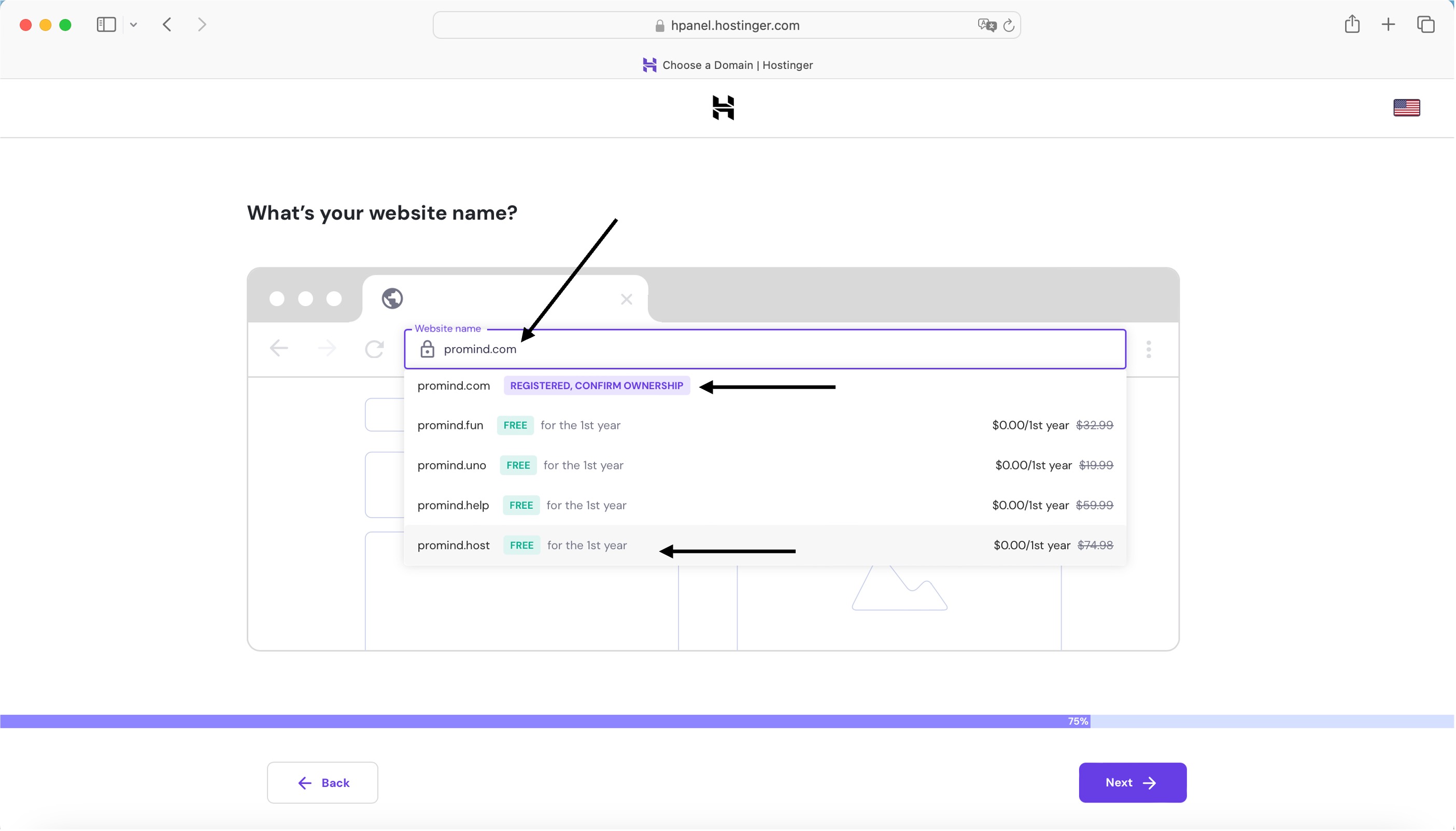
مو قلنا نحتاج Domain ( شرحنا بالمقدمة ) ولما نبي نشتري قالنا لك Domain مجاني ، هني نبحث عن الـ Domain إلي نبيه , أنا كتبت promind.com كتبلي Registered يعني مسجل أحد ماخذه ..
فـ راح أختار الخيار الأخير إلي اقترحه لي وكاتبلي جدامه Free مجاني ، أنا باخذه بس جذي شكلياً ، انت من صوبك دايما أفضل اختيار .com احرص انه تحصله وهمن .Net زين لكن الأفضلية للأول ، غير شوي ضيف رقم ، حرف ، مرتبط باسم مشروعك وان شاءالله تحصل .com أو .Net ، كلما كان أقصر وسهل للحفظ والكتابة أفضل ..
بعد ما تختار اضغط كلمة Next تحت على اليمين .
وبعدين راح يحولنا على صفحة يديدة ، يطلب منا تسجيل الـ Domain علشان يكون باسمنا ، الدولة اختر دولتك ، اختار Personal شخصي أسهلك وهالبيانات ماراح تظهر للزوار خاصة فيك ، وبعدين اضغط Next Step ..
وبعدين حولك على صفحة Enter contact Details ..
استكمل بيانات العنوان سهلة أمامك وبعدين اضغط Finish registration .

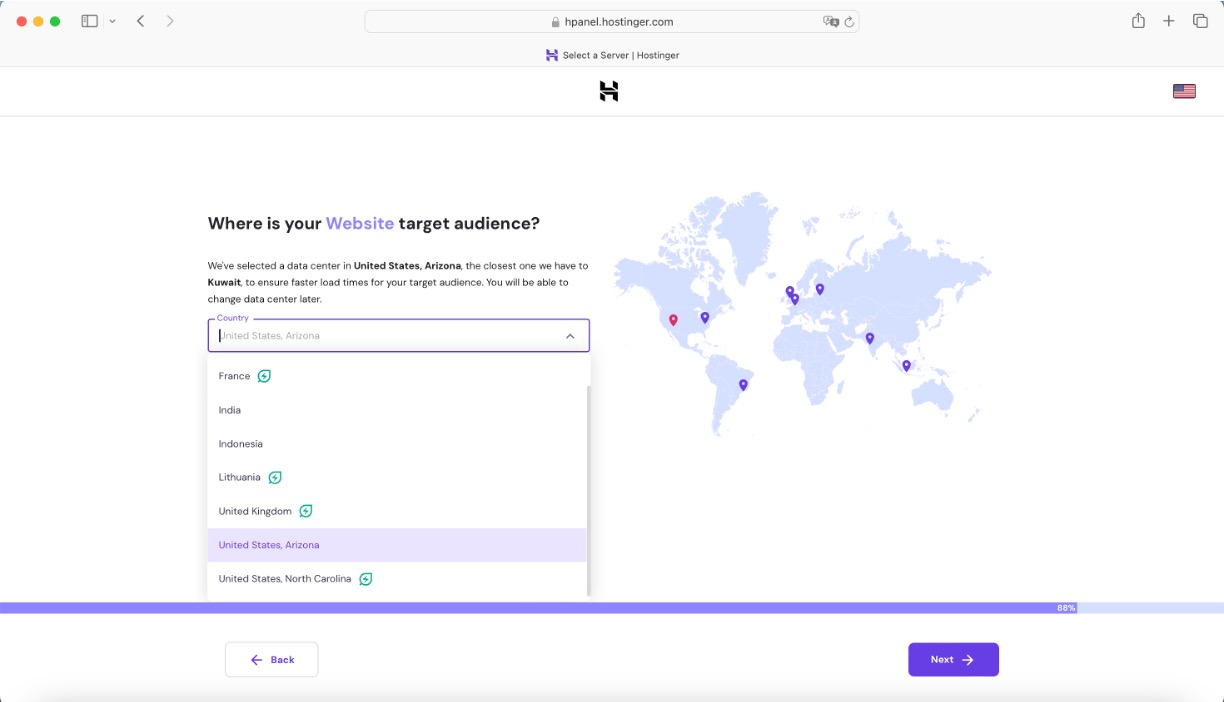
والحين نختار أقرب مركز معلومات حق زوارنا ، بتقولي ليش .. ؟ كلما كانت المسافة أقرب صار تصفحهم للموقع أسرع ، أنا بختار فرنسا أقرب لنا ..
نضغط Next وراح ياخذله شوي وقت يضبط الإعدادات .

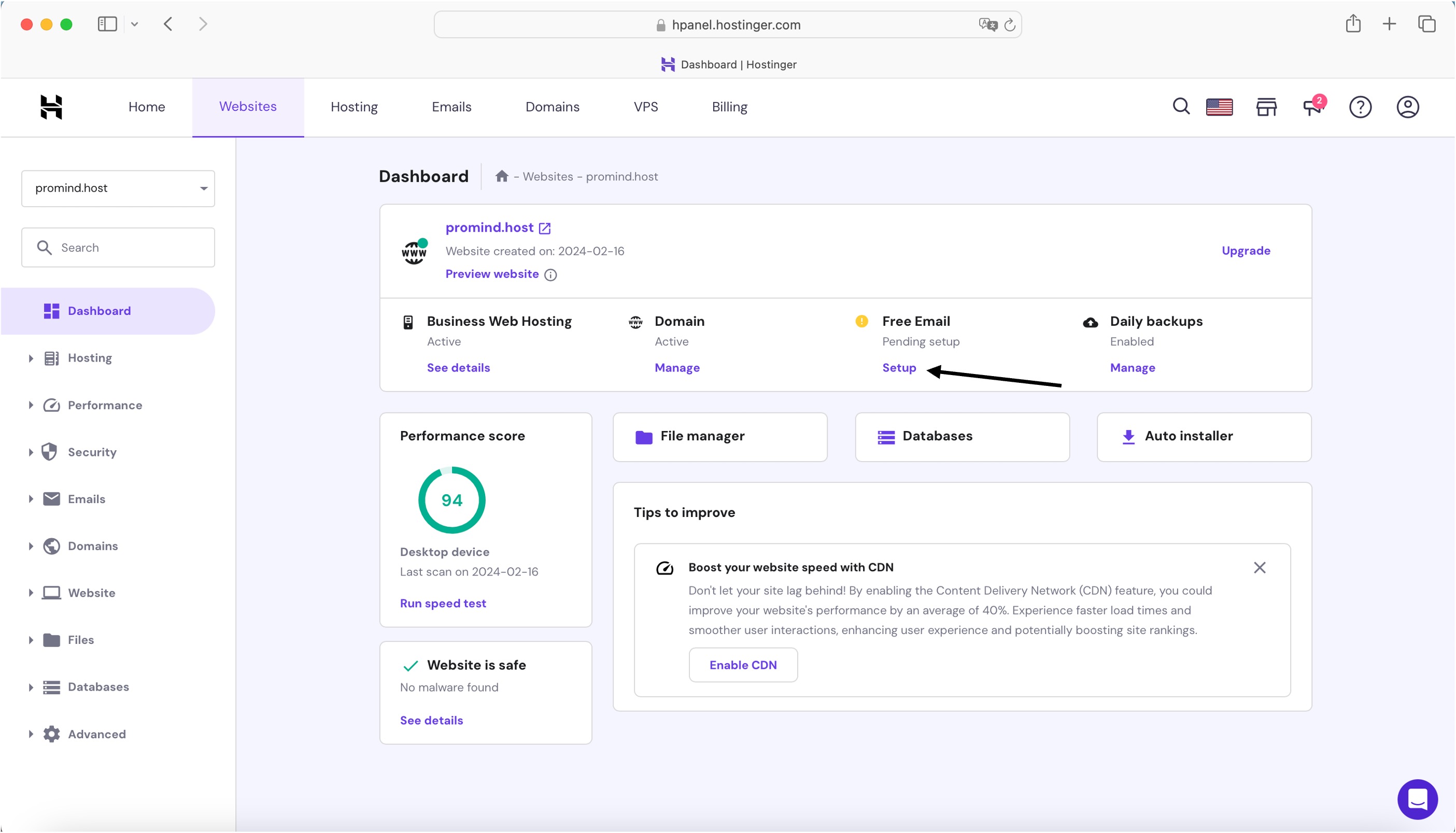
وجذي نكون وصلنا لوحة تحكم موقعنا بـ Hostinger ، لا تخترع الموضوع سهل أنا معاك خطوة بخطوة ، وهاللوحة بس الحين شوي راح نحتاج جم شغلة بسيطة منها بعدين يمكن أشهر ما تحتاجها كلش ، اخذ فكرة سريعة على القائمة إلي فوق ولي على اليسار مو غلط تتعرفون على بعض ..
إذا كانت لوحة التحكم معطيتك تنبيه بلون أحمر Domain Status not pointing to our name servers .. إلخ ، الموضوع سهل غالباً المشكلة إنه ماتممت التحقق من إيميلك Verify Email نفس النقطة إلي فوق شرحناها , طبق النقطة وإن شاءالله تنحل ، وعادة ياخذله شوي وقت جم ساعة ويشتغل معاك كل شي ممتاز ، فخله شوي وقت وبعديت ارجع سو Refresh حق الصفحة ، في حال تم التنبيه موجود أنطر جم ساعة بعد وبعدين سو Refresh ، وإذا استمر التنبيه تواصل مع الدعم الفني ، وإن شاءالله يضبط وما تحتاج .
والحين نبي نفعل ايميل الشغل الرسمي ، نضغط على Setup تحت خانة Free Email نفس الصورة .

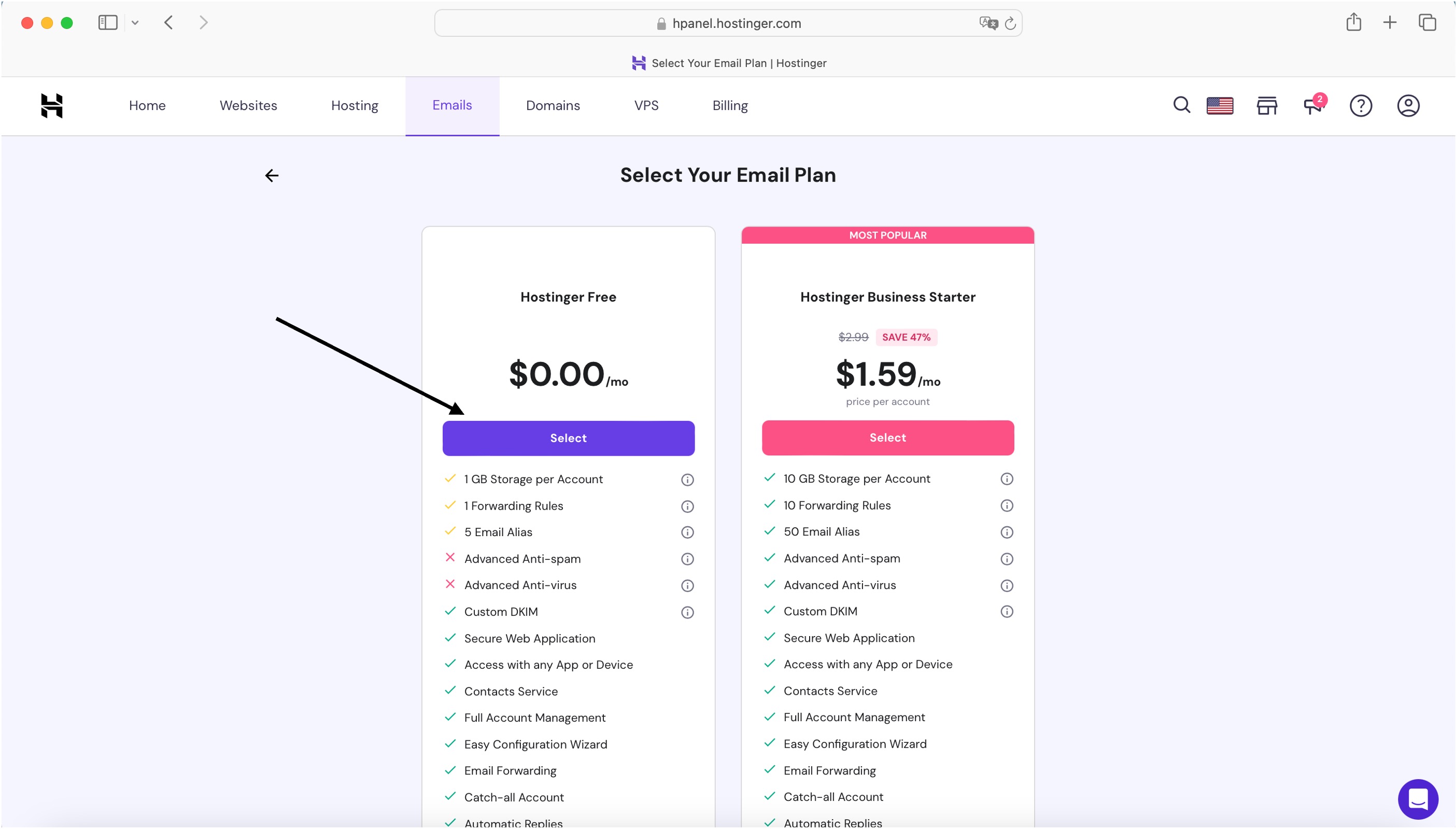
والحين ظهر لنا خيارين ، طبعاً نبي بو بلاش يكفي ويوفي لنا بالشغل مانحتاج الثاني ، فـ نختاره ، وأذكرك في حال تغير شكل الصفحة عليك الفكرة وحدة اقرا وراح تعرف .

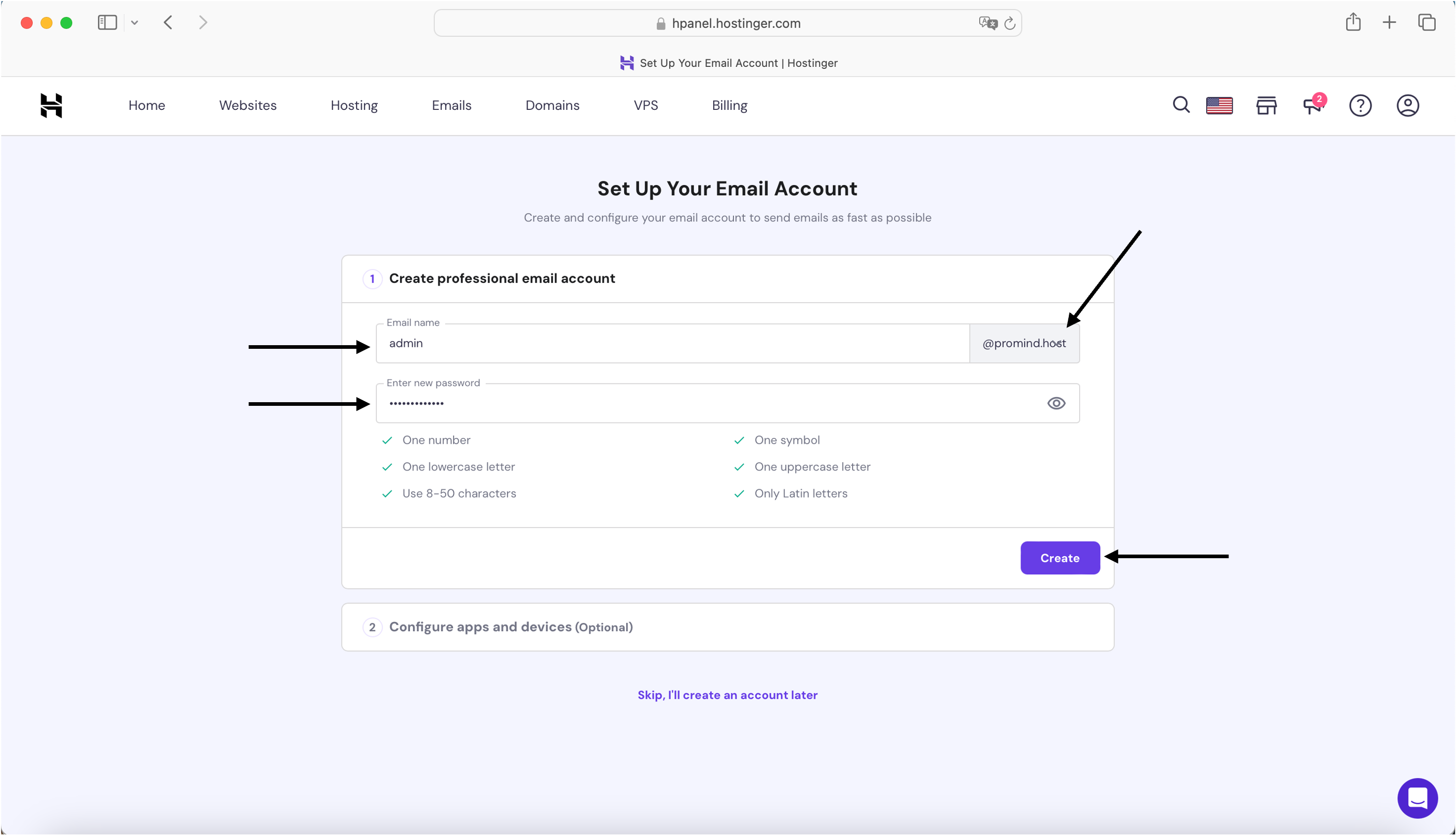
والحين قبل ماتكتب أي بيانات خل أسولف معاك شوي ، الإيميل إلي راح نختاره هني إيميل رسمي ، يعني لما أحد يطلب من الموقع راح يوصله من هذا الإيميل ، فـ تقدر تختار اسم الايميل حساب إلي تبي ، Admin@yourdomain.com ولا support@yourdomain.com ولا customerservice@yourdomain.com ولا اسمك الشخصي انت حر ..
ولو تلاحظ السهم إلي على اليمين معطيك yourdomain.com فـ مايحتاج تكتب إلا جزء قبل @ ..
واكتب الباسوورد ، عادي تكتب نفس الي كتبته حق Hostinger أول شي ..
وبعدين اضغط Creat ..
وبعدين راح يحولك على صفحة إعدادات اشلون تفتح الإيميل على أجهزة متنوعة حسب أجهزتك ، تقدر تجرب الطريقة المناسبة لك أو اضغط Skip, I will Setup later ..
عموماً بعدين راح نرجع لجزئية راح نحتاجها من هني في المرحلة الخامسة بإذن الله .

علشان لا ننسى ، لا ننسى نسجل بيانات الإيميل والباسوورد الخاص فيه .

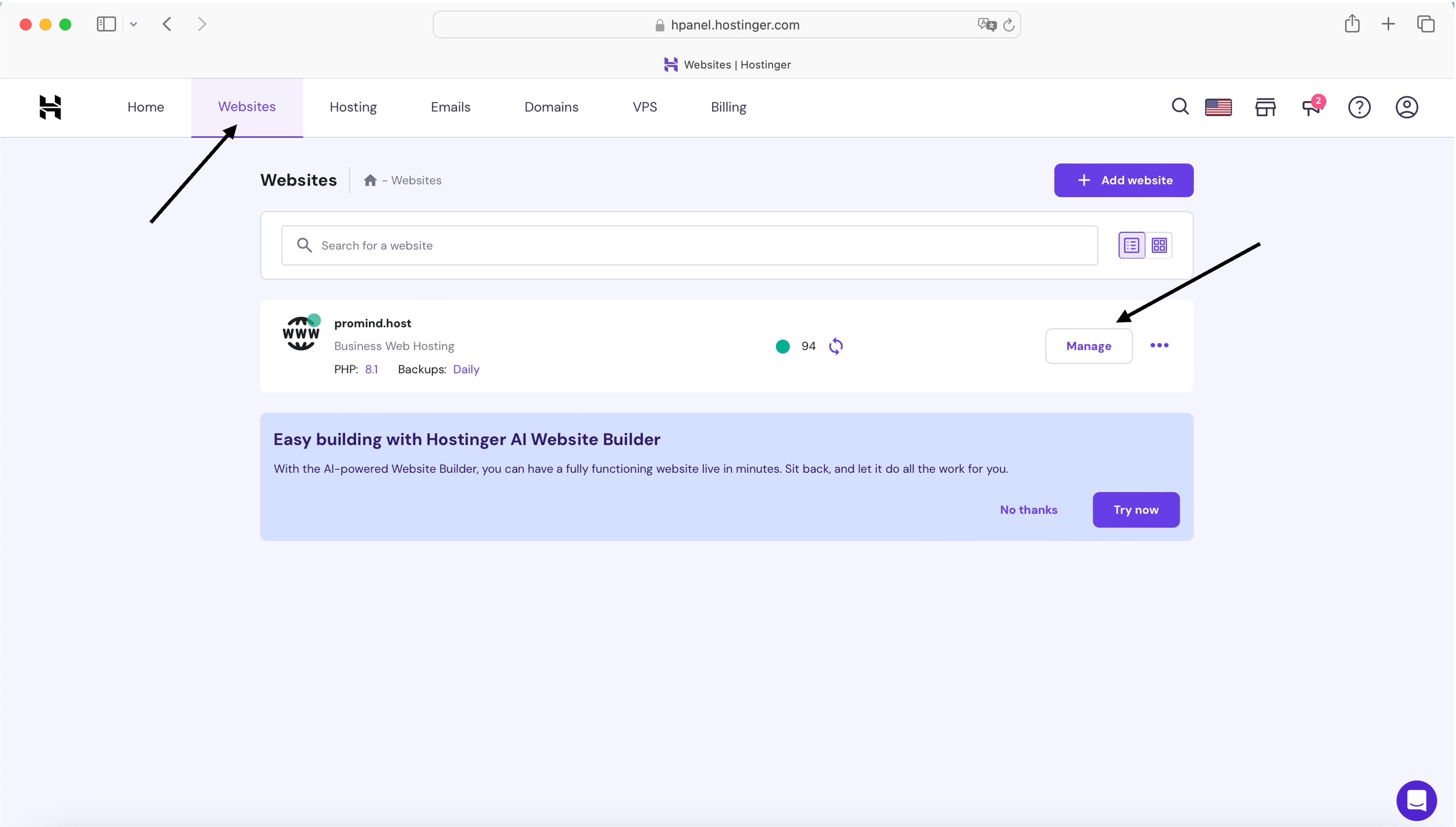
والحين بما إنه نبي نشتغل على موقعنا نروح من القائمة إلي فوق نضغط Website وبعدين راح يحولنا على نفس صفحة الصورة نضغط Manage ، علشان يحولنا على إعدادات الموقع .

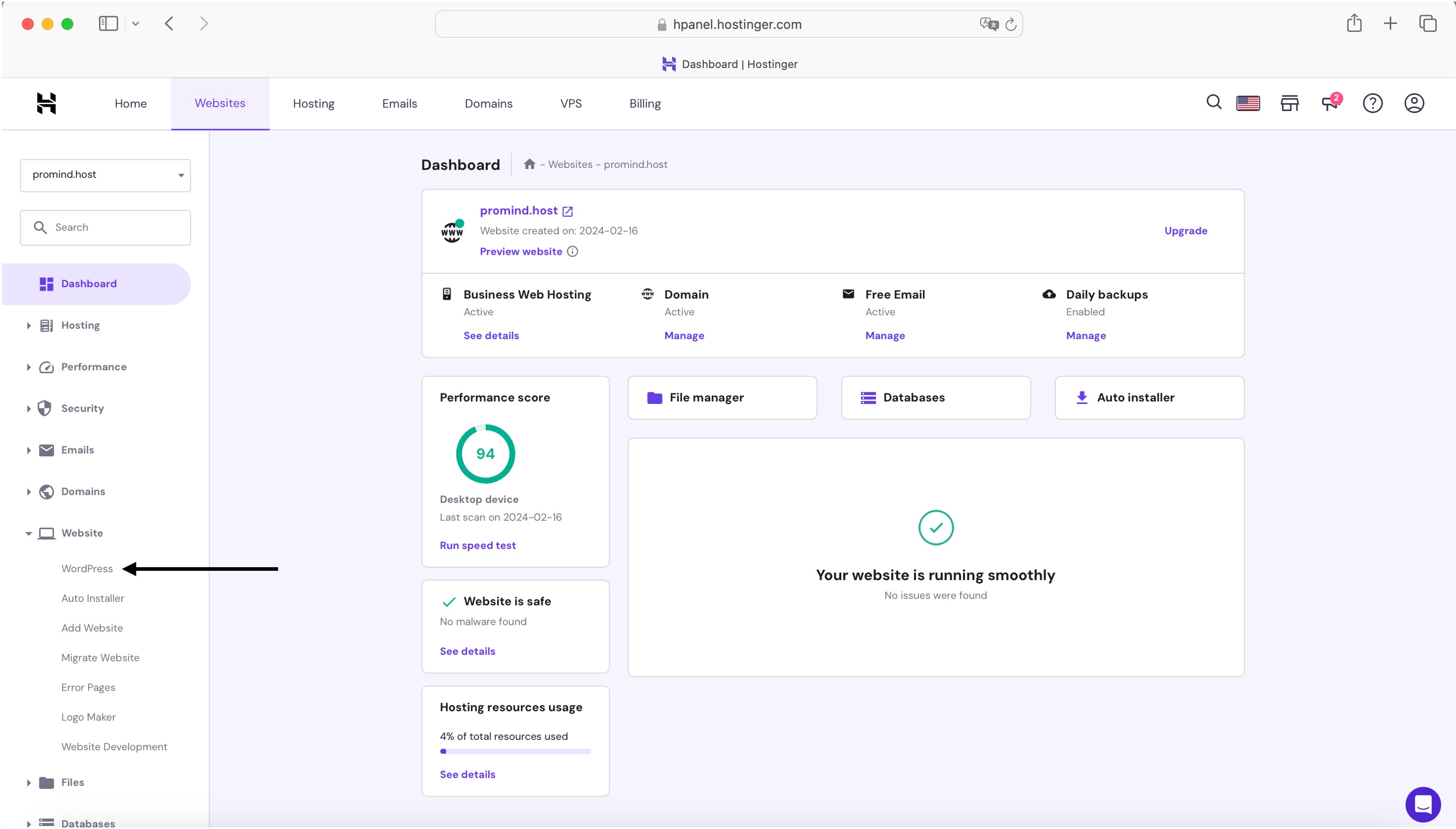
والحين نروح من القائمة إلي على اليسار ، Website نضغط على السهم يفتح لنا قائمة فرعية ونضغط على WordPress ..
لو تلاحظ بالصورة من نفس القائمة الفرعية تلقى Logo Maker ، خوش شي هذا يصمم لك لوغو مشروعك بلاش عن طريق الذكاء الإصطناعي AI .
المهم الحين خلك معاي بالخطوات بعدين تقدر ترجع حق هالنقطة على راحتك .

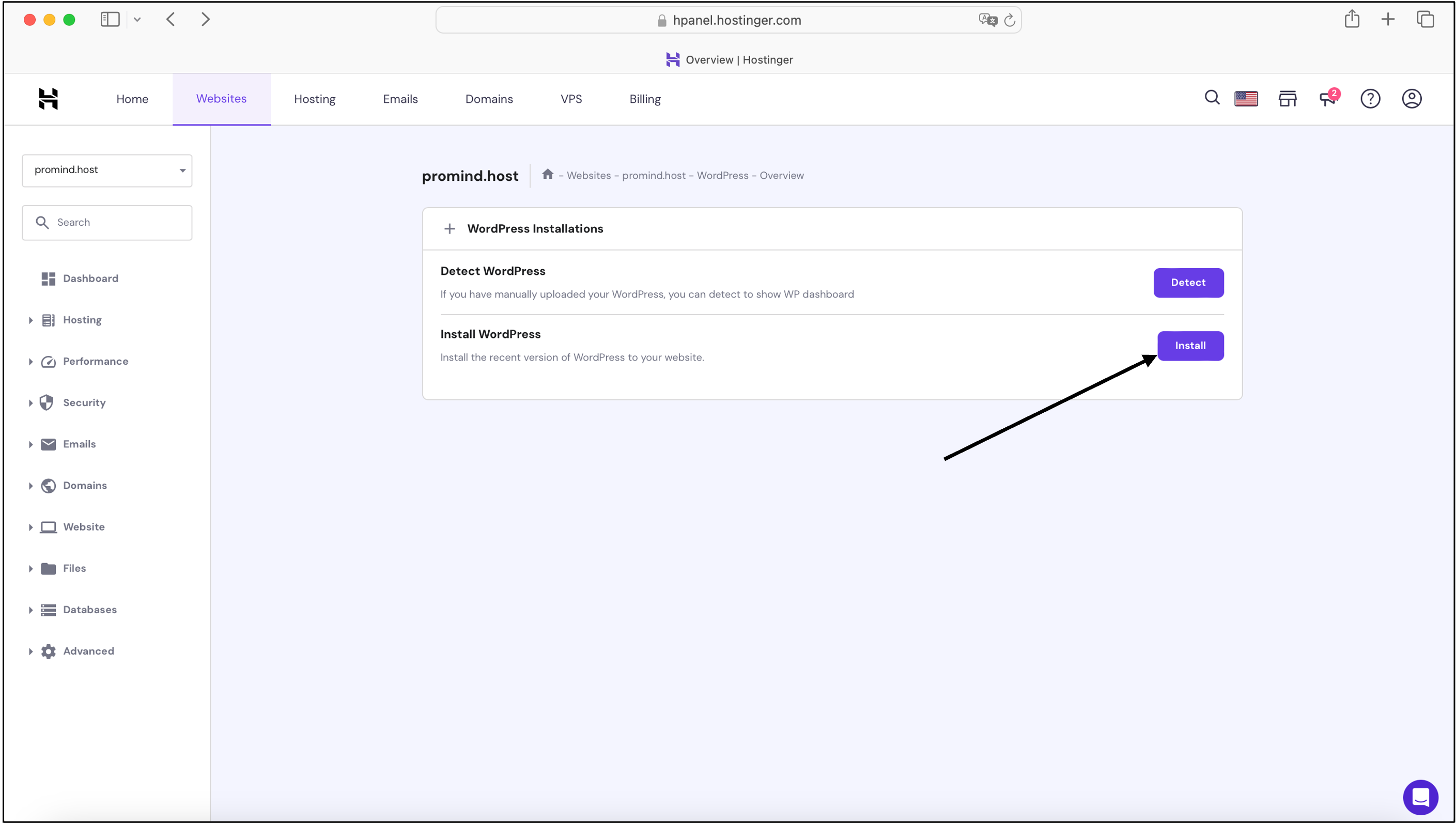
بعدين هني اضغط على كلمة Install .

انتبه معاي هني معلومات مهمة نبي نسجلها ..
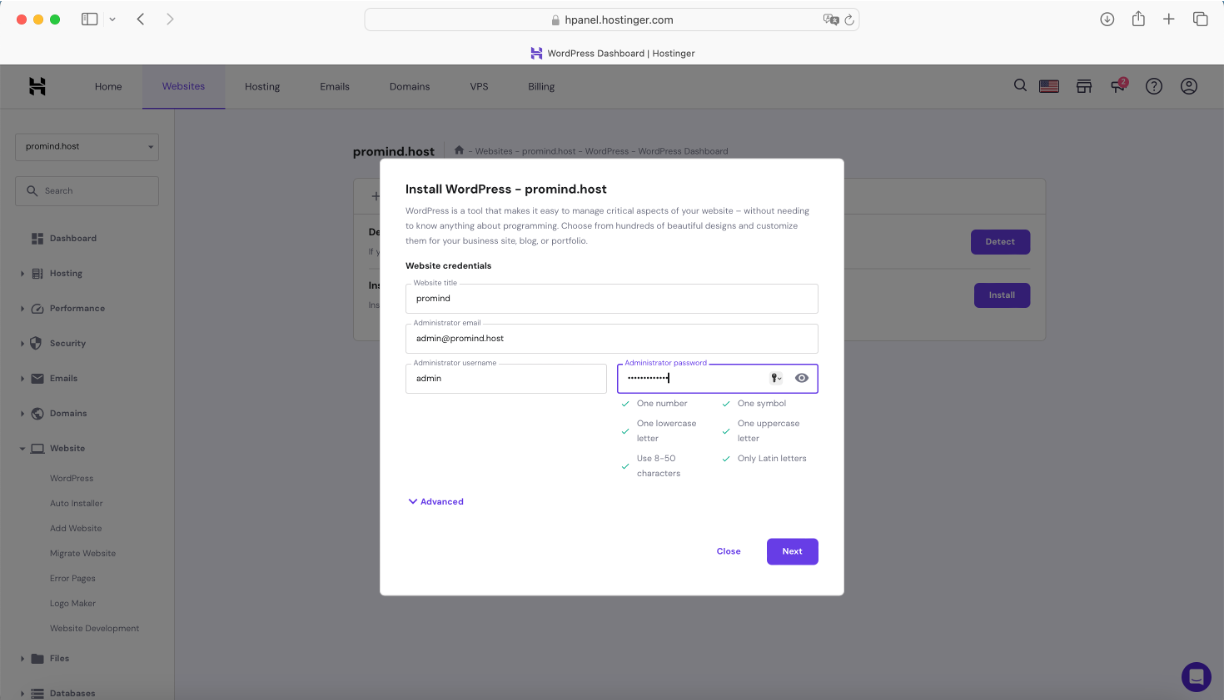
الحين نبي انزل الـ WordPress فالمعلومات إلي بنكتبها راح تكون مرتبطة فيه .
– Website tittle اكتب اسم مشروعك ، وعادي لما نشتغل على الـ Theme راح نقدر نغيره وراح أقولك وين يظهر للناس وقتها .
– Administration email هني عادة يحطلك نفس الإيميل إلي سجلت فيه بـ Hostinger غيره حط إيميل الشغل الرسمي إلي توه بالخطوه إلي فوق سويناه .
– Administration user name اكتب اسم يوزرك الأساسي للموقع مثل Admin أو نفس اسم مشروعك تقدر ، واليوزر هذا ماتقدر تغيره بعدين .
– Administration password اكتب الرقم السري الخاص للـ WordPress مثل ماتبي .
وبعد ماتخلص من هالبيانات اضغط Next .

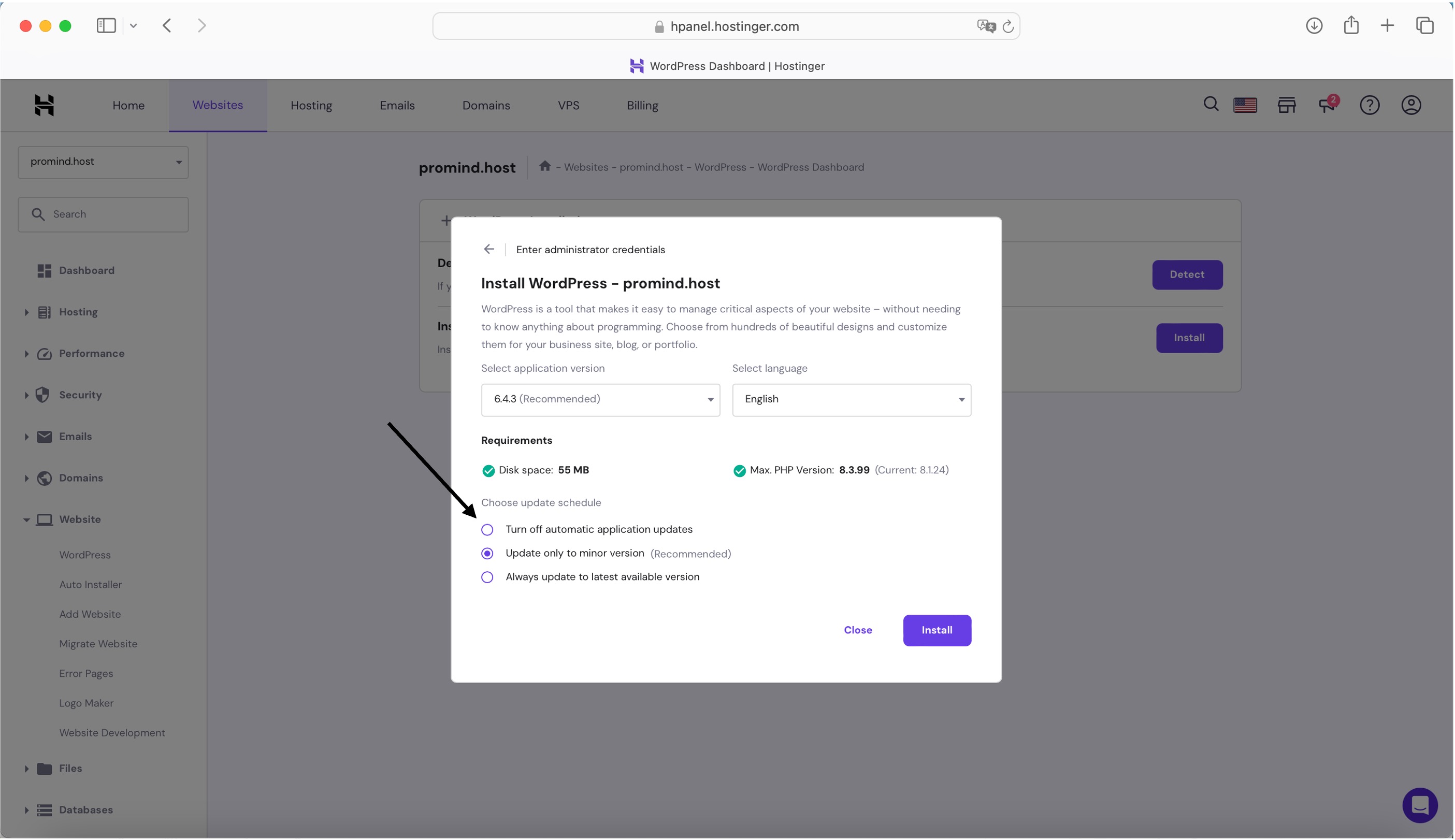
والحين حولنا حق هالصفحة الأخيرة ..
– Select Application Version خلها مثل ما اهي .
– Select Language خلها مثل ما اهي عنقريزي بعدين راح أشرح لك إشلون تغيرها من الموقع نفسه .
– Choose update schedule هني معطيك ٣ خيارات ، الأول مايسوي تحديث تلقائي من نفسه نهائياً وأنا هذا الخيار إلي أحبه وأفضله ، أحب أسوي التحديثات بنفسي علشان أعرف كل شي تحدث بالموقع عندي ، الخيار الثاني التحديث التلقائي للتحديثات البسيطة ، والخيار الأخير التحديث التلقائي لكل شيئ دائماً .
الخيار الثاني حاطينه لك أفضلية للإختيار وانت واختيارك .
طريقة التحديث الغير تلقائية ، بنفسك تقدر تسويها بضغطة زر فقط مافيها أي صعوبة وراح نشرحها بعدين .
وبعد ماتختار اضغط Install .

لا ننسى نسجل بيانات الإيميل واليوزر والباسوورد الخاصة بالـ WordPress .

في حال بأي خطوة واجهتك مشكلة تقدر تتواصل مع الدعم الفني الخاص بـ Hostinger ، للتواصل مع الدعم الفني اضغط على الزر كما موضح بالصورة ، وكمل بقية الخطوات ..
متدربين الدورات أقدم لهم خدمة ، أربط حسابهم مع حسابي فـ يكون لي صلاحية الدخول على صفحة لوحة التحكم الخاصة فيهم ، فـ متى ماكان في مشكلة عندهم أدخل وأساعدهم فيها .
وجذي نكون انتهينا من المرحلة الأولى الحمدالله ، ننتقل للثانية .

المرحلة الثانية


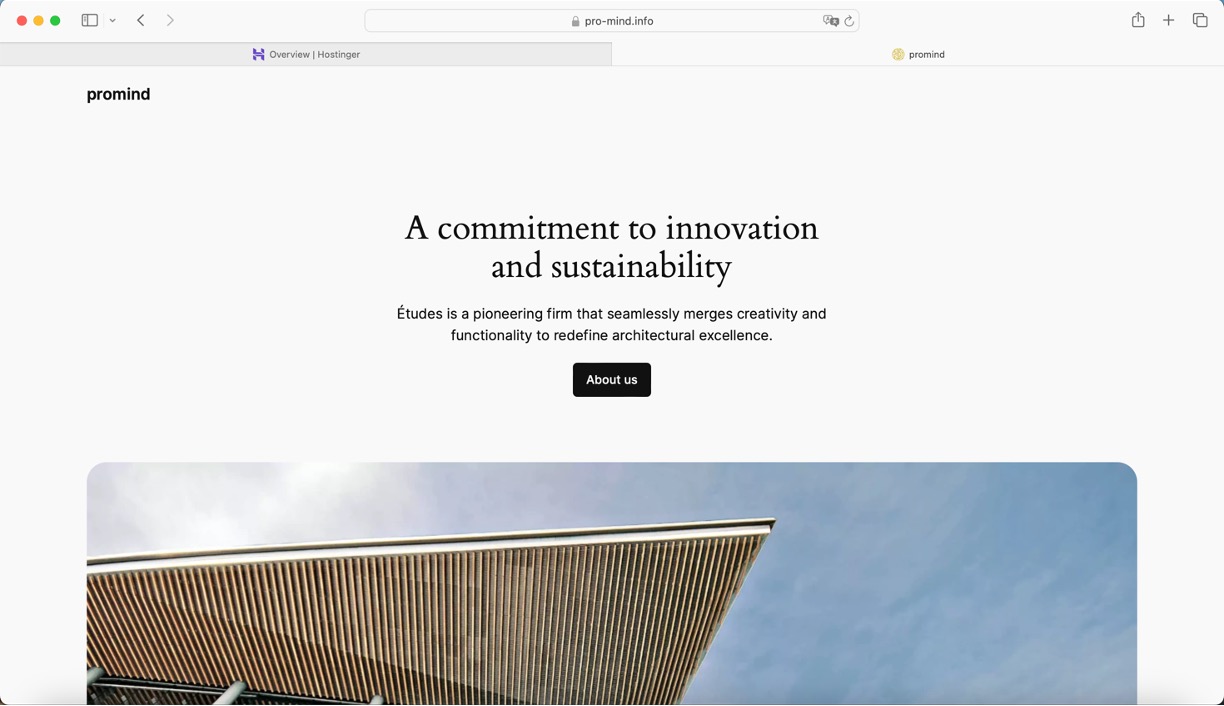
والحين نبي نشتغل على موقعنا بعد ما انتهينا من تثبيت WordPress ، علشان نروح حق موقعنا بكل بساطة نبطل المتصفح ونكتب Domain موقعنا ، مثال yourdomain.com ، والحين بعد ما شفت موقعك بشر شنو شعورك مستانس وفرحان بإذن الله ، ورانا شغل بسيط وحلو وممتع ، الشكل إلي ظاهر لك كله راح يتغير كلياً ، الشكل الخارجي راح نشتغل عليه في المرحلة الرابعة صبرك علينا .

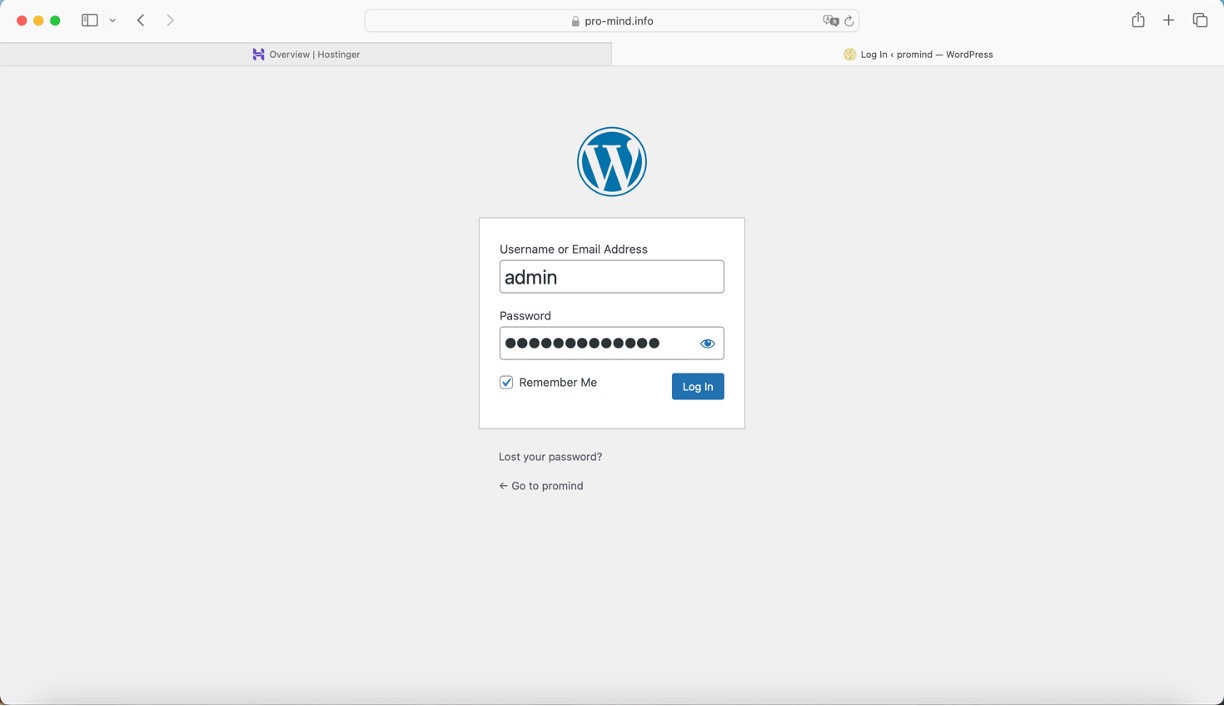
علشان نروح حق لوحة التحكم الخاصة بالموقع مثل الصورة الموضحة اكتب اسم موقعك وضيف له التالي yourdomain.com/wp-admin راح يفتح لك على صفحة الدخول للوحة التحكم ، اكتب username و Password ولا تنسى تحط صح على Remember Me واضغط Login بيانات الدخول الخاصة بالـ WordPress مو Hostinger أو الـ E-Mail .

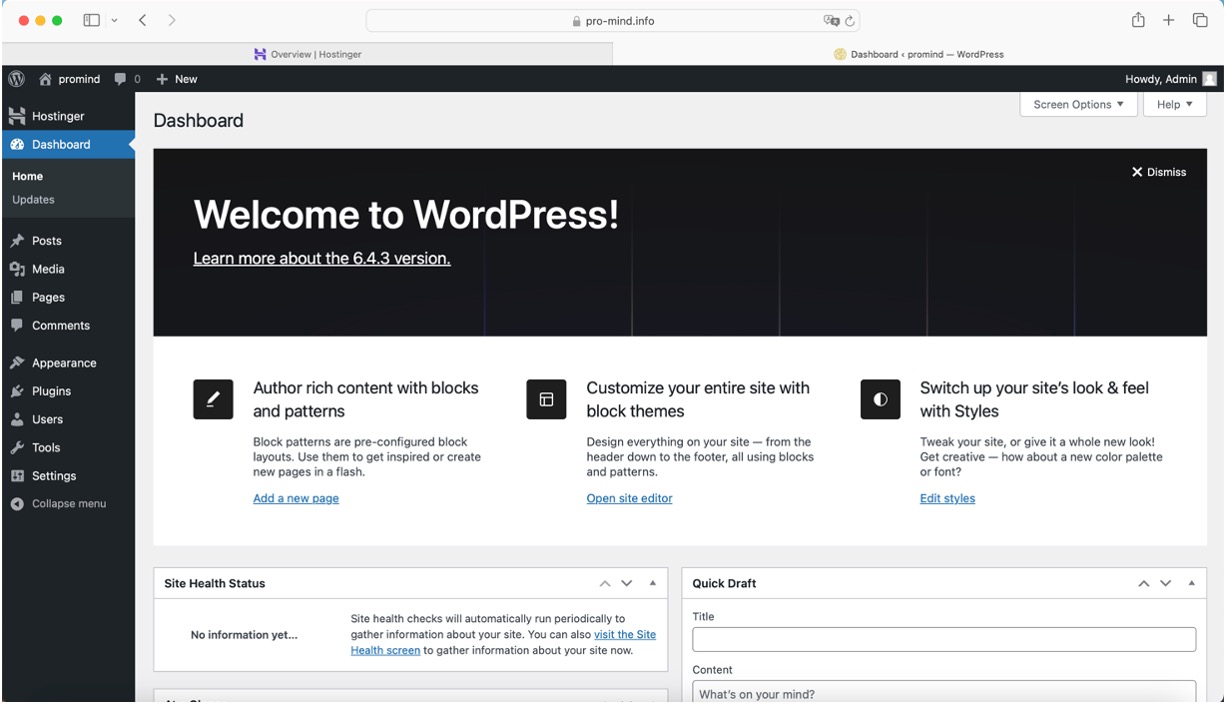
وبس سلامتك الحين وصلنا لوحة التحكم الخاصة فيك لإعدادات الموقع ، طبعاً مثل ما انت شايف في أدوات على اليسار موجودة هذي بكل مره انزل WordPress تكون موجودة نفس التلفون اليديد لما نشتريه يكون في برامج موجودة ، في برامج ما نحتاجها راح نمسحها بعد شوي ، و تطمن كل الأمور تشوفها سهلة وبسيطة وراح نمشي مع بعض خطوة بخطوة .

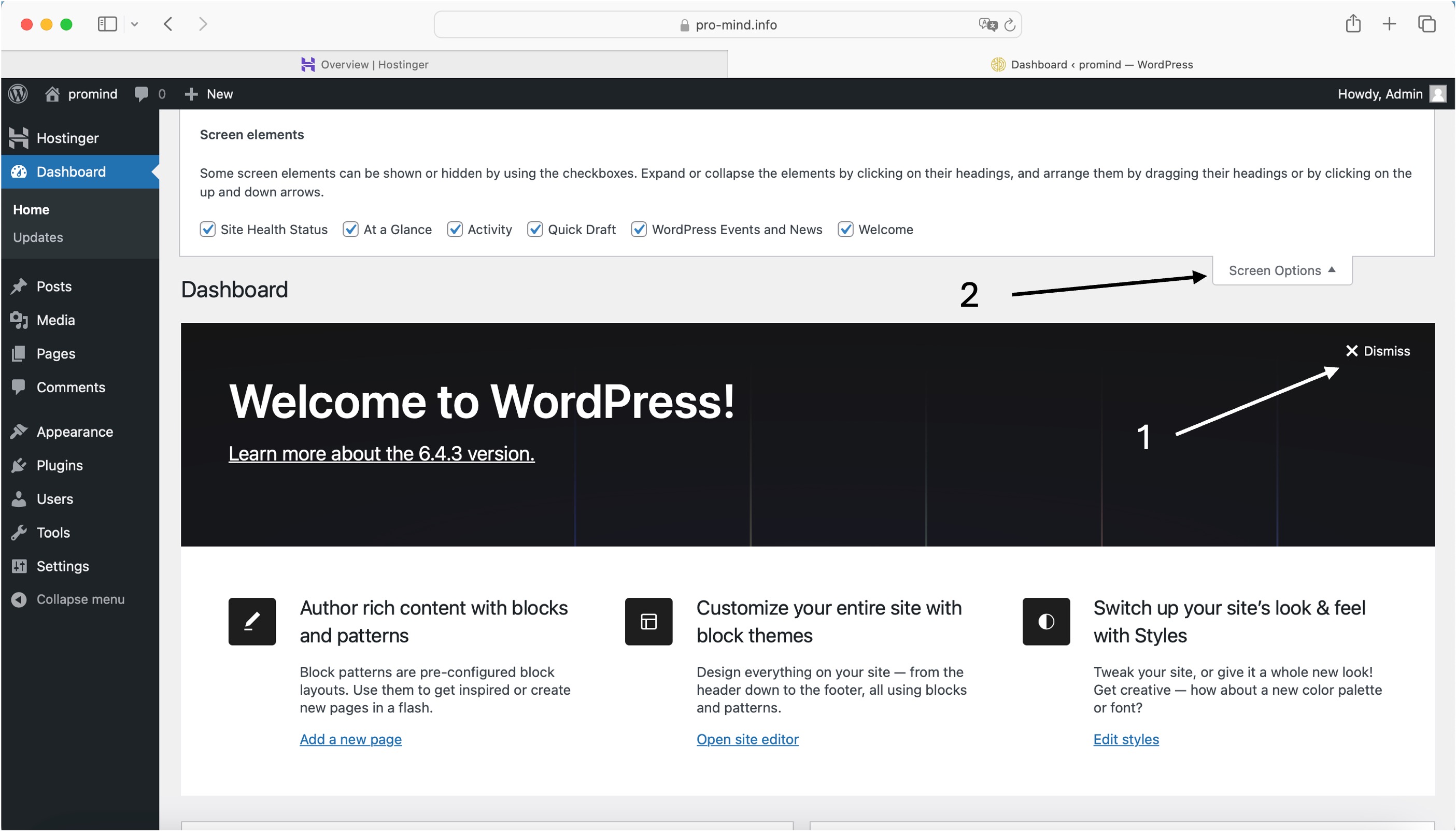
والحين خلنا نرتب بيتنا ونشيل الشغلات الي ما نحتاجها ، رقم ١ إضغط على كلمة Dismiss ، رقم ٢ شيل الصح أمام كل الخيارات إلي ظهرت أمامك وأعتقد الشي الوحيد الي تحتاج تخليه Site Health Status وبعدين ارجع اضغط على كلمة Screen Options علشان يتصكر هذا الخيار معاك ، وجذي ظهرت معاك الصفحة جميلة وبسيطة ونروح حق الخطوة إلى بعدها .

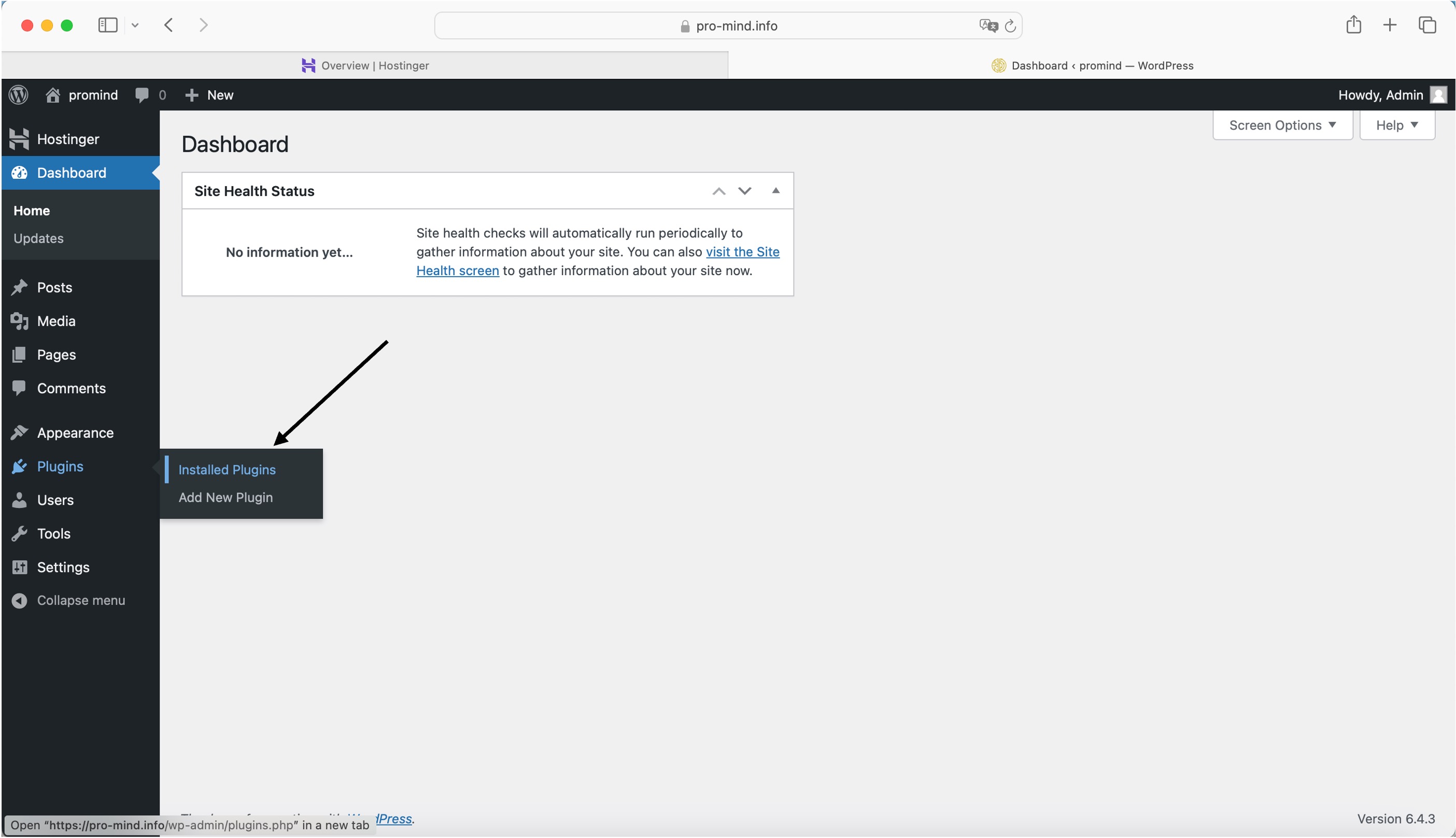
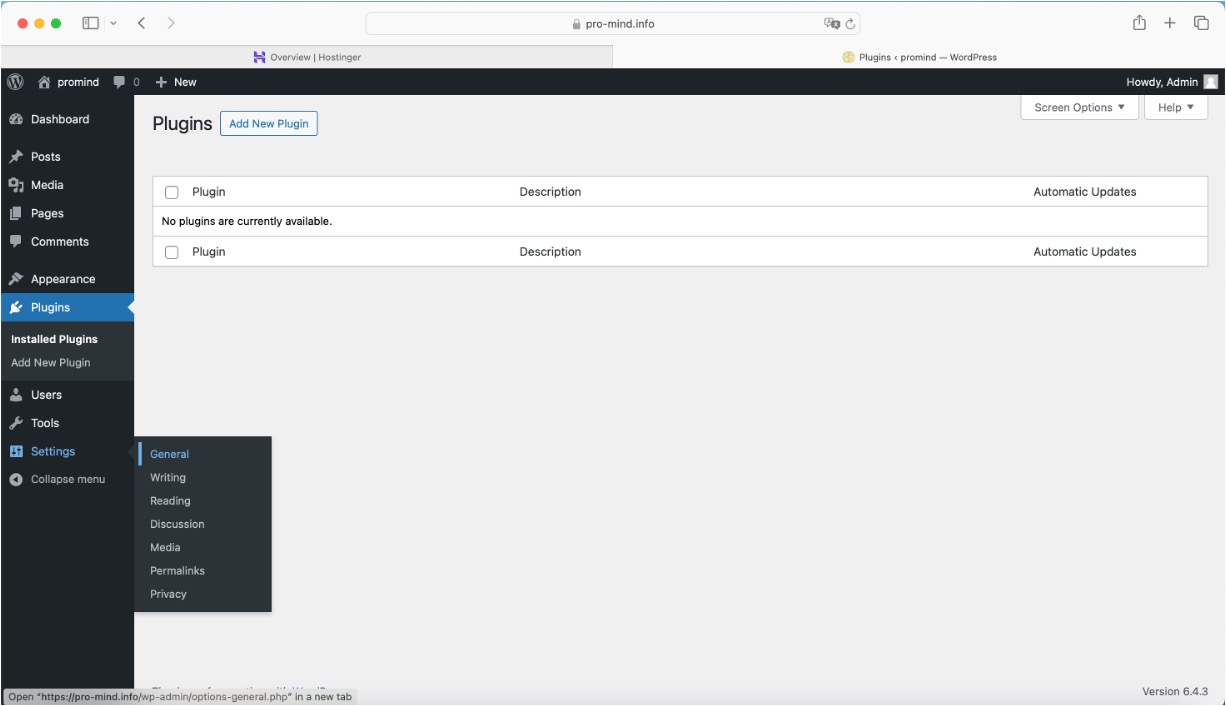
والحين نروح إلى Plugins > Installed Plugin .

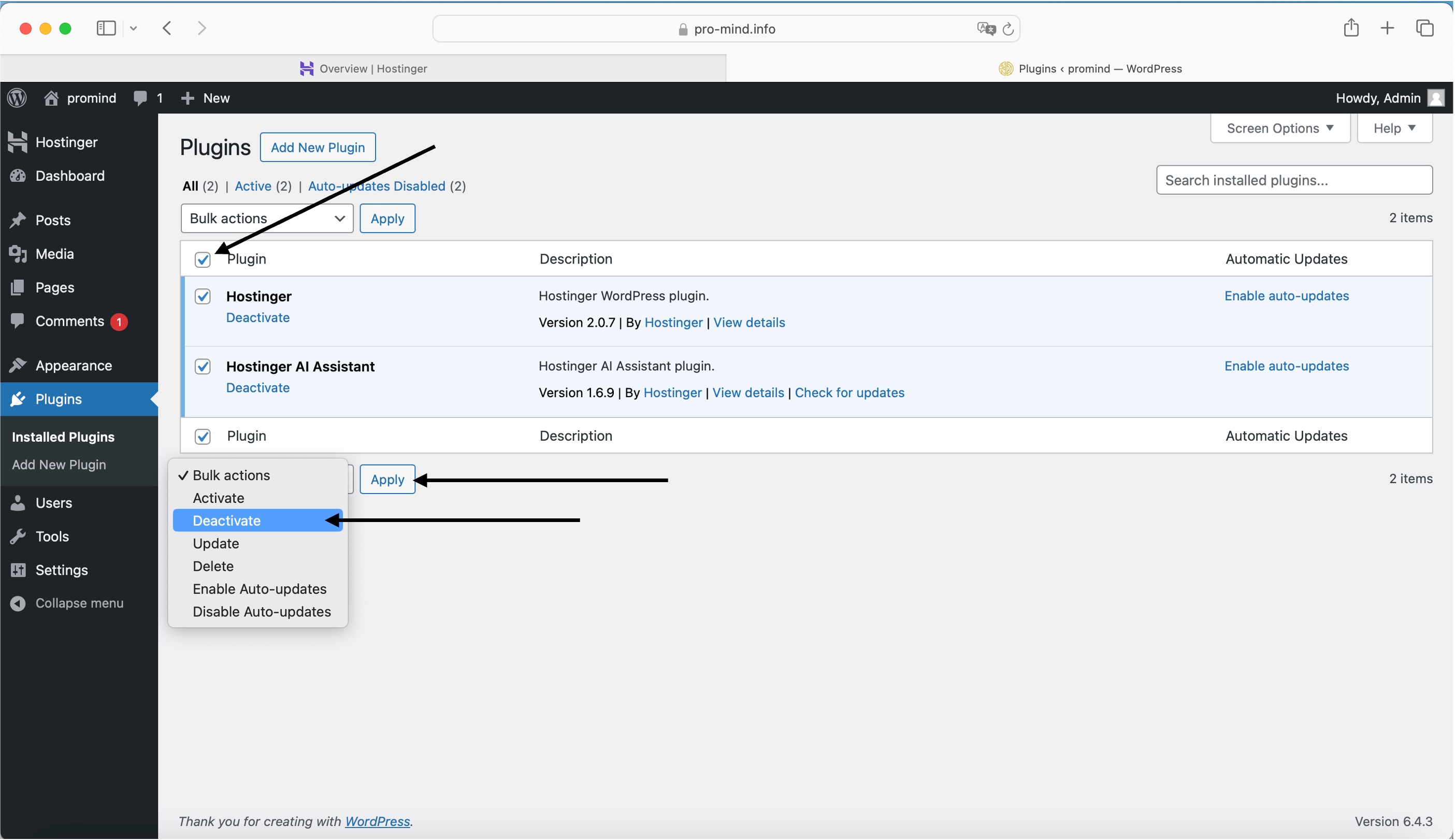
– حدد على كل البرامج كما موضح بالصورة ، اضغط على كلمة Bulk Actions وبعدين اختار Deactivate وبعدين اضعط كلمة Apply ، جذي نكون عطلنا عمل هالبرامج إلي نبي نزيلها ولو تلاحظ صار لون خلفية البرامج مختلف ..
– أي برنامج تبي تزيله تمسحه تحتاج انك تعطله أولاً ..
– والحين نكرر نفس العملية نحدد كل البرامج وبعدين نضغط Bulk Actions وبعدين نختار Delete ونضغط كلمة Apply راح يسألنا متأكد من قرارك .. ؟ قوله اي واضغط OK .

والحين شرح عام على أدوات WordPress الأساسية الي كلما انزل WordPress تكون موجودة ، تظهر قائمة رئيسية وفيها قائمة فرعية بمجرد ما نمرر فارة التحكم تظهر لنا القائمة الفرعية كما موضح في الصورة ..
والحين نبدا الشرح من الأعلى ..
– Dashboard :
- Home الي نلقى فيها أهم المعلومات ونقدر نضيف أو نلغي مثل ما شرحنا قبل ، شوي جدام لما تبيع منتجات تقدر اضيف ملخص مدخول الشهر .. الخ .
- Updates وهني إذا في تحديث لأي برنامج من برامج الموقع بما فيهم WordPress بعد يبين هني ، كل إلي عليك تحط صح جدام البرنامج وتضغط update وتنطر لين يعطيك تنبيه انه خلص ، انتبه انه تغير الصفحة بهاللحظه قبل مايخلص ممكن يعلق الموقع عندك .
– Posts : إذا كنت من الأشخاص تكتب مقالات هالأداة تخدمك وفيها مميزات تعرف عليها سهلة ، والحين لو تدخل هني راح تلقى مقالة مكتوبة مرر الفارة عليها ، راح تلقى كلمة Trash أو Delete اضغط عليها وجذي تكون مسحتها وبعدها تقدر تمسحها من الـ Trash .
– Media : هني تحصل جميع صور الي ترفعها على الموقع ، تقدر اضيف من هني وتمسح وتعدل بأدوات بسيطة وسهلة وموضحة أمامك .
– Pages : من هني إذا عندك تعديل أو إضافة على الصفحات ، بهالمرحلة ماراح نحتاجها غالباً إلا جزئية بسيطة نمر عليها بعدين .
– Comments : هني التعليقات على الموقع بشكل عام من قبل الزوار إذا كان هالشي متاح لهم ، مانقصد هني التعليقات على المنتجات لأنه شي مختلف .
– Appearance : هني كل شي متعلق بالـ Theme المسؤول عن شكل الخارجي للموقع وراح نشرح عنه وايد لاحقاً .
– Plugins : هني قائمة برامج الي عندنا بالموقع ، و تقدر اضيف برامج ، تعطل برامج ، تمسح برامج .. الخ .
– Users : هني عضويات الموقع إذا خليت مجال انه الزوار يسجلون عندك راح تلقى معلوماتهم هني وتعدل عليها ، واحد يبي يغير الرقم السري أو الايميل .. الخ ، الحين بس راح تحصل عضويتك المفروض .
– Tools : هني بعض الأدوات إلي ممكن تحتاجها سهلين وما أذكر اني احتجتهم .
– Settings : هني إعدادات الموقع وبعد شوي راح نعدل بعض الإعدادات إلي محتاجينها بإذن الله .
– Collapse menu : هني تقدر تغلق القائمة اذا تبي تركز على جهة اليمين .
شغلة أخيرة فوق على اليسار تلقى صورة بيت ومكتوب اسم موقعك مرر الفاره عليه يطلع لك Visit Site راح يوديك صفحة الموقع ، وبعدين إذا حبيت ترجع لوحة التحكم تلقى فوق على اليسار عداد مرر الفاره عليه يطلع لك Dashboard راح يوديك لوحة التحكم ، جذي قادر تتنقل بسهولة .
والحين بعد ما تعرفنا على كل الأدوات ، لما نقول نروح لوحة التحكم بعدين Settings > General مايحتاج نوضح بالصورة نكون عرفنا شنو نقصد ..
وبس ، إلي أبيه منك الحين قبل مانروح حق التعديلات اخذ فره بهالأدوات كلهم ، تعبث ، اقرا ، اذا خايف يخترب الموقع ماراح يخترب تطمن والشي الي مو متأكد منه مو عارفه لاتغيره ، واذا العنقريزية مو لين هناك سهالات العم غوغل مايقصر بالترجمة ، ابدا يلا عندك ١٠-١٥ دقيقة .

والحين نعدل بعض الإعدادات المهمة لنا ..
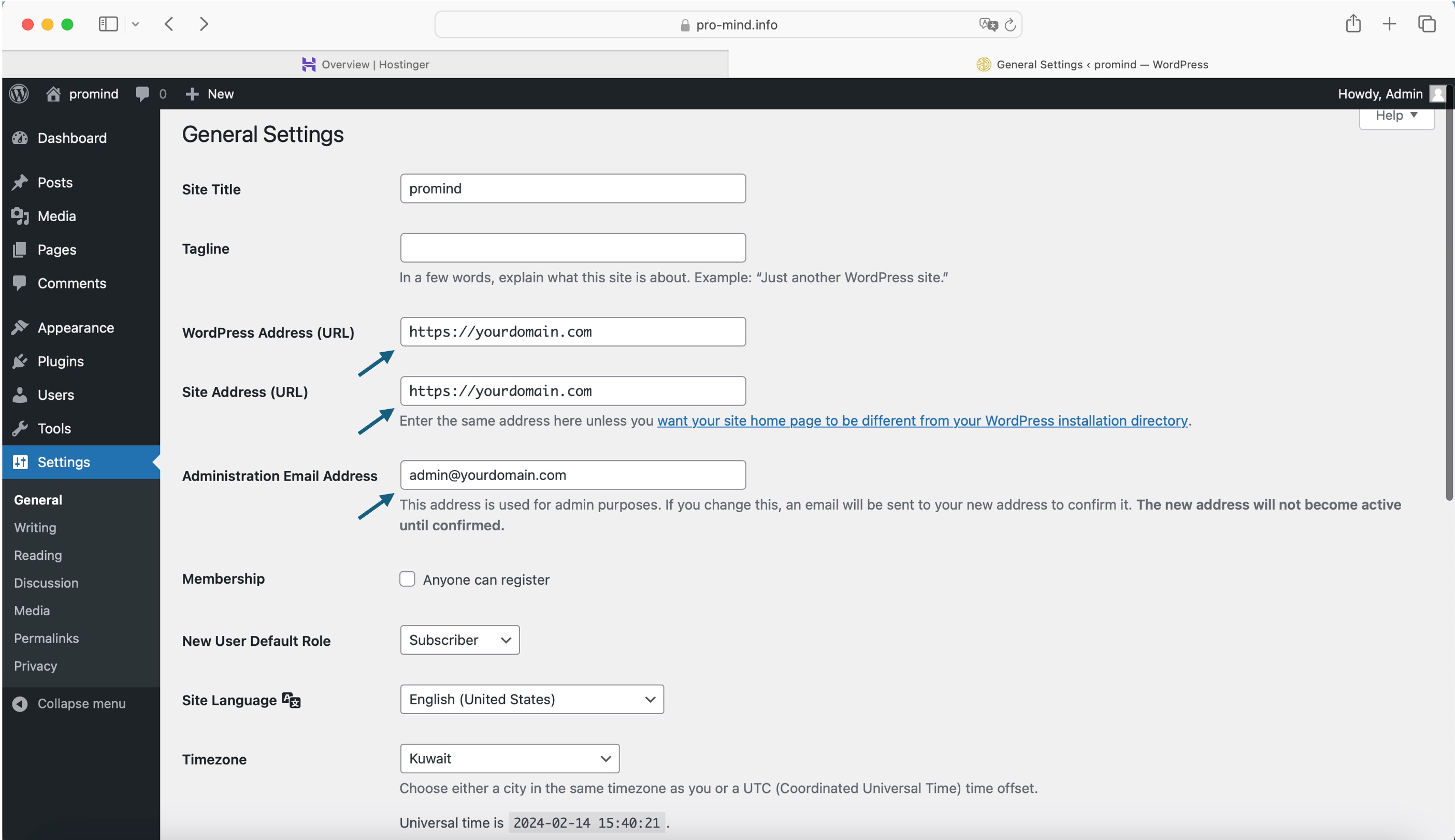
نروح لوحة التحكم بعدين Settings > General ..
– Site Title & Tagline نطوفهم الحين لأنه راح نشتغل عليهم لما نشتغل على Theme .
– خيارين رابط الموقع تأكد من انه الرابط صحيح احتياط اهو المفروض صح ، وتأكد انه مكتوب في بدايته https .
– Administration Email تأكد هني ايميل مشروعك الخاص بالموقع لأنه هالايميل راح يوصل حق زوار الموقع .
– Membership هني إذا حاب الزوار يسجلون بالموقع يكون لهم حساب تحط صح .
– New User Default Role لما الزائر سجل بالموقع شنو تبي مجال صلاحيات عضويته ، رايي تأجل هذا بعدين لأنه في خيار راح يتاح لما انزل برنامج WooCommerce اسمه Customer خيار ممتاز بيكون حق الي يدخل ويشتري من الموقع ، سجل نوته عندك انه راح ترجع حق هالنقطة بعدين .
– Site Language هني تختار شنو تبي لغة الموقع ، تقدر تحط لغة الموقع عربي راح يتغير معاك بعض الأمور بدال Add to cart تصير إضافة للسلة وجذي ، ماله علاقة لغة الموقع اذا تبي تكتب اسم المنتج عربي أو انجليزي ، بالموقع هذا مخلي لغة الموقع عربي ، ولغة المسؤول عن الموقع English ، اشلون تسوي جذي ، تخلي هني لغة الموقع هني Arabic , وبعدين تروح عند عضويات الموقع وتدخل على عضويتك وتغير خيار اللغة وتحطه English وتنزل تحت وتضغط Update .
– Timezone اختار توقيت بلدك ، الكويت مثلا تحصلها تحت قارة آسيا .
– Date & Time Format تختار طريقة عرض التاريخ والتوقيت .
– Weeks Starts On اختار بداية الأسبوع أي يوم .
وآخر شي أهم شي تضغط Save Changes حفظ التغييرات علشان تعتمد التغييرات ، وايد يقولون ماتغير شي لأنه نسى يضغط حفظ ، إذا ماتبي تغير لاتضغط حفظ .

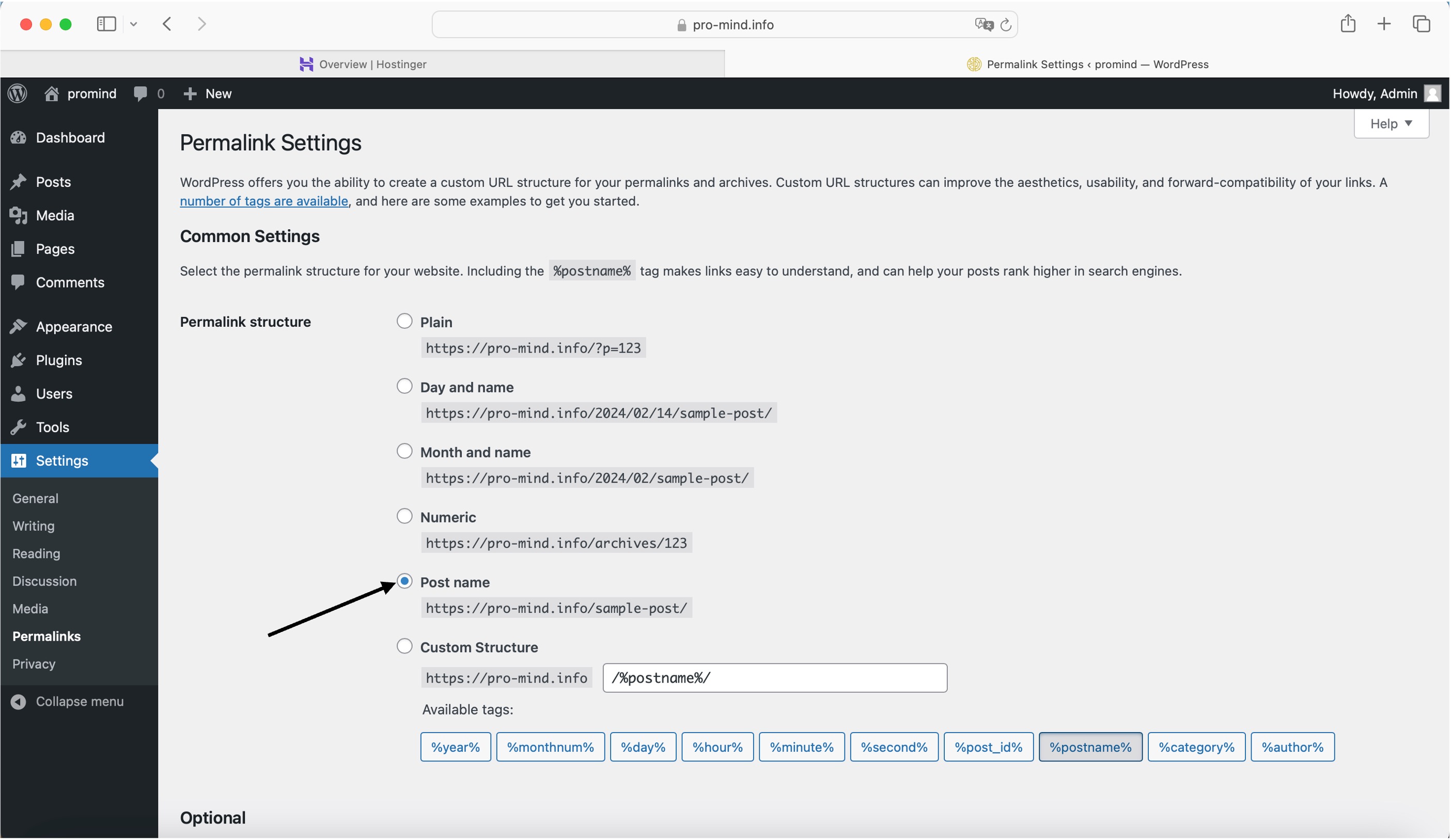
نروح لوحة التحكم بعدين Settings > Permalinks ..
هني مهم تختار خيار Post name مثل الصورة وبعدين تضغط Save Changes حفظ التغييرات ، هذي صيغة الروابط يفضلها العم غوغل .
جذي نكون خلصنا من المرحلة الثانية ، ناخذ بريك نحرك دورتنا الدموية وبعدها نرجع نكمل بنشاط بإذن الله .

المرحلة الثالثة


بعد البريك نستكمل الشغل و نبدا المرحلة الثالثة ، والحين نبي انزل برنامج الهدف منه إنه نضيف منتجاتنا ونقدر نبيعهم من خلال أدواته ..
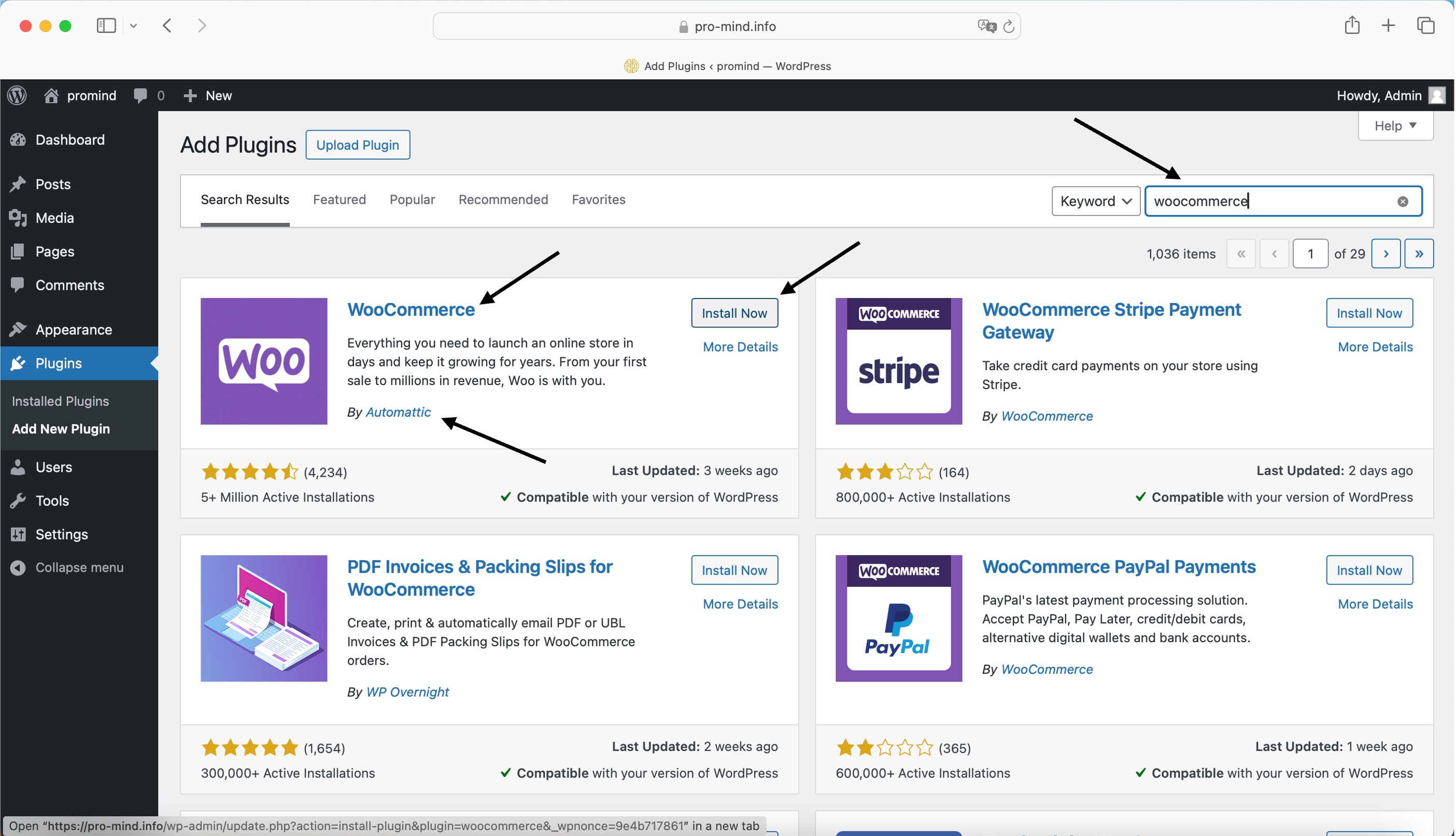
فـ نروح لوحة التحكم Plugins > Add New Plugin ، في خانة على اليمين فوق للبحث نكتب اسم البرنامج WooCommerce وراح يظهر لنا مثل الصورة ، تأكد إنه من قبل By Automattic وهي نفس الشركة المبرمجة للـ WordPress ..
نضغط Install Now بعدين نضغط > Activate ، راح يحولنا على صفحة Welcome to Woo ، جدامك خيارين لاتسوي شي لين تكمل باجي فقرة شرحي هني ، الخيار الأول تضغط Set up my store وبعدها راح يطلب منك مجموعة طويلة من الإعدادات ، الخيار الثاني إلي أنا أفضله فوق على اليمين تضغط Skip guide setup ، الخيار متروك لك ، وأنا بكمل شرحي على الطريقة الأسهل ، بضغط على Skip guide setup ، بعدها راح يطلب مني الدولة بختار Kuwait وبعدين بضغط Go to my store ..

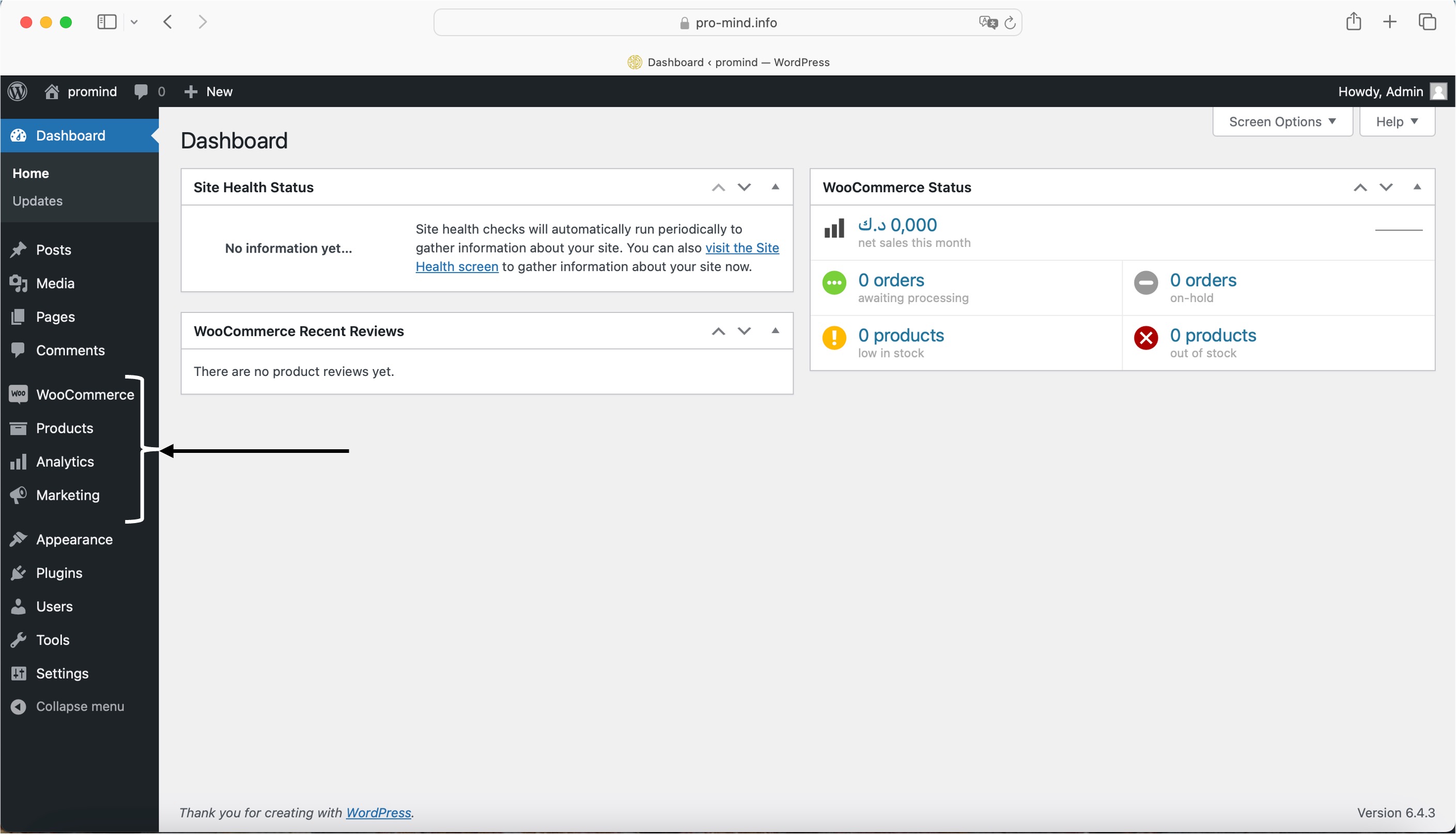
لو تلاحظ معاي ظهر معانا ٤ أدوات يديدة في لوحة التحكم كلهم مرتبطين بالبرنامج إلي ثبتناه WooCommerce ، و إلي أبيه منك الحين قبل مانروح حق الإعدادات وإضافة المنتجات اخذ فره بهالأدوات كلهم اليديدة ، اكتشف المميزات والأدوات ..
بتقولي متى نشتغل على شكل الخارجي للموقع متحمس ناطر ، صبرك علي علشان نقدر انسق الشكل الخارجي نحتاج يكون عندنا منتجات ضفناها بالموقع صح ..

قريت ولا بعد .. ؟ ترى شفتك ماقريت ارجع اقرا ..
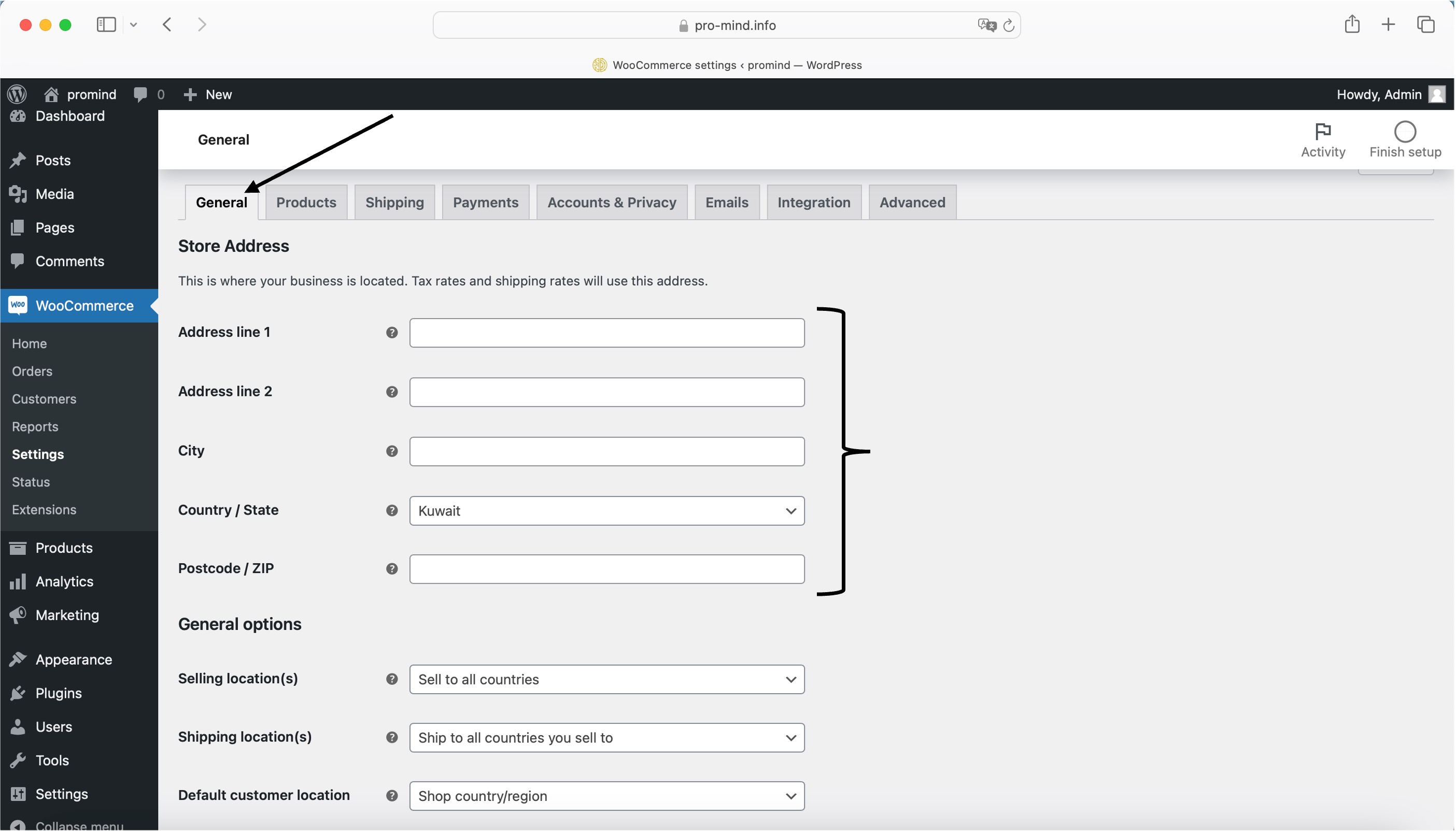
والحين خلونا نشرح بعض الإعدادات المهمة نروح لوحة التحكم WooCommerce > Settings بعدين General ..
– أول مجموعة خيارات للعنوان تقدر اضيف إلي تبي وتقدر تتجاهلهم ، في حال ربطنا مع إعلانات غوغل جدام ، راح نحتاج نضيف العنوان .
– Selling Locations وهني عندك ٣ خيارات ، الأول تبيع منتجاتك حق كل الدول ، الثاني تبيع حق كل الدول ما عدا دول محددة وتقدر تحددهم ، الثالث تبيع حق دول محددة تقدر مثلاً تختار دول الخليج .
– Shipping location الدول إلي حاب تشحن لها ومعطيك نفس خيارات النقطة إلي فوق .
– Default customer location موقع العميل الافتراضي ، تقدر ماتحدد ، أو تخلي الموقع نفس موقع المتجر يعني راح يختار الـ Kuwait بما اني حاط فوق الكويت ، وفي خيارات إضافية تتطلب إعدادات خاصة .

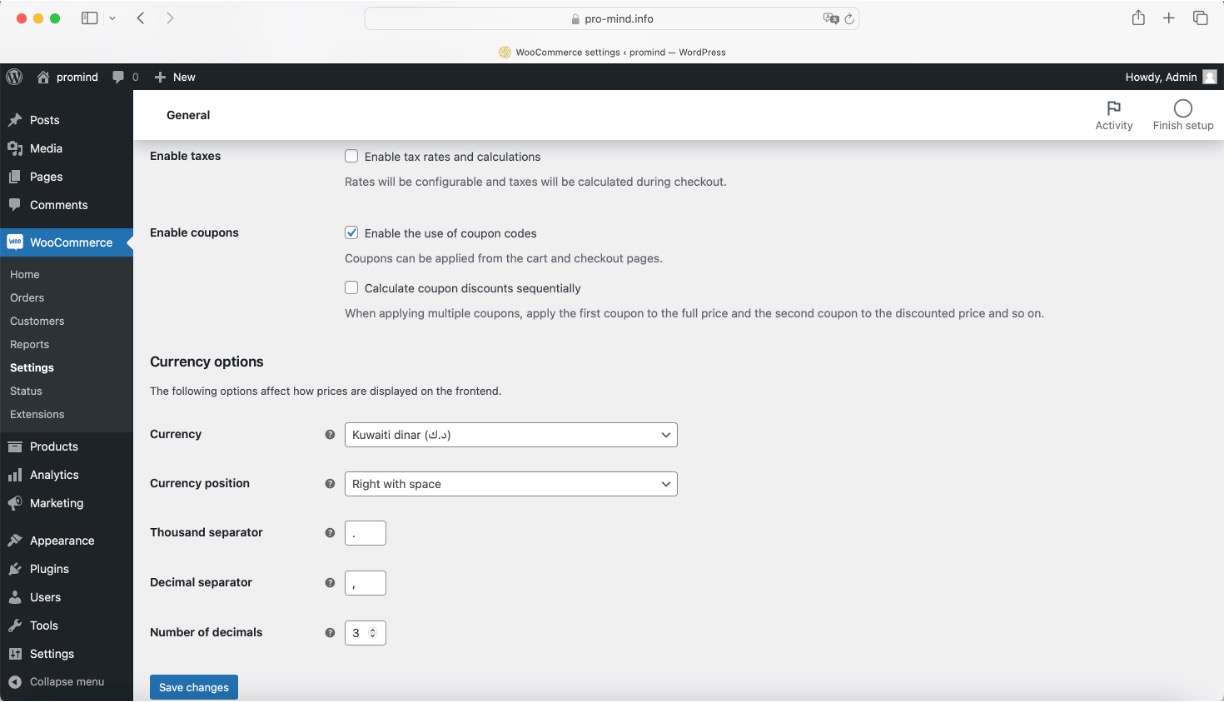
– Enable Taxes هني تفعيل الضرايب والحمدالله ماعندنا ضرايب فـ راح نطوف هالخيار .
– Enable coupons ، النقطة الأولى يقولك تبي تفعل كوبونات الخصم عندك بالموقع أو لا ، الخيار الثاني إذا شخص عنده كذا كوبون خصم يقولك إذا تبي يحسب الخصم من السعر الأساسي للكوبون الأول وبعدين الكوبون الثاني يخصم من السعر بعد خصم الكوبون الأول وجذي ، يعني لو سعر المنتج ١٠٠ دينار و عنده كوبون خصم ٢٠٪ راح يصير سعر المنتج ٨٠ دينار ، إذا استخدم كوبون ثاني ٢٠٪ بعد تبيه يخصم من الـ ١٠٠ دينار ولا السعر اليديد بعد الخصم ٨٠ دينار .. ؟ إذا تبي يخصم من الـ ٨٠ دينار حط صح جدام هالخيار ، وشوي جدام راح نشرح عن كوبونات الخصم وراح يكون لنا خيار انه الزبون بس يستخدم كوبون واحد .
– Currency Options وهني إعدادات العملة ، اختار عملة بلدك أو المتجر ومهم تكون متوافقة مع قناة الدفع وراح نشرحهم بعدين ، مكان العملة يعني ١٠٠ د.ك ولا د.ك ١٠٠ جذي ، فاصلة الآلاف اشلون تبي شكلها يعني ١,٢٠٠ دينار ، فاصلة العشرية ١.٧٥٠ فلس ، والنقطة الأخيرة جم رقم عشري تبي مثال تبي ١.٢٥٠ فلس ولا ١.٢٥ فلس ، وآخر شي مهم تضغط Save Changes .

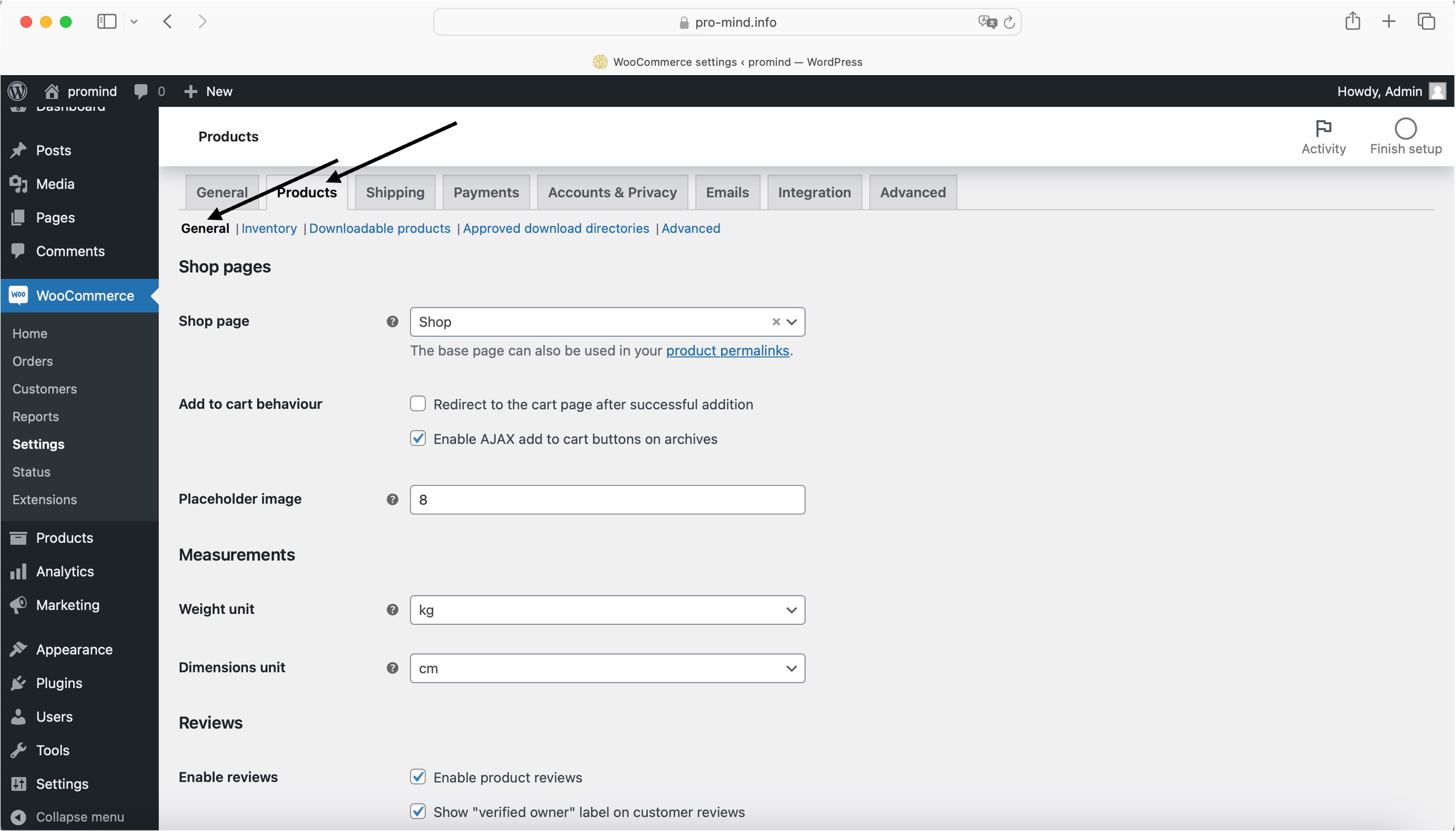
والحين نروح لوحة التحكم WooCommerce > Setting بعدين Products بعدين General ..
– Shop page خلها مثل ما اهي Shop .
– Add to cart behavior النقطة الأول تقولك إذا الشخص ضاف شي بالسلة يحوله إلى صفحة السلة ولا تبيه يكمل تسوق بالموقع .. ؟ اذا تبي يحوله للسلة حط صح بس ما أنصح الهدف انه يكمل تسوق ، النقطة الثانية خلها محطوط صح علشان مايحتاج يسوي Refresh للصفحة .
– Placeholder image هني يقصد المنتج إلي ماحطيت له صورة اهو يحط له ، خله مثل ما أهو .
– Measuremnets هني خيارات وحدات القياس ، الوزن والأبعاد ، شنو الوحدات إلي تبيها ، يهمك إذا مثلا تبيع مجوهرات أو مثلا كبتات فـ يهمك الأبعاد ، بعدين لما نضيف المنتجات نحط معلومات كل منتج اذا هالشي يهمنا .
– Reviews التعليقات أو المراجعات ، النقطة الأولى يقولك تبي تفتح مجال للزوار انه يعلقون على منتجاتك ، النقطة الثانية اذا الشخص الي علق على المنتج وكان شاري المنتج يكتب يمه انه هذا الشخص الي معلق شاري المنتج ، النقطة الثالثة التعليق مسموح حق الأشخاص الي شروا المنتج فقط ، النقطة الرابعة تفعيل خيار التقييم بالنجوم ، النقطة الأخيرة تبي تخلي التقييم بالنجوم اجباري مو اختياري ، وطبعاً لا تنسى تحفظ التغييرات Save changes .

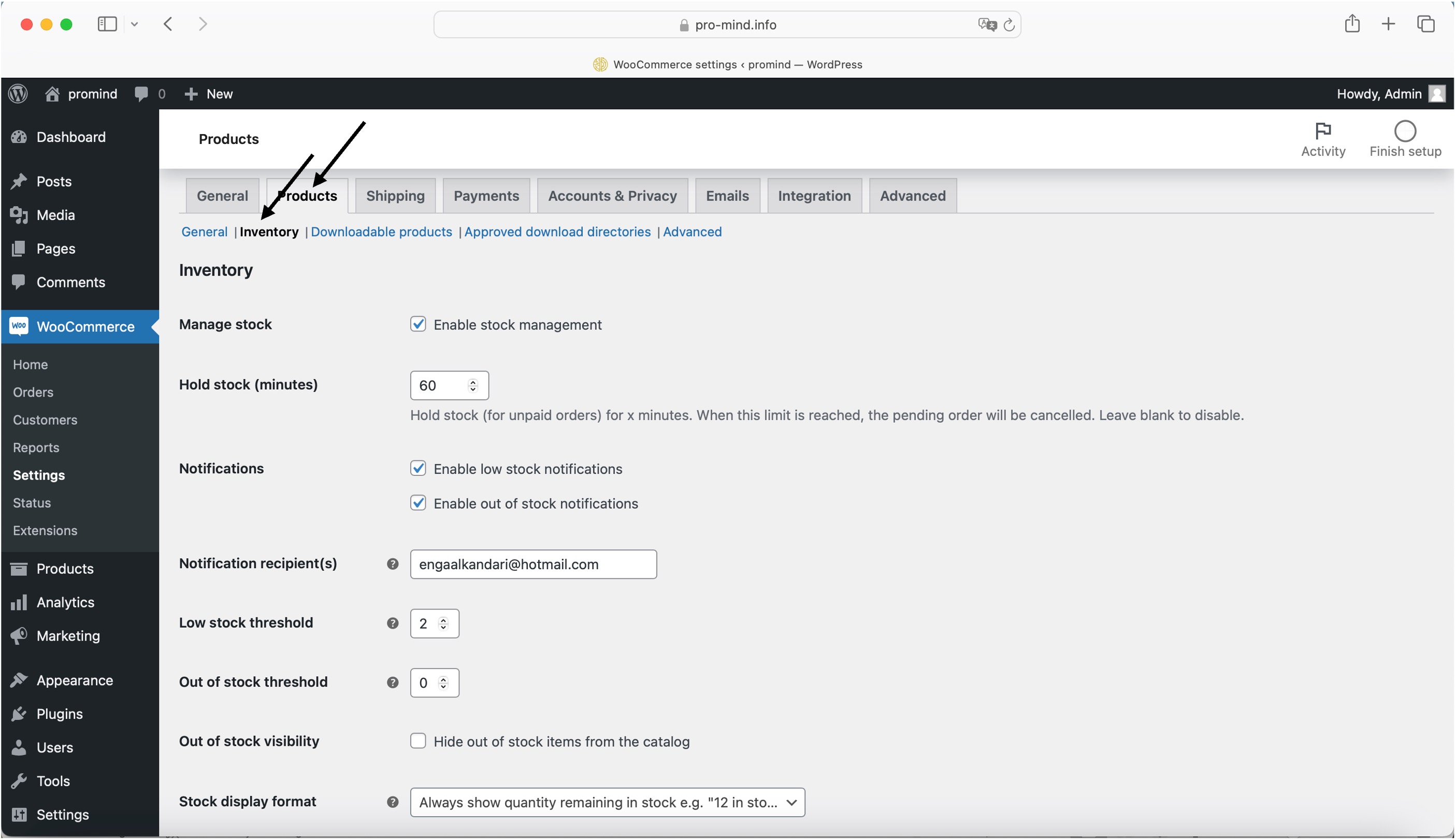
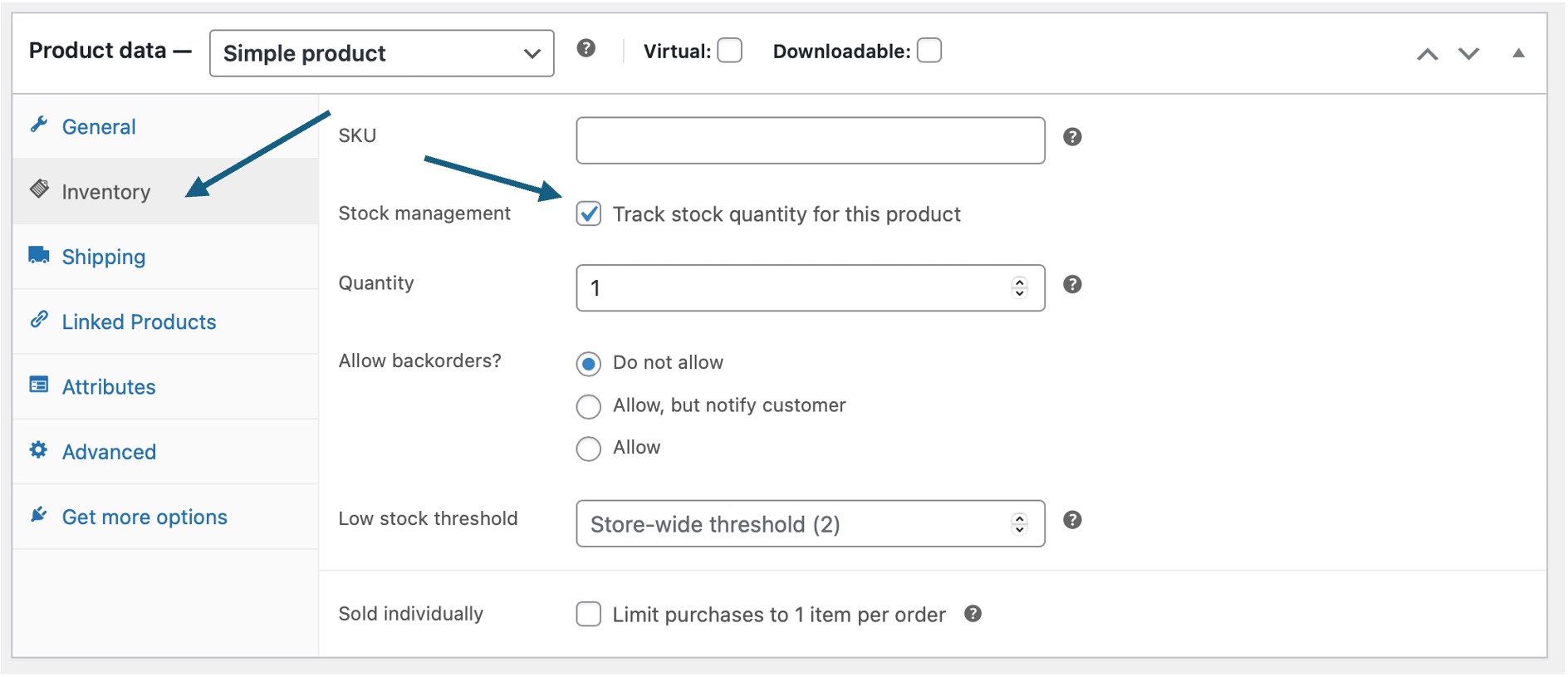
والحين نروح لوحة التحكم WooCommerce > Setting بعدين Products بعدين Inventory ..
– Mange Stock إدارة المخزون تبي تفعل هالخيار حط صح .
– Hold Stock لنفترض شخص دش الموقع وحط بالسلة منتج وهالمنتج عندي منه قطعة وحدة ، إذا يا زبون ثاني يبي يحط هالمنتج بالسلة ماراح يقدر لأنه محجوز يظهر له انه خلص ، الحين الزبون الي حط المنتج بالسلة واختفى ما تمم عملية الدفع لين متى يكون المنتج محجوز له ، حط الوقت الي تبي ، اذا وصل الوقت راح يرجع المنتج للمخزون في حال مادفع .
– Notification التنبيهات ، النقطة الأولى اذا تبي يوصلك ايميل ينبهك انه المنتج الفلاني انخفض مخزونه حط صح ، النقطة الثانية إذا تبي يوصلك ايميل ينبهك إنه المنتج الفلاني خلص حط صح .
– Notification recipient هني تحط ايميل إلي تبي توصله إيميلات التنبيهات إلي فوق ، وتقدر تحط كذا ايميل بس تحط بعد كل ايميل فاصله .
– Low & Out Stock threshold هني تحط متى تبي يوصلك ايميل جم قطعة بالمخزون .
– Out of stock visibility إذا تبي المنتج إلي خلص من المخزون ما يظهر للزوار حط صح ، إذا ماحطيت الزائر يشوف المنتج ولما يدخل عليه يكون موضح له انه خالص .
– Stock display format هني معطيك ٣ خيارات ، الخيار الأول دايما يعرض للزبون جم عدد القطع المتبقية ، الخيار الثاني لما يكون المنتج منخفض المخزون يبين للزبون ، الخيار الثالث نهائياً مايعرف جم عدد المخزون .
وبس اضغط حفظ الإعدادات .
وجذي خلصنا من الإعدادات طبعاً تقدر تغير بقية الإعدادات حسب إلي تبي ، وفي إعدادات لاحقاً راح نرجع لهم .

والحين نبدا نتعرف إشلون نضيف منتجاتنا في الموقع ..
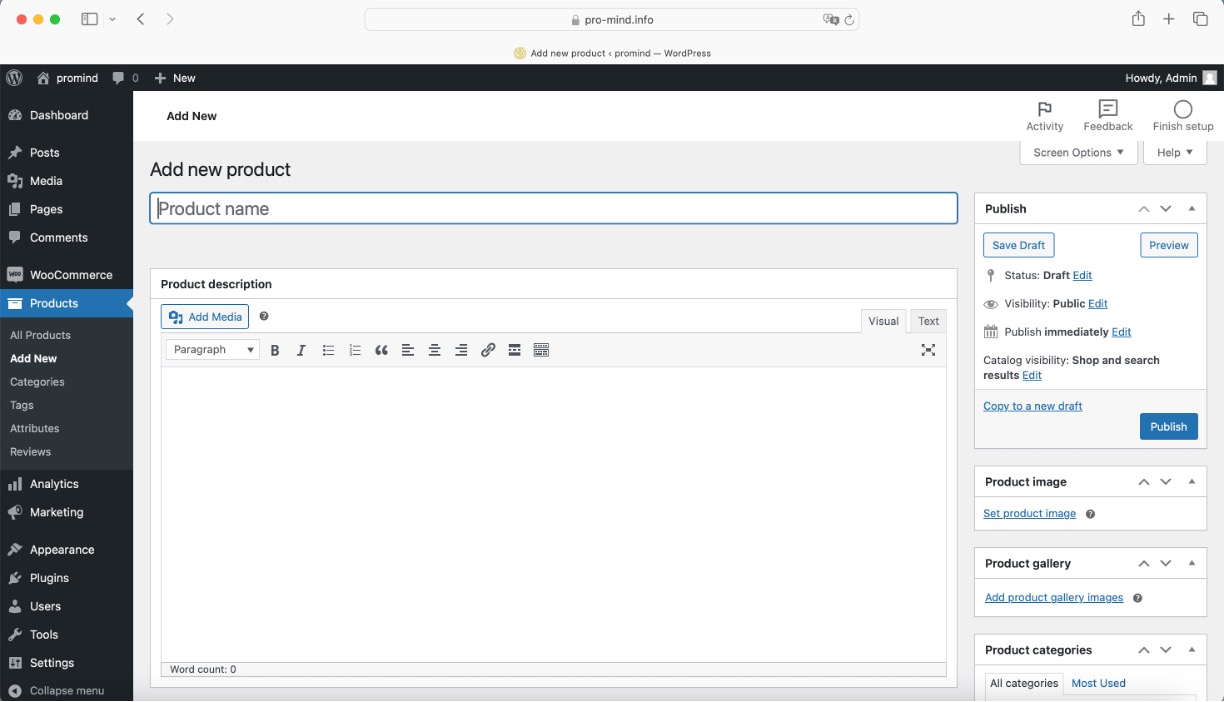
نروح لوحة التحكم Products > Add New ..
– أول خانة على اليسار فوق Product name هني اكتب اسم المنتج ، طريقة تسميتك للمنتجات انت حر اختار المناسب لك ، طبعاً هالاسم راح يظهر لزائر الموقع .
– ثاني خانة Product Description هني تكتب وصف مطول للمنتج التفاصيل الكثيرة .
– آخر خانة على اليسار تحت Product short description وهني تكتب وصف مختصر للمنتج ، الفرق بين هذي النقطة ولي قبلها ، الوصف المطول يظهر بصفحة المنتج تحت ، والوصف المختصر يظهر مباشرة تحت صورة المنتج فـ علشان جذي مختصر ، القرار قرارك شنو تبي تكتب أو ماتكتب ، في مرونة بهالنقاط .

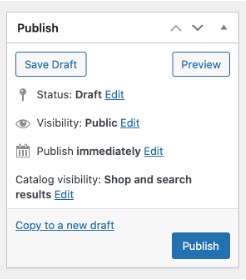
– Save Draft إذا حاب تكمل بيانات المنتج بعدين وتحفظهم عندك بالموقع ومايكون ظاهر للزوار .
– Preview عرض صفحة المنتج ، وفي خيار راح يبين لك بعدين بعد ما تضغط Puplish فوق على اليسار بالشريط الأسود View product يوديك على صفحة المنتج إلي ضفته ، ونفس الشي بعدين راح يكون في خيار Edit Product يردك على صفحة تعديل بيانات المنتج .
– Status حالة المنتج لما تضغط على Edit يعطيك خيار إضافي Pending Review في حال تبي أحد يتأكد من صحة البيانات قبل ما تسوي Publish ويظهر للزوار .
– Visibility خيارات الرؤية اضغط Edit عندك ، للكل ، الثاني محمي برقم سري ، الثالث خاص يعني انت بس كـ Admin يظهر لك .
– Publish نشر المنتج الحين ولا تضغط Edit تقدر تحدد متى تبيه يظهر للزوار مثلاً تبي يظهر للزوار بداية الشهر القادم .
– Catalog visibility تبي يكون المنتج ظاهر ، في المتجر والبحث ، في المتجر فقط ، في البحث فقط إذا مثلاً عندك جم حبه بس تبي إلي يبحث عنه يحصله ، مخفي هالخيار مفيد لما نبي نسوي منتج من مجموعة منتجات فـ نخلي هذي المنتجات مخفية وبعدين نربطها مع بعض .
– Publish تضغط لنشر المنتج بالموقع .

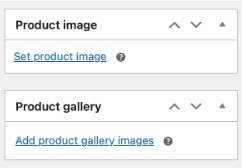
– Set product image هني نحط صورة المنتج الرئيسية إلي راح تظهر في صفحة المنتجات وصفحة المنتج نفسة الرئيسية تكون .
– Add product gallery image هني نقدر نحط مجموعة صور للمنتج من زوايا مختلفة مثلاً أو ألوان مختلفة ، طبعاً بعد ما ضيف راح يعطيك خيار الغاء الصورة وتقدر ترتبهم بمجرد تحرك الصور .

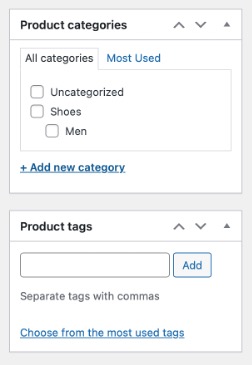
– Product categories وهني نضبط إعدادات تصنيفات المنتجات ، كل شخص وكل شركة لها فلسفة في طريقة تصنيف منتجاتها ، طبعاً مو غلط ناخذ فكرة من مواقع نفس نشاطنا ، وشغلة بعد لما الزائر يضغط على التصنيف يفتح له صفحة فيها كل المنتجات نفس التصنيف ، ومثل ما ملاحظين انه حاط التصنيف الأول Shoes ويندرج تحته Men ، إشلون سويت جذي .. ؟ سهلة ماراح أشرح لك هالمرة ، جرب تعلم ، الأدوات موجودة عندك بالصورة ، وشغلة ثانية إذا نبي مزيد من الإعدادات عن التصنيفات مثل بضيف صورة تصنيف أو بمسح تصنيف .. إلخ ، نروح لوحة التحكم بعدين Products > Categories .
– Product tags هني نكتب كلمات نفس هاشتاق تويتر وانستغرام ، مثلاً أكتب عن الجوتي Sport , Comfortable إلخ ، ونفس فكرة التصنيف لما الزائر يضغط على الكلمة يفتح له كل المنتجات لنفس الكلمة ، وإذا نبي مزيد من الإعدادات نروح لوحة التحكم بعدين Product > Tags .

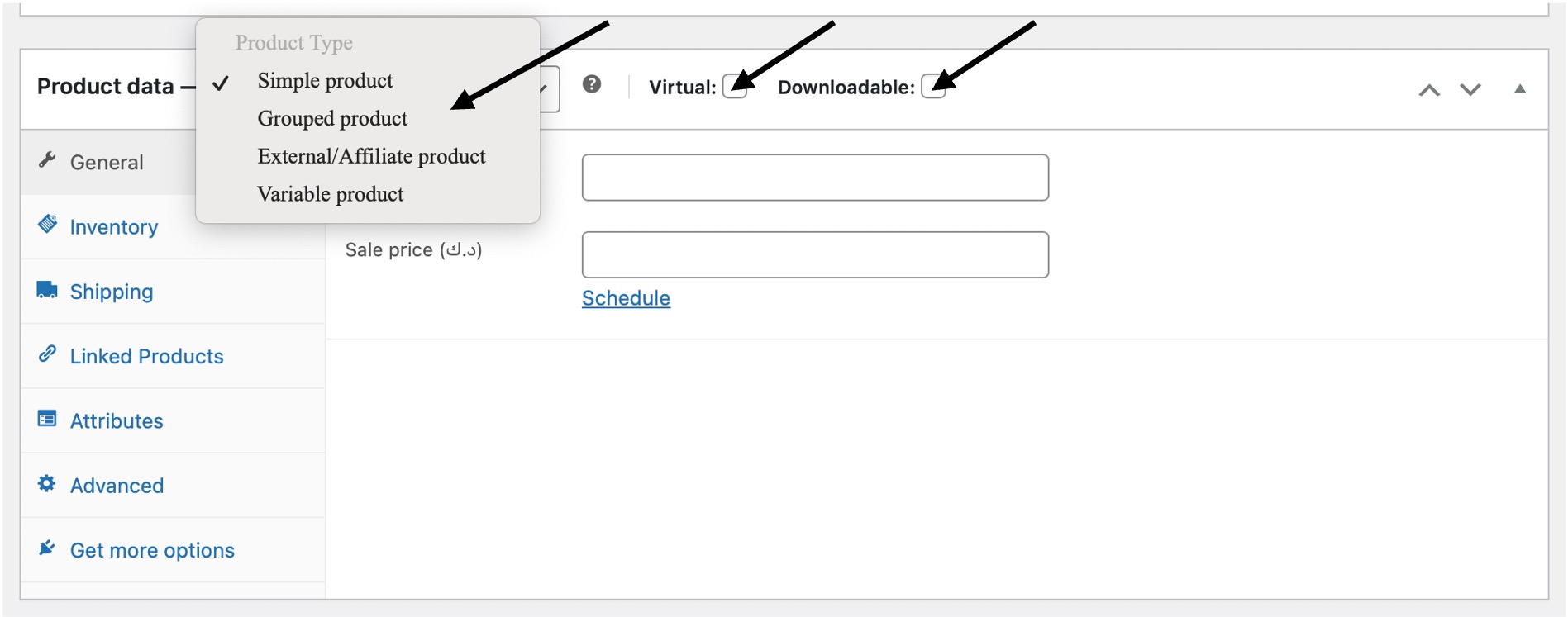
والحين خلوني أشرح لكم أنواع المنتجات بالترتيب ..
١- Simple product نختار هالخيار إذا كان المنتج مافي منه قياسات أو أحجام ، قطعة وحدة لاغير مافيها خيارات .
٢- Grouped product هني المنتجات إلي تتكون من مجموعة منتجات ، مثلا ببيع بلاي ستيشن ومعاها أجهزة التحكم ، فأعطي مجال إنه يزيد عدد أجهزة التحكم وجذي ، وطبعاً ذكرنا قبل ممكن أخلي هالمنتجات مخفية إذا ما أبي أبيعهم بروح .
٣- External/Affiliate product هني تحط رابط منتج ماعندك إياه بالموقع ، مثل منتجات أمزون ، لما الزائر يضغط على المنتج يحوله على موقع ثاني ولما يشتري تاخذ نسبتك لأنه انت حاط الرابط الخاص فيك إلي تاخذ عليه عمولة .
٤- Variable product هني للمنتجات إلي لها خيارات متعددة ، ألوان ، قياسات ، حجم .. إلخ ، وهني راح نحتاج شغلات إضافية نشرحها بعد ما نشرح جميع الأدوات المشتركة للـ ٤ .
– Virtual للمنتجات الغير ملموسة يعني مثلاً اشتراكات .
– Downloadable منتجات قابلة للتحميل ، لما يشتري الزبون المنتج يفتح له خيار انه يحمل المنتج ، مثل دورة مسجلة ، برنامج .. إلخ .

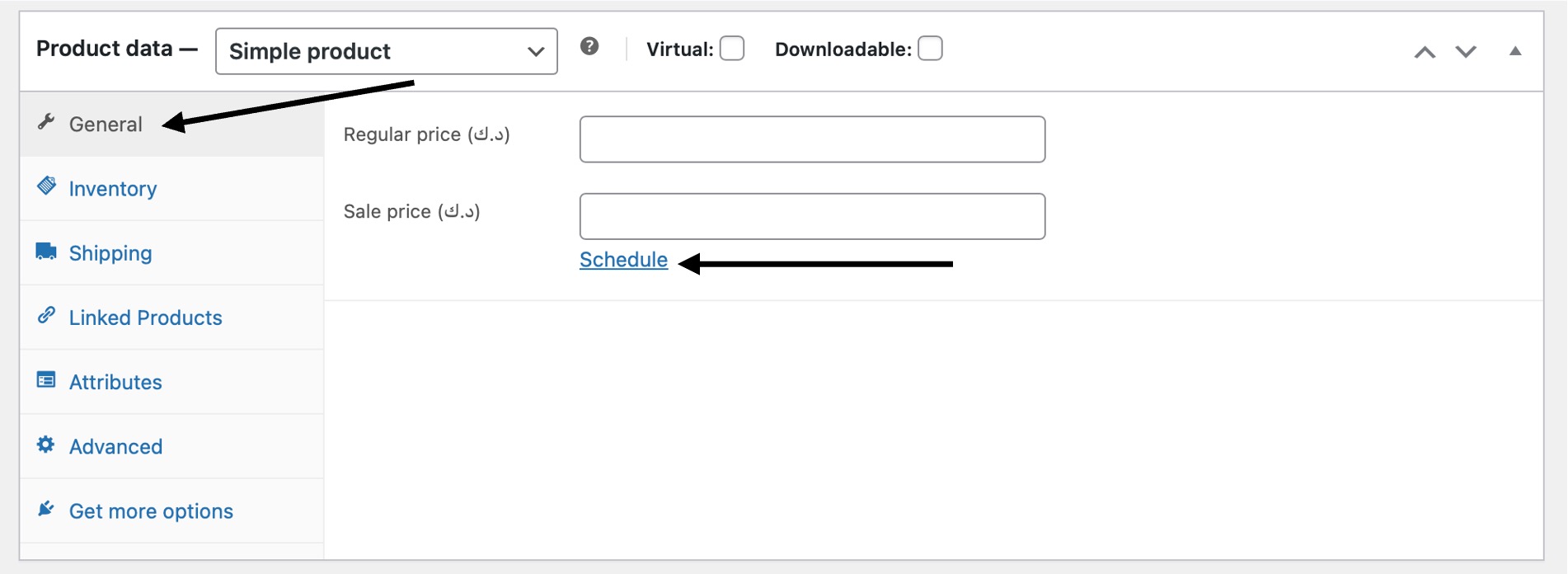
– Regular price هني اكتب سعر المنتج الأساسي .
– Sale price هني اكتب سعر المنتج بعد الخصم إذا تبي تعطي خصم ، وتقدر تضغط على كلمة Schedule تخلي الخصم يبدا من تاريخ وينتهي بتاريخ الفلاني .

– SKU هني تكتب رمز المنتج ، إذا كان منتجك عالمي ، فـ حلو تكتب رمز المنتج العالمي علشان إذا أحد بحث عن طريق الرمز يظهر له في محركات البحث .
– Stock management هني تفعل إدارة المخزون ، إذا حطيت صح يفتح لك خيار تحط جم العدد عندك من هذا المنتج .
– Allow backorder الطلب المسبق ، الخيار الأول ماتسمح انه الزوار يطلبون طلب مسبق إذا كان خالص ، ثاني خيار تسمح للطلب المسبق ويظهر للزائر انه هذا طلب مسبق ، ثالث خيار تسمح للطلب المسبق والزائر مايدري انه طلب مسبق تنفع لما تدري خلال فترة قصير بتوفر المنتج من يديد .
– Low stock threshold بالإعدادات العامة حطينا متى يوصلنا تنبيه إذا المنتج صار Low stock هني إذا تبي تغير هالمنتج بالتحديد عن الإعدادات العامة .
– Sold individually البيع المفرد ، هني إذا تبي الزبون مايقدر يشتري أكثر من قطعة وحدة للمنتج فـ تحط صح ، عندي بالدورات استخدم هالشي لأنه أبي كل متدرب يكون له حسابه الخاص في الموقع ، مابي متدرب يدخل ويشتري كذا مقعد للدورات .

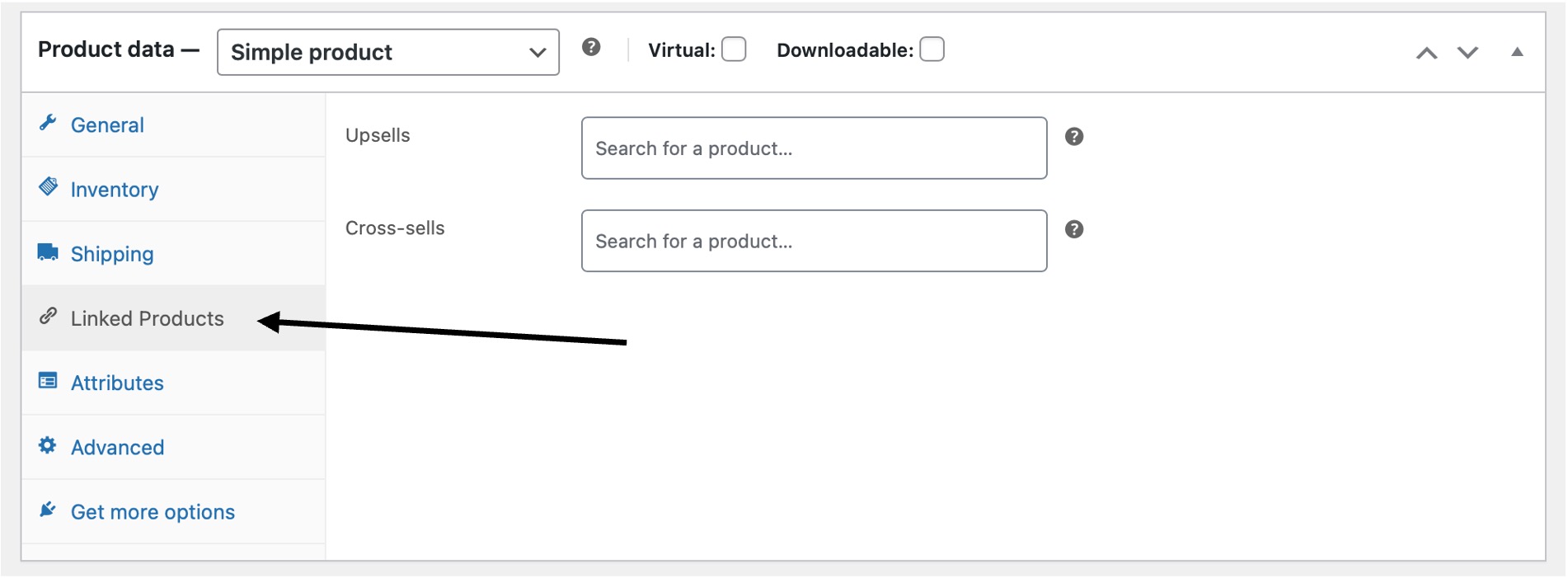
– Upsells هني تختار المنتجات إلي تبي تظهر تحت هذا المنتج في صفحة المنتج ، عادة أهو يختار من نفس تصنيف المنتج يعطي الزبون خيارات إضافية مشابهه لنفس التصنيف .
– Cross sells تعرف لما تروح تشتري جوتي وانت على الكاشير تبي تحاسب ، يقولك تبي منظف حق الجوتي ، نفس الفكرة هني ، تختار المنتجات إلي تظهر للعميل في صفحة السلة قبل عملية إتمام الدفع ، وعادة تكون منتجات رسومها قليلة .

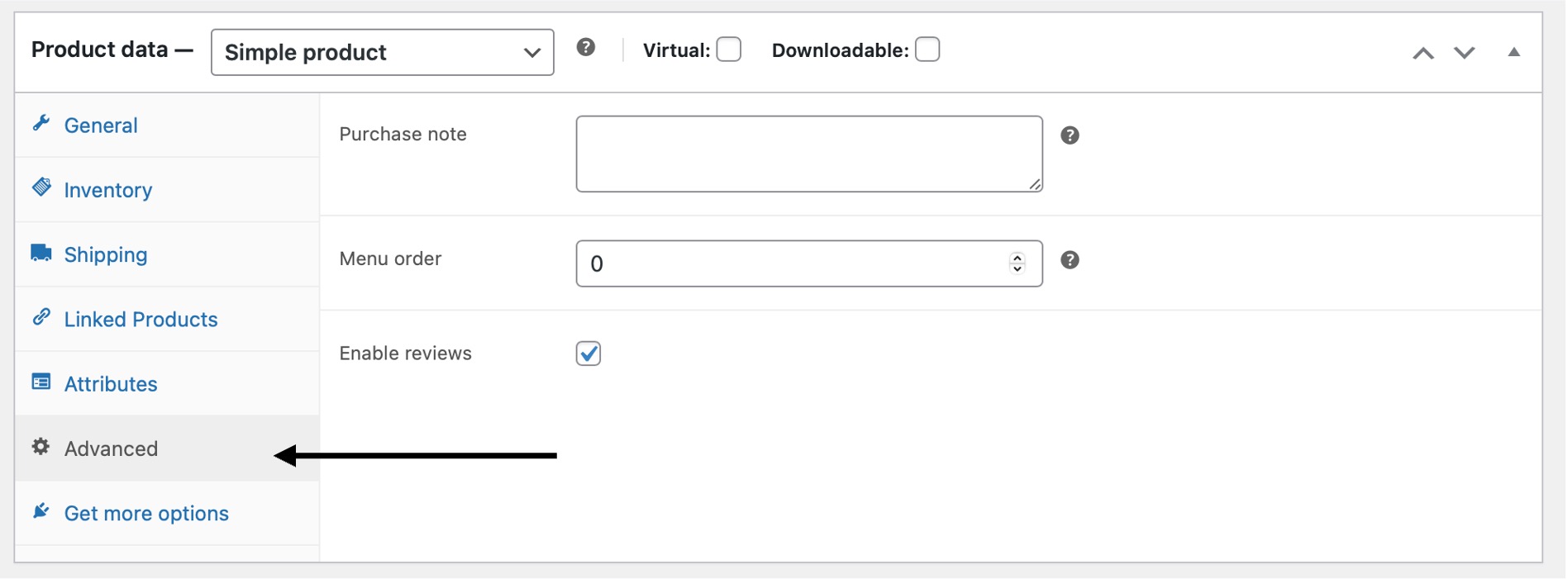
– Purchase note هني إذا تبي تكتب شي للزبون ، لما يشتري توصله الملاحظة ، مثل لبس العافية ، وجبة سعيدة ، ممكن تهديه كوبون خصم حق مشترياته القادمة .. إلخ .
– Menu order هني إذا تبي ترتب منتجاتك الرقم الأصغر يكون فوق أول شي ، بس بعدين لما نشتغل بالـ Theme نحط ترتيب المنتجات حسب order ، لأنه بيكون في خيارات ثانية حسب السعر من الأعلى إلى الأقل ، أكثر مبيعاً وجذي ، تفيدك هالميزة لما تبي تسوق لمنتجات محددة في وقت محدد بداية مدارس وتبي تسوق منتجات خاصة بهالشي ، أنا يفيدني في ترتيب الدورات الأقرب إنطلاقاً .
– Enable reviews هني إذا تبي تسمح للناس تعلق على هالمنتج هذا بالتحديد أو لا .
وبس الحين نروح حق المنتج متعدد الخيارات ، بتقولي طوفنا Shipping و Attributes الشحن راح نستخدم طريقة أسهل من هالطريقة إلي هني ، والـ Attributes الحين راح نيي لها .

الحين نبي نضيف منتج متعدد الخيارات ..
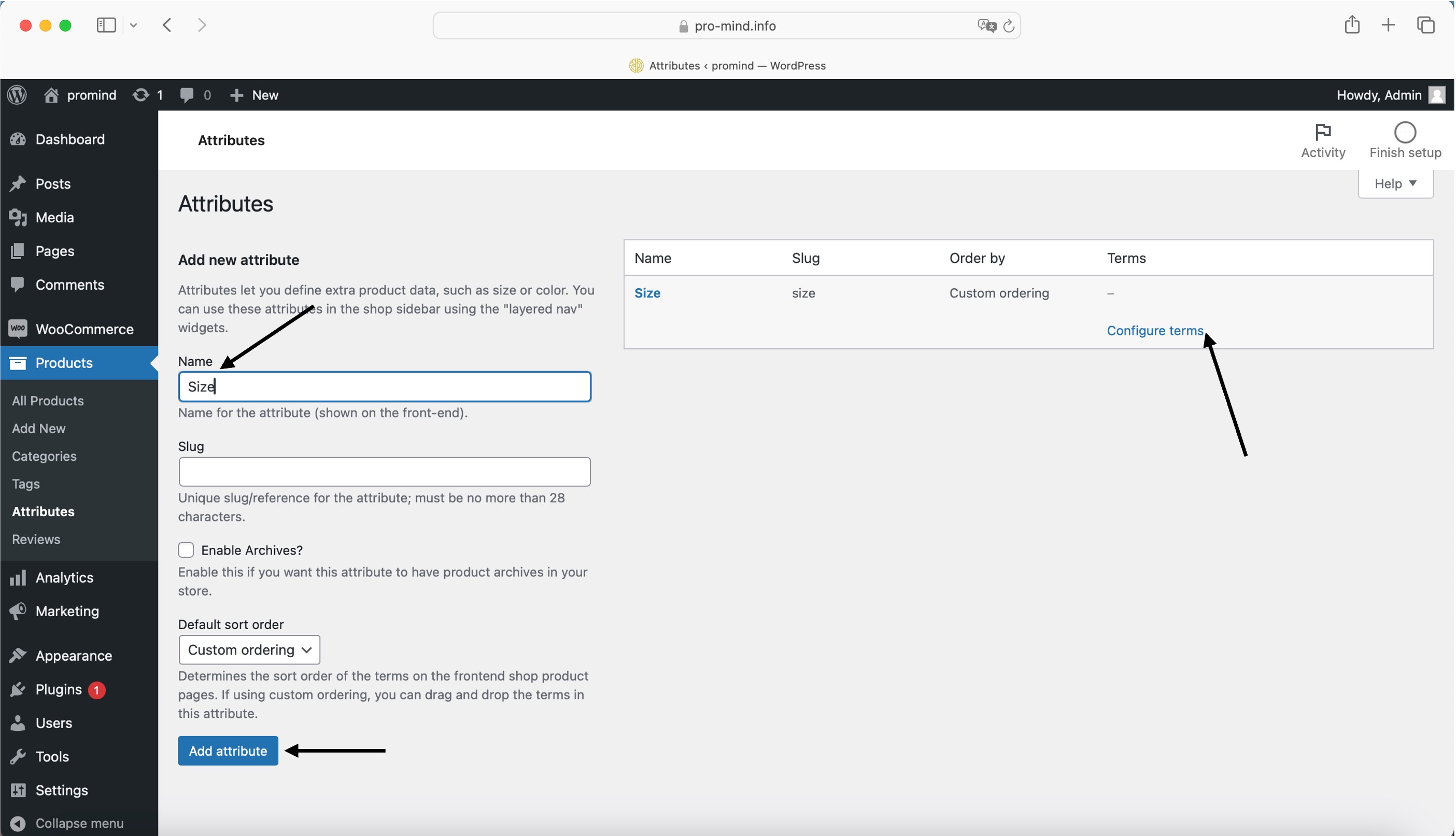
نروح لوحة التحكم بعدين Products > Attributes ..
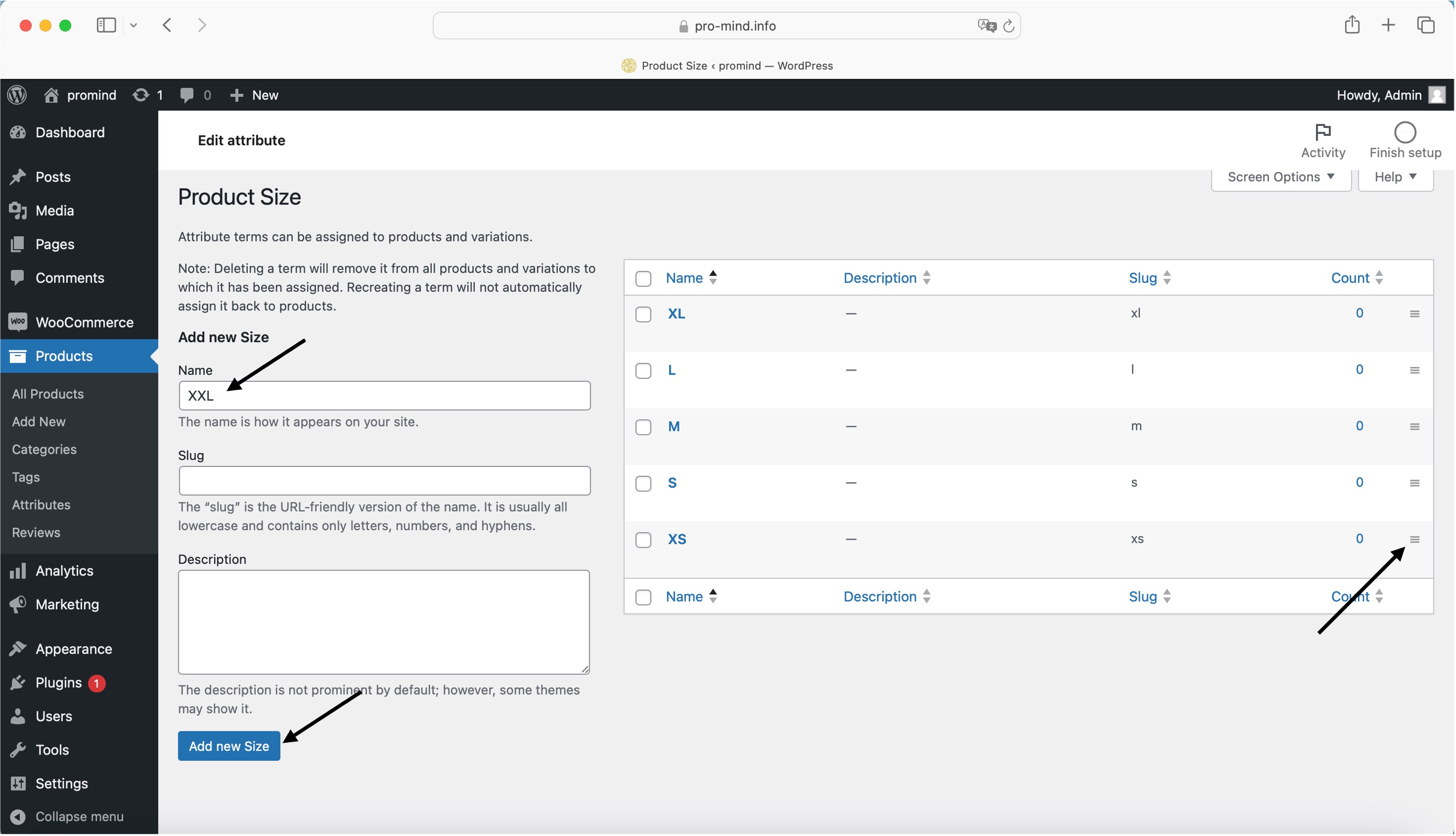
أول شي اكتب اسم الخيار Size مثلاً ، بعدين اضغط على Add attribute راح يظهرلك على اليمين ، وبعدين اضغط Configure terms يحولك على صفحة يديدة ..
إذا تبي منتج يكون له خيارات قياسات والوان مع بعض تقدر ، كرر العملية وضيف الألوان .

والحين نفس العملية تقريباً ، اكتب اسم القياس أو اللون .. إلخ ، بعدين اضغط Add new Size راح يظهر لك على اليمين ، وكرر العملية اكتب الاسم واضغط Add new لين تنتهي من كل القياسات إلي تبيها ، وإذا حاب ترتبهم عندك الثلاث شخطات على اليمين بس حرك وراح يترتبون معاك ، وإذا كنت ضايف خيار الألوان كرر العملية مع الألوان ضيفهم .
نقطة هامة : ما يحتاج لكل منتج أضيف القياسات أو الألوان ، أقدر أستخدم نفسهم لجميع المنتجات .

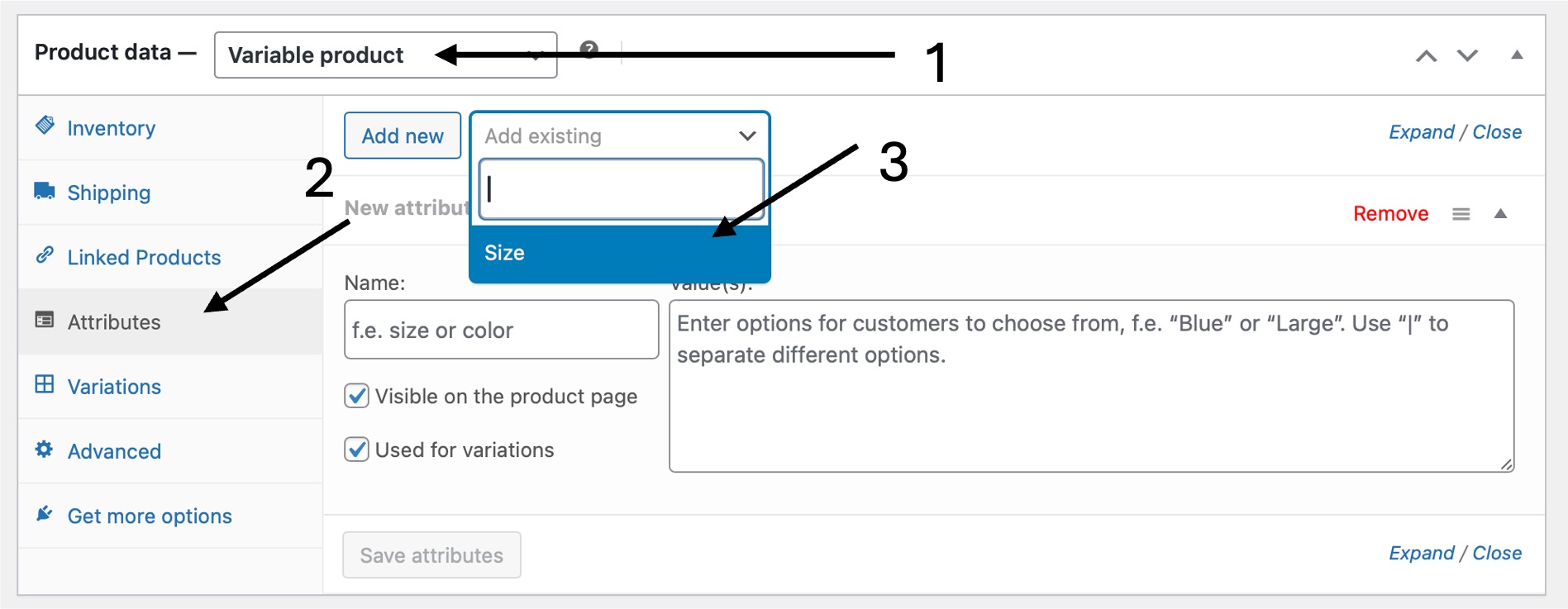
والحين نرجع حق صفحة المنتج ، الخطوة الأول نختار Variable product بعدين نروح Attributes بعدين نضغط على السهم نختار الخيار إلي نبيه سواء قياس أو ألوان أو الاثنين .

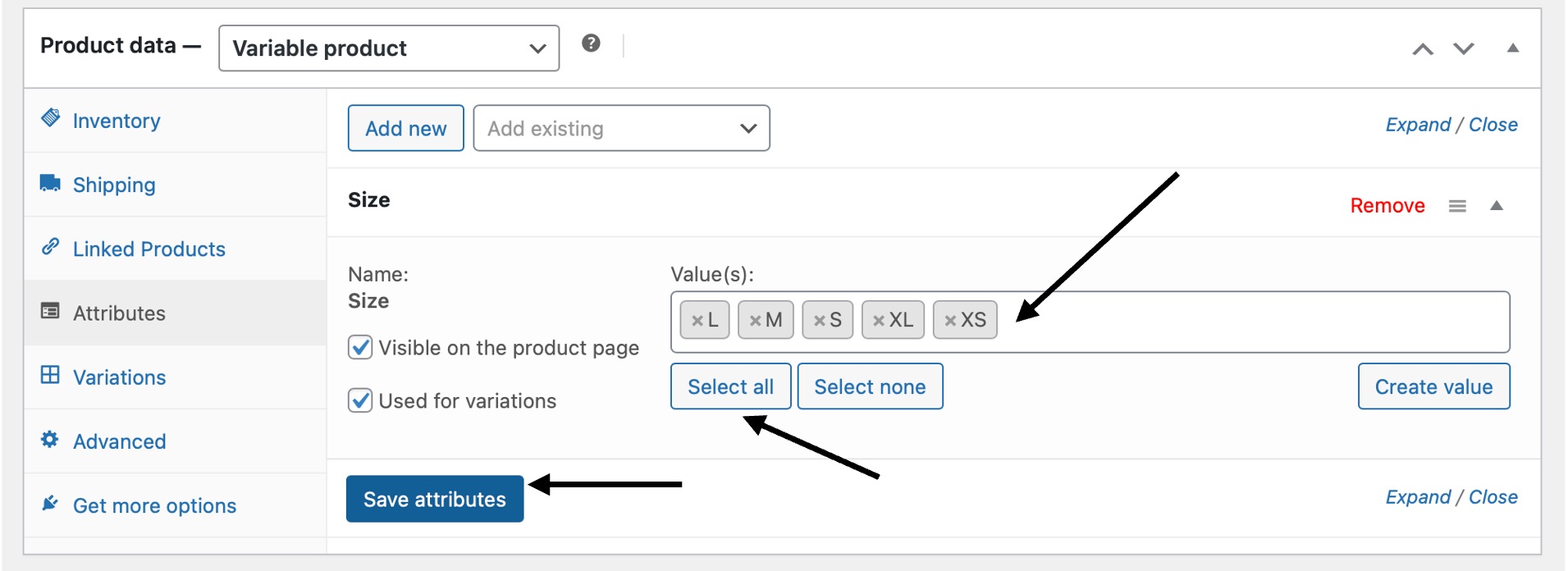
والحين نختار Value القياسات ، تقدر تختارهم كلهم أو بعض منهم مو شرط ، وكرر العملية إذا عندك خيارات ثانية مثل الألوان ، وبعدين مهم تضغط Save attributes .

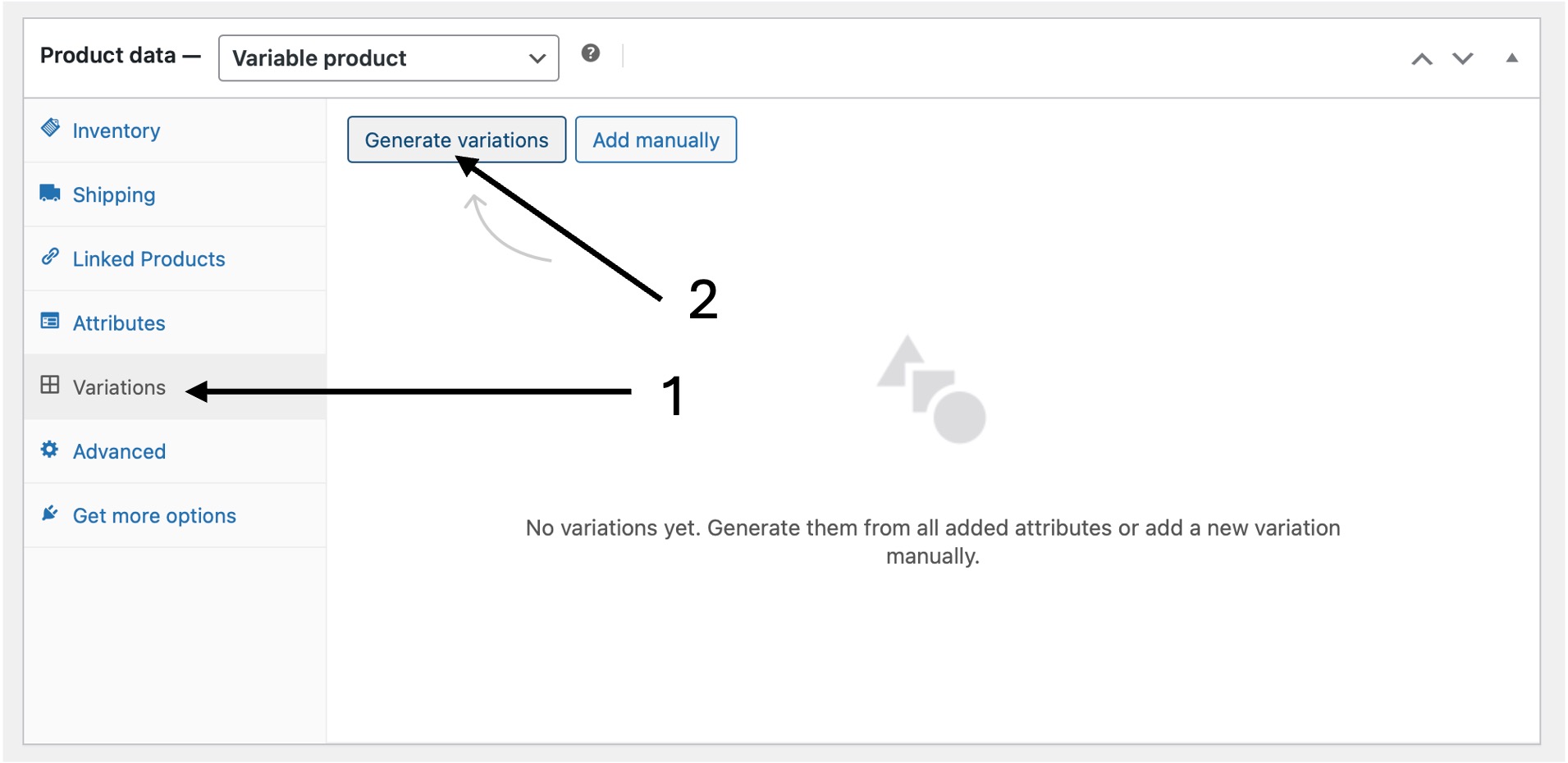
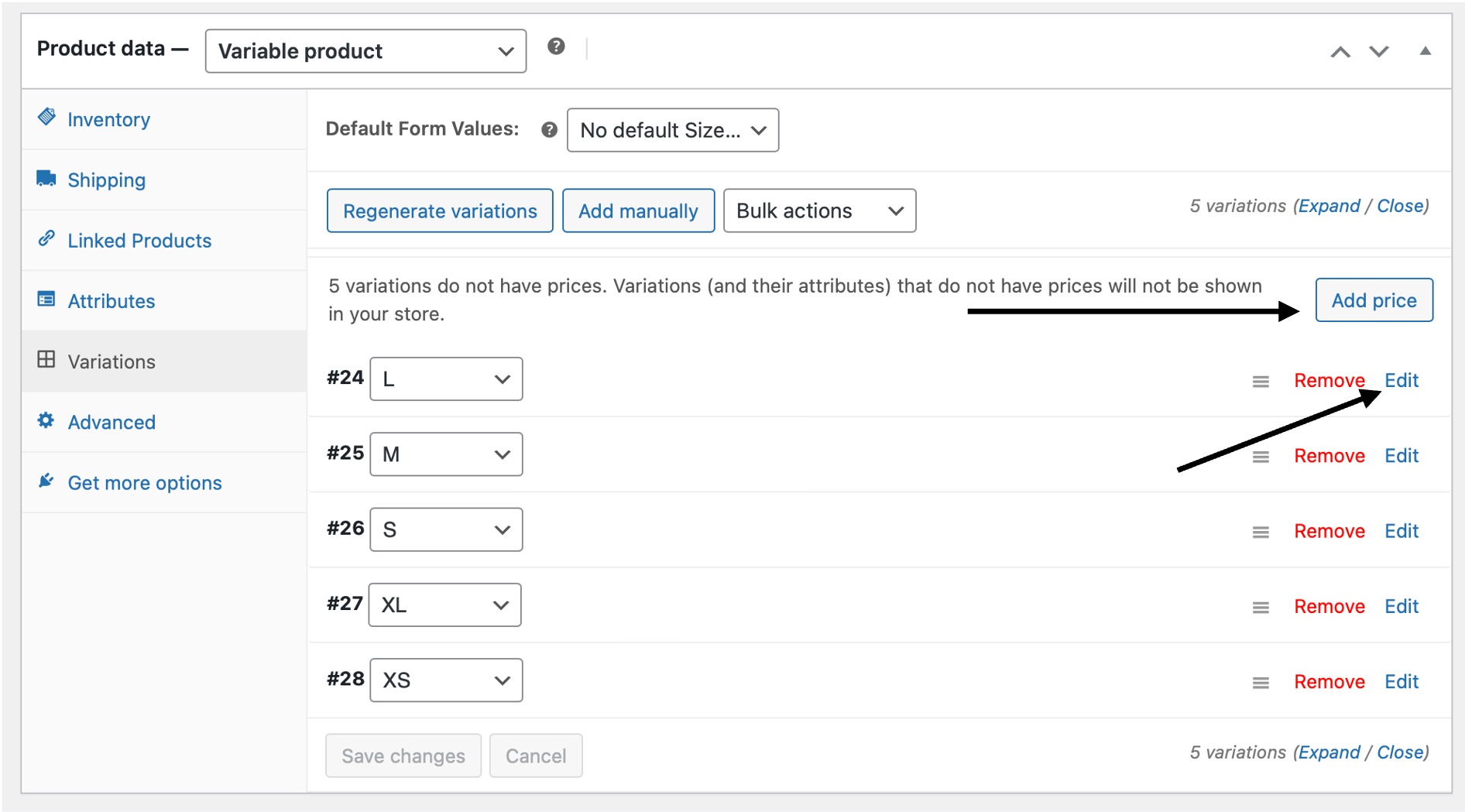
وبعدين نروح Variations ونضغط على Generate variations وبيقولنا متأكد .. ؟ نقوله اي ونضغط OK .

وبس وصلنا لين النقطة إلي نبيها ، ظهروا معانا مجموعة من المنتجات كل واحد فيهم يعتبر منتج منفصل ، إذا كان عندك لون وقياس راح يظهر لك القياس الفلاني مع اللون الفلاني كـ منتج واحد ، عندك خيار Add price من هني اضيف السعر لجميع المنتجات وبعدين إذا حبيت تعدل سعر أي واحد فيهم تضغط Edit وتعدل كل إلي تبيه ، بالـ Edit راح يعطيك نفس الأمور إلي تكلمنا عنها كل منتج بروح ، سعر بروح ، صورة بروح تقدر إذا تبي تكون غير ، إدارة المخزون غير ، تعبث اقرا سهلين جداً وخذيناهم .
عندك خيارات Bulk Actions ظاهر لك بهالصفحة ، ويكون همن ظاهر لك بصفحة كل المنتجات All Products .
طبعاً أهم شي بعد كل تغيير نسويه في صفحة المنتج نضغط فوق على اليمين كلمة Update .
إلي أبيه منك الحين علشان تنرسخ هالمعلومات عدل ونقدر نطبق على الـ Theme لأنه قلنا نحتاج مجموعة من المنتجات علشان نقدر نصمم الشكل الخارجي للموقع ، فـ ابدا ضيف مجموعة من المنتجات ، ٤-٨ منتجات على الأقل قبل ما تنتقل الخطوة الياية .

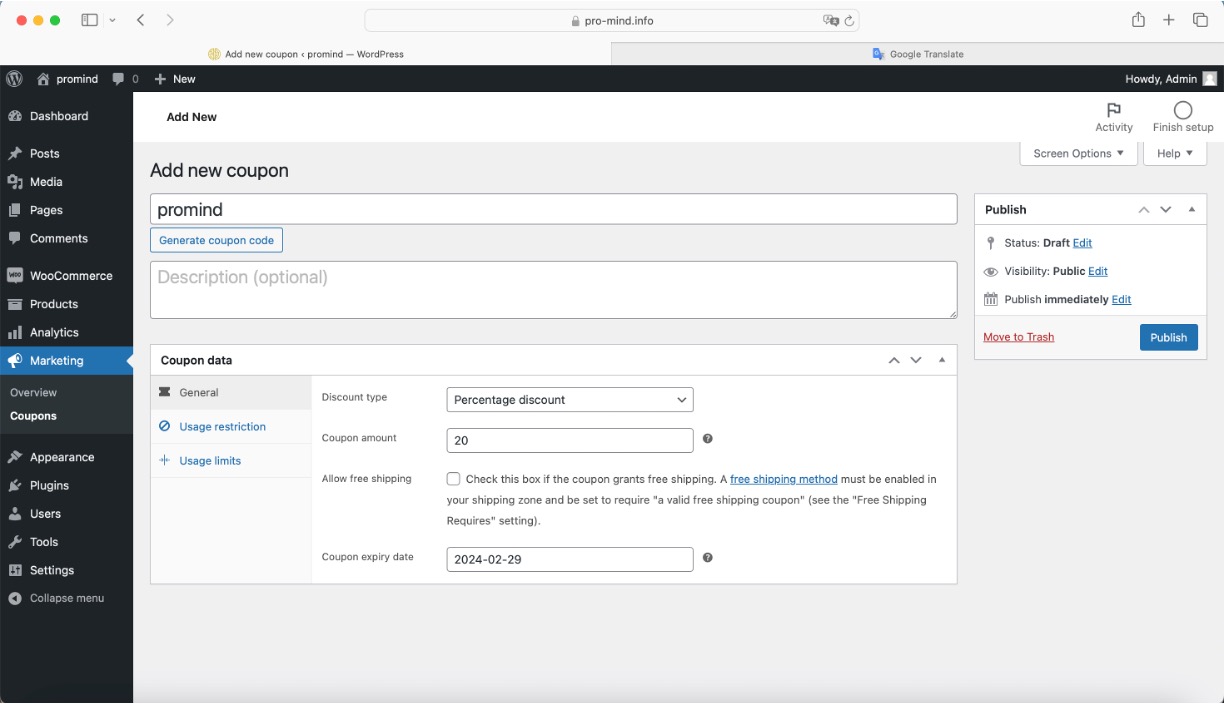
والحين علشان نتعلم اشلون نضيف كوبون خصم ، نروح لوحة التحكم بعدين Marketing > Coupons ونضغط على Add coupon ..
– Coupon code هني اكتب رمز الكوبون إلي راح تعطيه لعملائك .
– Discount type اختار نوعية الخصم الي تبيها ، في مبلغ ثابت ، وفي نسبة مئوية .
– Coupon amount قيمة الخصم إذا مبلغ اكتب المبلغ ، إذا كنت مختار نسبة مئوية اكتب الرقم .
– Coupon expire date تاريخ انتهاء الكوبون ، تقدر ماتكتب شي اذا ماتبي ينتهي .
– Usage restriction قيود الاستخدام ، سهلين بالقراءة كلهم خيارات متاحة لك .
– Usage limits حدود الاستخدام ، همن سهلين هالخيارات .
وبعد ماتخلص من هالخيارات تضغط على اليمين Publish وعندك همن خيارات إضافية مشابهة حق خيارات صفحة المنتج .
وجذي نكون غطينا أهم النقاط إلي نبيها في هالمرحلة ، وانت من صوبك تعبث تعلم في وايد نقاط ما شرحتهم لأنهم سهلين ، والحين نريح شوي ناخذ بريك ونكمل رحلتنا الممتعة بإذن الله .

المرحلة الرابعة

والحين وصلنا للمرحلة إلي أحبها ، مرحلة الشكل الخارجي للموقع ، مرحلة الإبداع والذوق والتميز ..
طبعاً تذكرون شنو الشي المسؤول عن الشكل الخارجي للموقع صح .. ؟ ولا راح شرحي تبخر ..
المسؤول عن الشكل الخارجي للموقع أهو الـ Theme ، ويوجد آلاف من الـثيمات ، كل شركة عندها أفكار وتتميز في أمور ، وأنا شخصياً كانت لي تجربة مع مجموعة منهم ، في إلي كان منهم مجاني ولي كان باشتراك ..
أغلب الثيمات إلي استخدمتهم كانوا محدودين يقيدوني ، إذا أبي أسوي الشي الفلاني ماقدر ، بغير اللون الفلاني ماقدر ، وإذا مادري شنو همن ماقدر ، فـ كانوا محدودين مع العلم كانوا بفلوس ..
فـ من الأمور المهمة إلي أدورها في الـ Theme عدم محدودية الأدوات وتنوعها ، توافقه مع برامج أخرى ، لما أستخدم برنامج معين ألقى الكلام ملخبط أو مو مرتب لأنه مافي توافق وربط وهالشي مزعج وخصوصاً لما تكون هالبرامج معروفة ومشهورة المفترض يكون في توافق وربط ، ومن الأمور المهمة بعد الدعم الفني الممتاز في حال واجهتني مشكلة ، و يكون خفيف مو ثقيل بمعنى التصفح للموقع يكون سريع لأنه في بعضهم يبطؤون الموقع وايد .
والحمدالله بعد فترة زمنية من البحث والتحري والتجربة طحت على خوش Theme وايد ممتاز وحصلت فيه كل الأمور الهامة إلي ذكرتها ، وفيه مميزات وايد وأبدعوا بتحديثهم الأخير Version 2 خيال المميزات اليديدة إلي ضافوها وانتوا بنفسكم راح تجربون وتستمتعون بالأدوات المتاحة والتجربة ..
اي ومن الشغلات الحلوة عندهم إنه عندهم الشراء مرة وحدة بدال ما كل سنة أدفع اشتراك ويغلى علي وجذي ، ندفع مره وحده وبس ، وهالشي أنا سويته وراح أشرح لكم بعد شوي شنو الباقة إلي خذيتها وجم كان سعرها قبل ما يرفعون السعر ..
وطبعاً عندهم نسخة مجانية محدودية الأدوات مو نفس المدفوعة ، وطبعاً الدعم الفني ماراح يكون لك أولوية نفس المدفوع ..
والحين خلونا نبدا خطوات العمل وراح نشتغل على النسخة المدفوعة ..
أول خطوة نبي نشتري فـ نروح موقعهم ونضغط على الرابط التالي ..

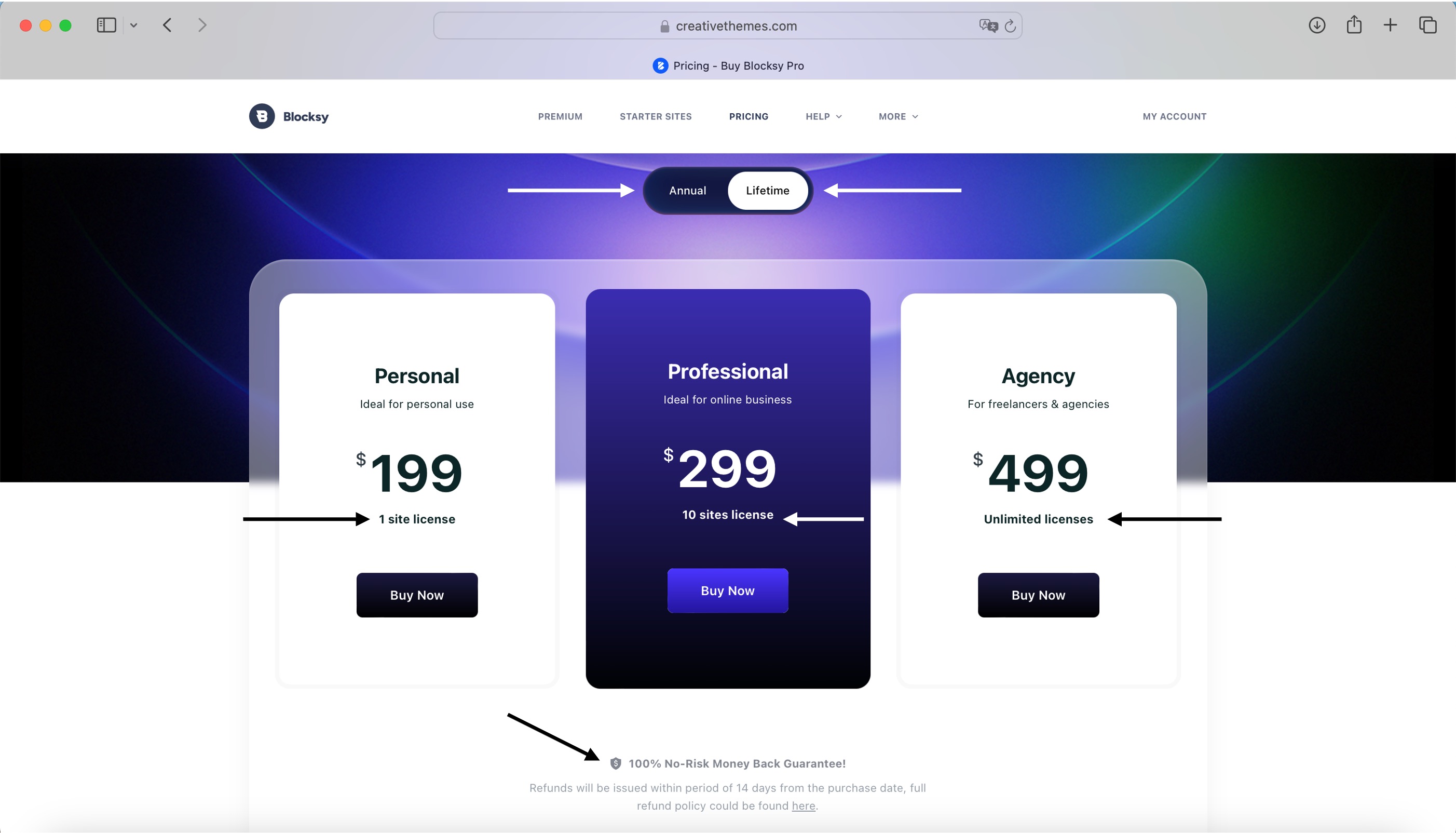
والحين ودانا على هالصفحة ، جدامنا خيارين نلاحظ السهمين إلي فوق ، السهم إلي على اليسار الاشتراكات السنوية يعني كل سنة تدفع رسوم ، السهم إلي على اليمين مدى الحياة يعني تدفع مرة وحدة بس فقط لاغير ..
والأسهم إلي تحت تقولك في جم موقع تقدر تستخدم الـ Theme ، على اليسار موقع واحد ، إلي بالنص ١٠ مواقع ، على اليمين غير محدود المواقع كثر ماتبي ..
والسهم الأخير تحت النقطة إلي نبهنا عليها ، إمكانية استرجاع المبلغ لأي سبب ، معطيك ١٤ يوم ..
أنا ماخذ باقة Agency غير محدود المواقع مدى الحياة وكنت دافع ٢٩٩ دولار سنة ٢٠٢٣ ، والحين صار السعر ٤٩٩ دولار ، فأستخدم الليسن حق عملائي لما أصمم لهم مواقعهم ، و متدربين الدورات أعطيهم سنة مجاناً هدية ، الصراحة من أفضل القرارات إلي خذيتها لما شريت مدى الحياة ولعدد غير محدود الحمدالله ، قاعدين يطورون بشغلهم وتوصلني كل المميزات اليديدة مجاناً .
القرار قرارك ، شنو الأنسب لك سنوي أم مدى الحياة ، موقع واحد ولا ١٠ مواقع ولا غير محدود كلها الخيارات أمامك ..
العروض عادة تتجدد وتتغير تنقص عدد المواقع أو تزيد ، والسعر يرتفع غالباً ماكو شي يقل سعره بهالزمن ، وحتى ممكن تنلغي اشتراكات مدى الحياة جايز ..
والحين قرر و لما تقرر اضغط Buy Now .

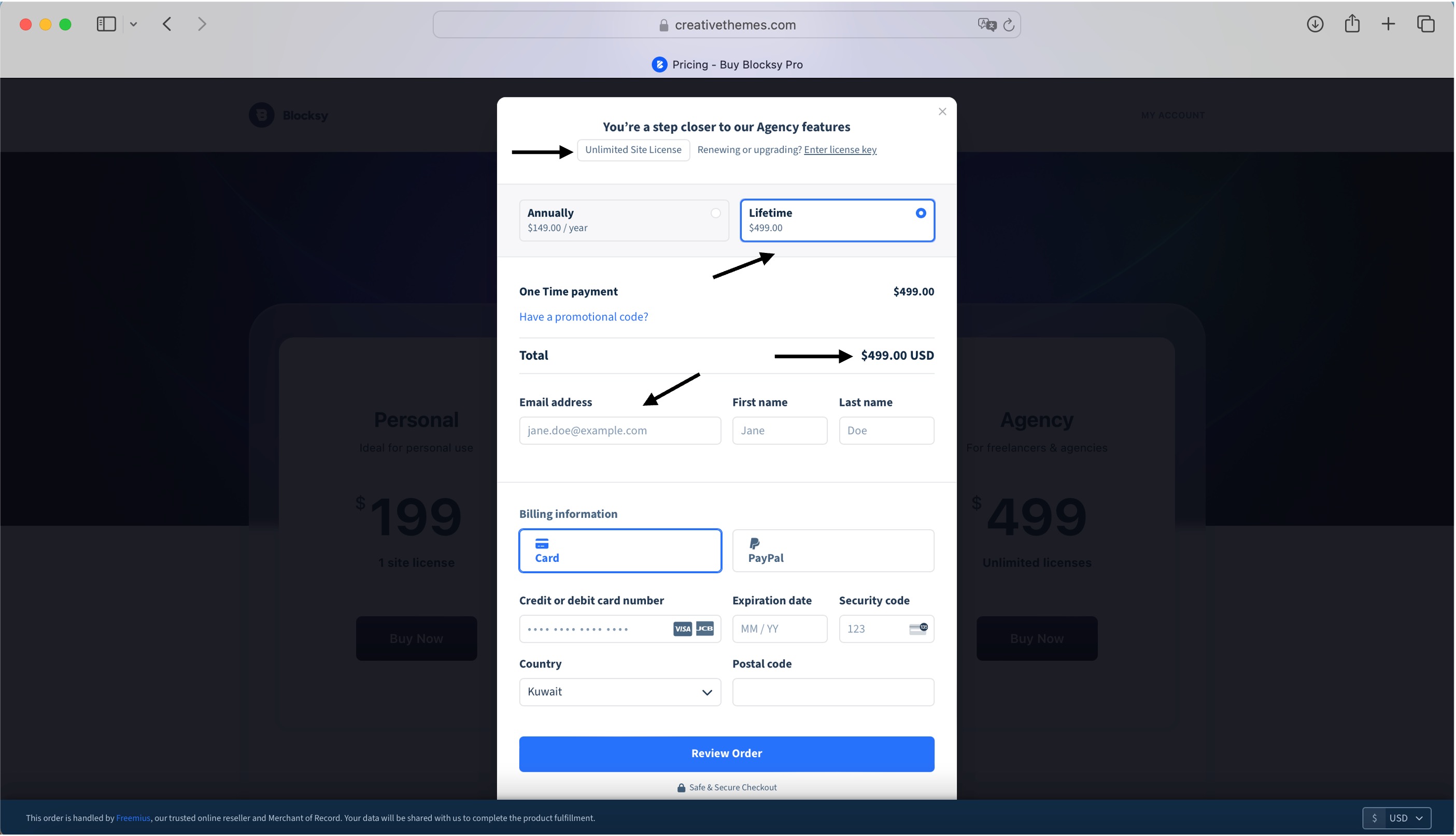
والحين أول شي تأكد من البيانات صحيحة نفس إختيارك قبل ماتعبي أي بيانات ..
بعد ما تأكدت ، الحين اكتب بياناتك وأهم شي إيميلك اكتب الإيميل الرسمي أفضل وبعدها اكتب معلومات الدفع واضغط Review Order وبعدها كمل عملية الدفع ..
وأنا راح أوقف لين هني بخطوات الشراء ما أحتاج أشتري ، كمل الخطوات سهلين أكيد ، ونروح بعدها لوحة التحكم الخاصة بـ Blocksy أشوفك هناك .

لا ننسى نسجل بيانات الإيميل والباسوورد الخاصة بـ Blocksy .

والحين بعد ما تممنا عملية الشراء ، ممكن بعض الأحيان يطلب Verify Email يكون واصلك إيميل اضغط على Verify ، مو شرط دايماً تكون مطلوبة هالخطوة ..
نروح حق هالصفحة نضغط الرابط التالي ..
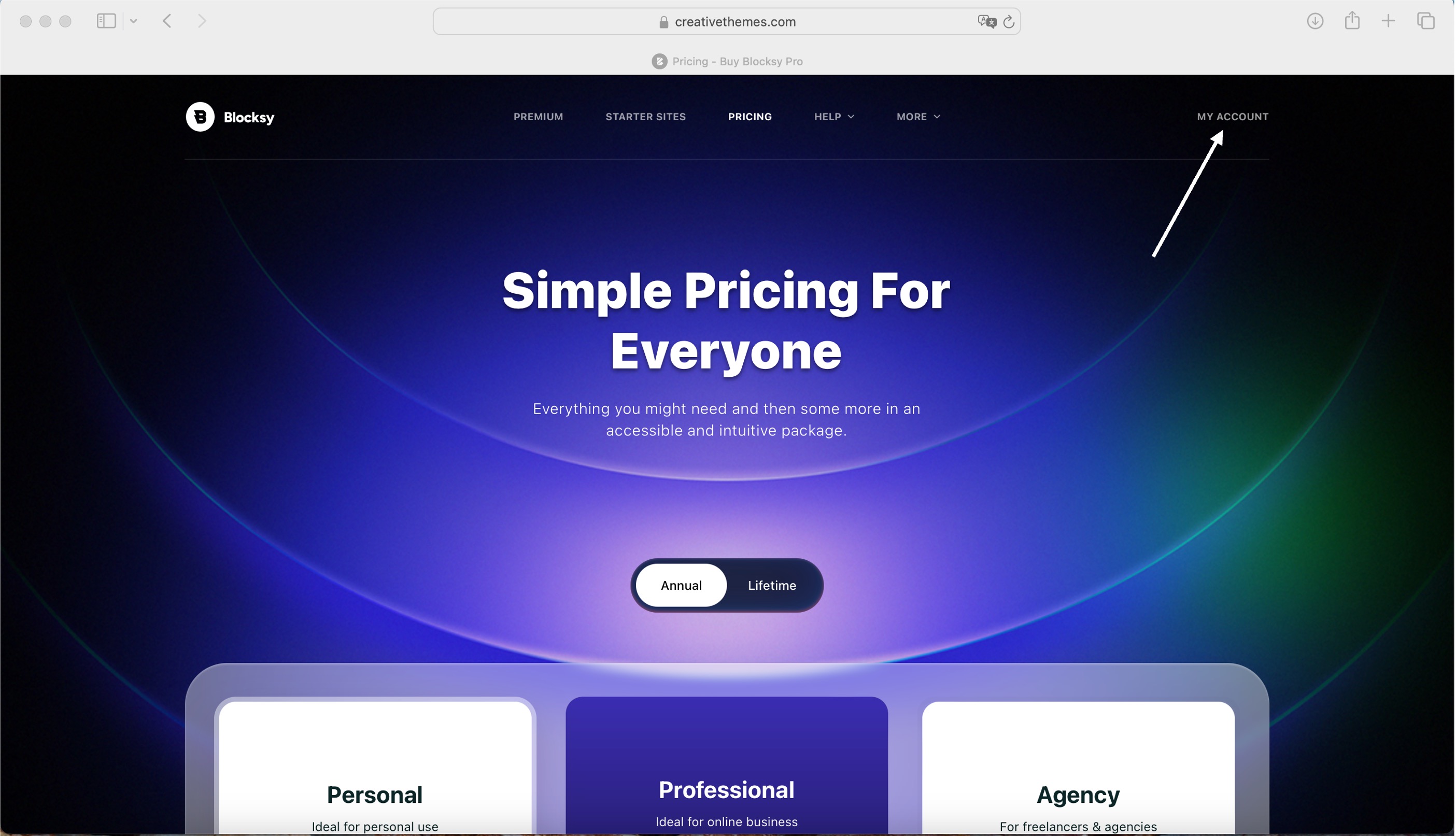
نضغط على MY ACCOUNT نفس الصورة ..
وبعدين راح يطلب منا بيانات الدخول إلي من شوي سجلناهم لما نبي نشتري ، اكتبهم وسجل دخولك .

والحين أول خطوة ..
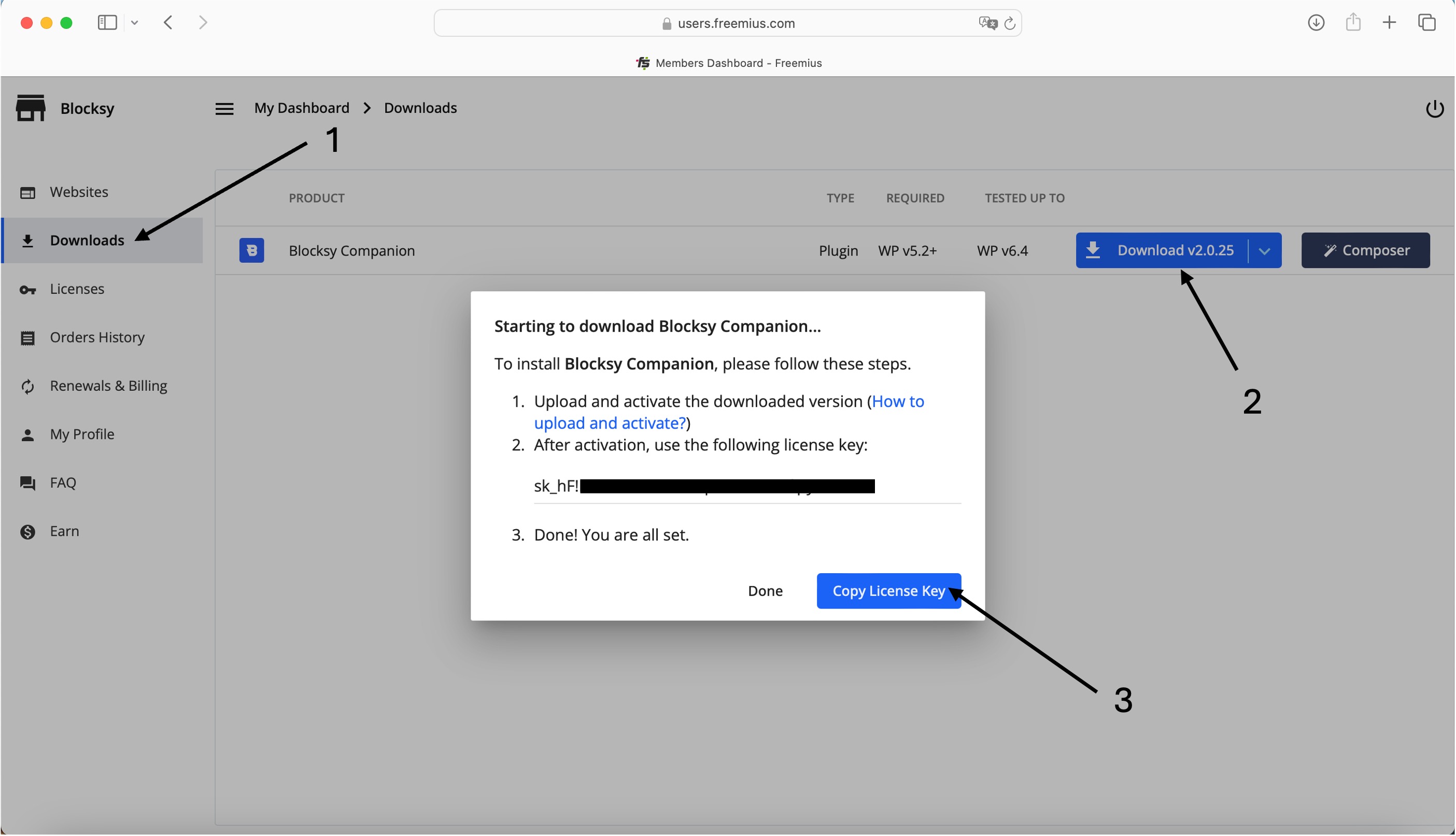
١- روح صفحة Downloads نفس سهم ١ .
٢- اضغط على Download v2..ex نفس سهم ٢ ، راح يبدا يحمل الـ Theme على جهازك .
٣- انسخ الليسن الخاص فيك اضغط على Copy License Key .

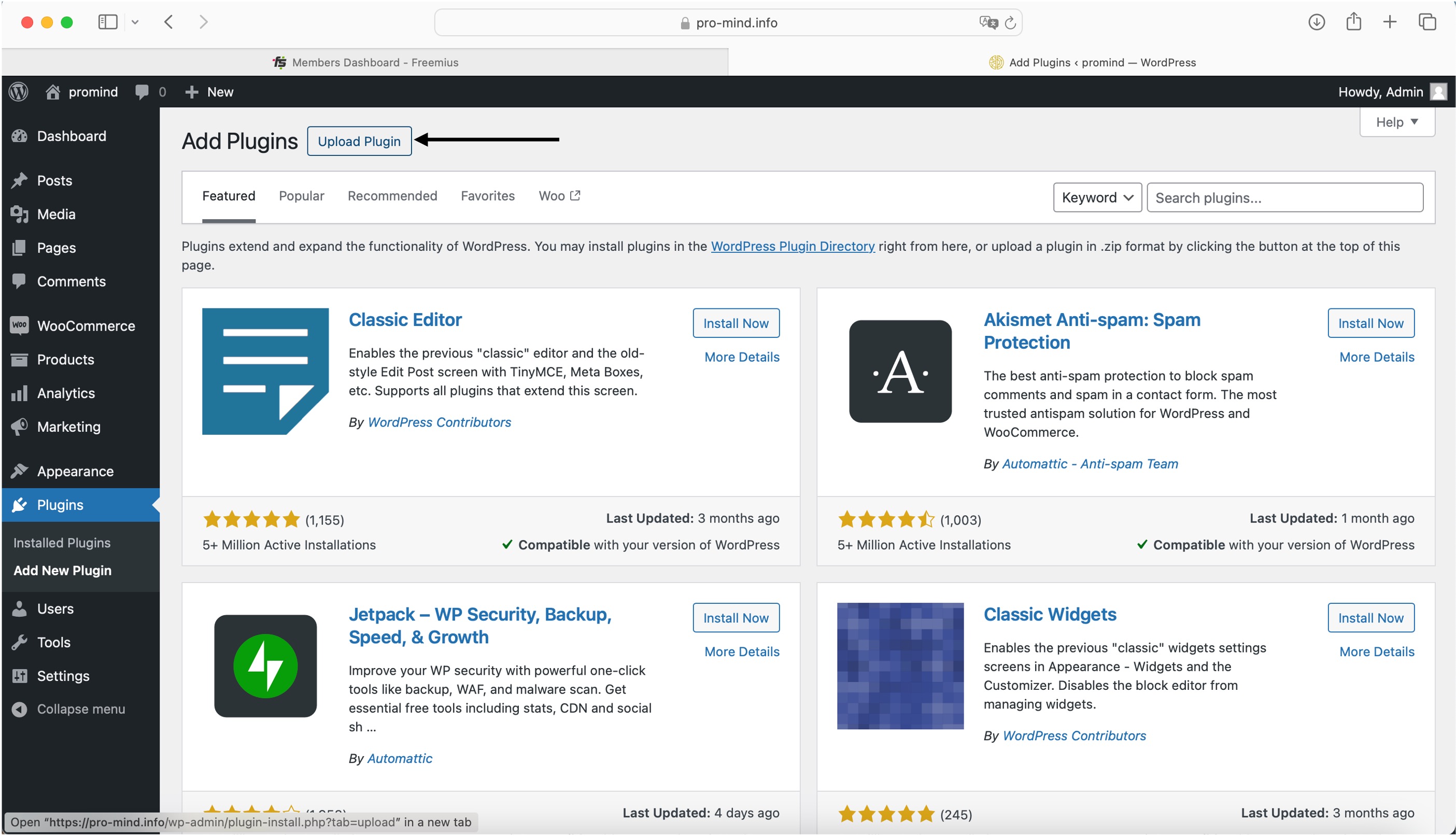
والحين نروح لوحة تحكم WordPress وبعدين Plugins > Add New Plugin بعدين نضغط على Upload plugin ، هذي الطريقة المعتادة لما يكون ملف البرنامج على جهازنا ونبي نرفع البرنامج على WordPress , احفظ هالطريقة لأنه راح نحتاجها كذا مرة وراح نشرحها مرة وحدة .

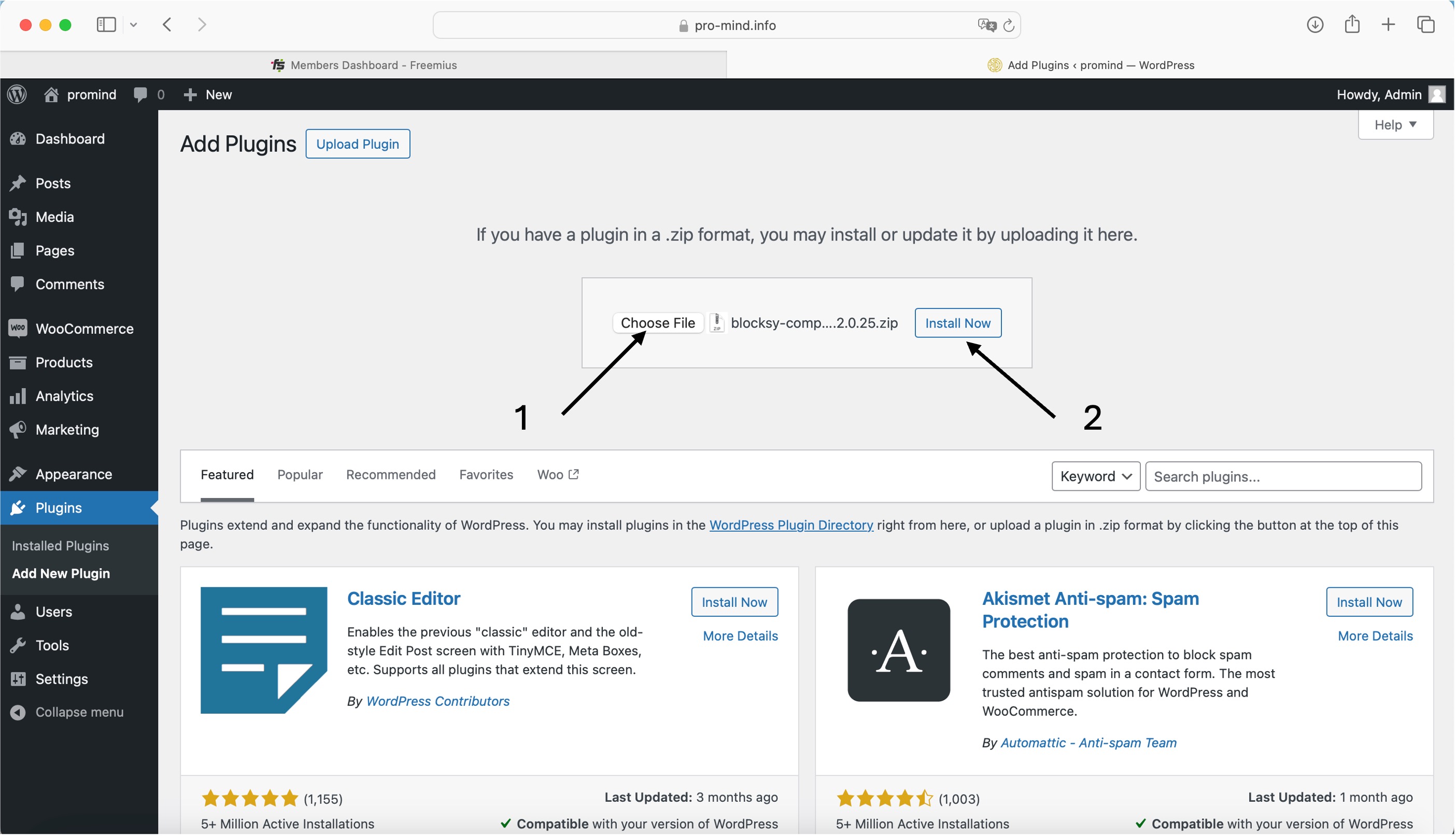
والحين أول خطوة نضغط Choose File وندور الملف إلي نزل على جهازنا ونختاره ، وبعدين نضغط Install Now ..
بعدين Activate Plugin .

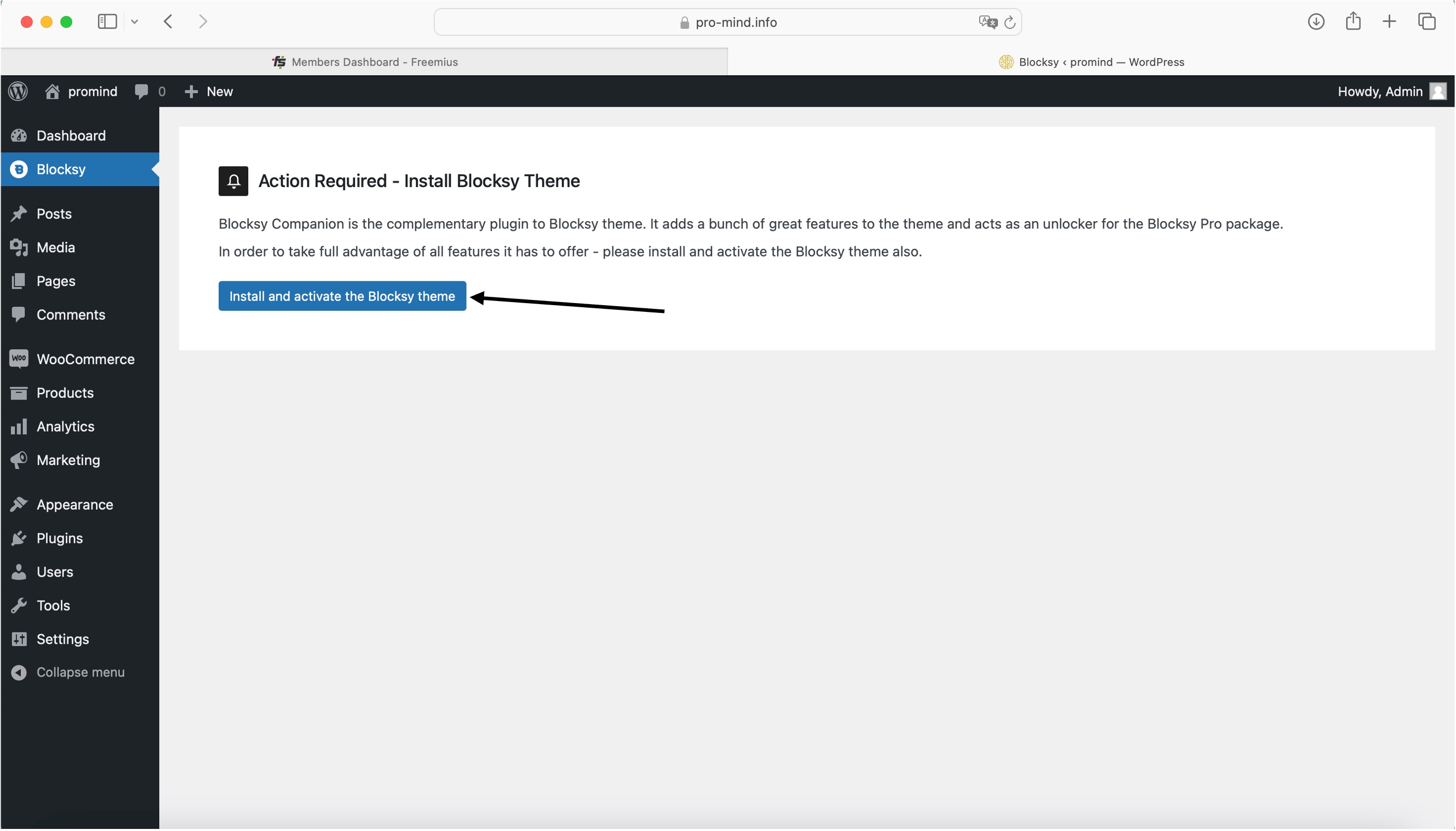
والحين حولنا على هالصفحة نضغط على Install and activate the Blocksy theme .

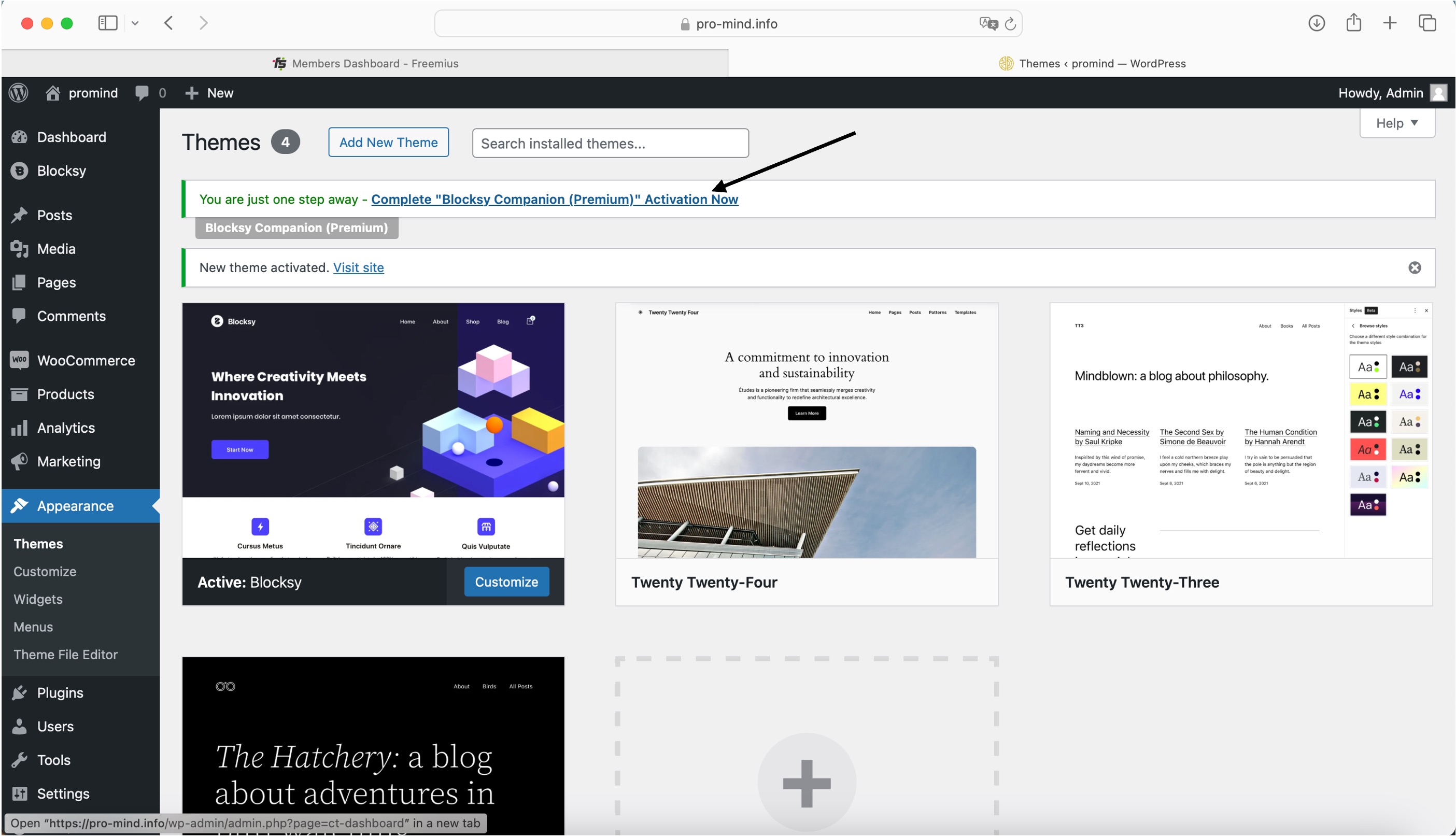
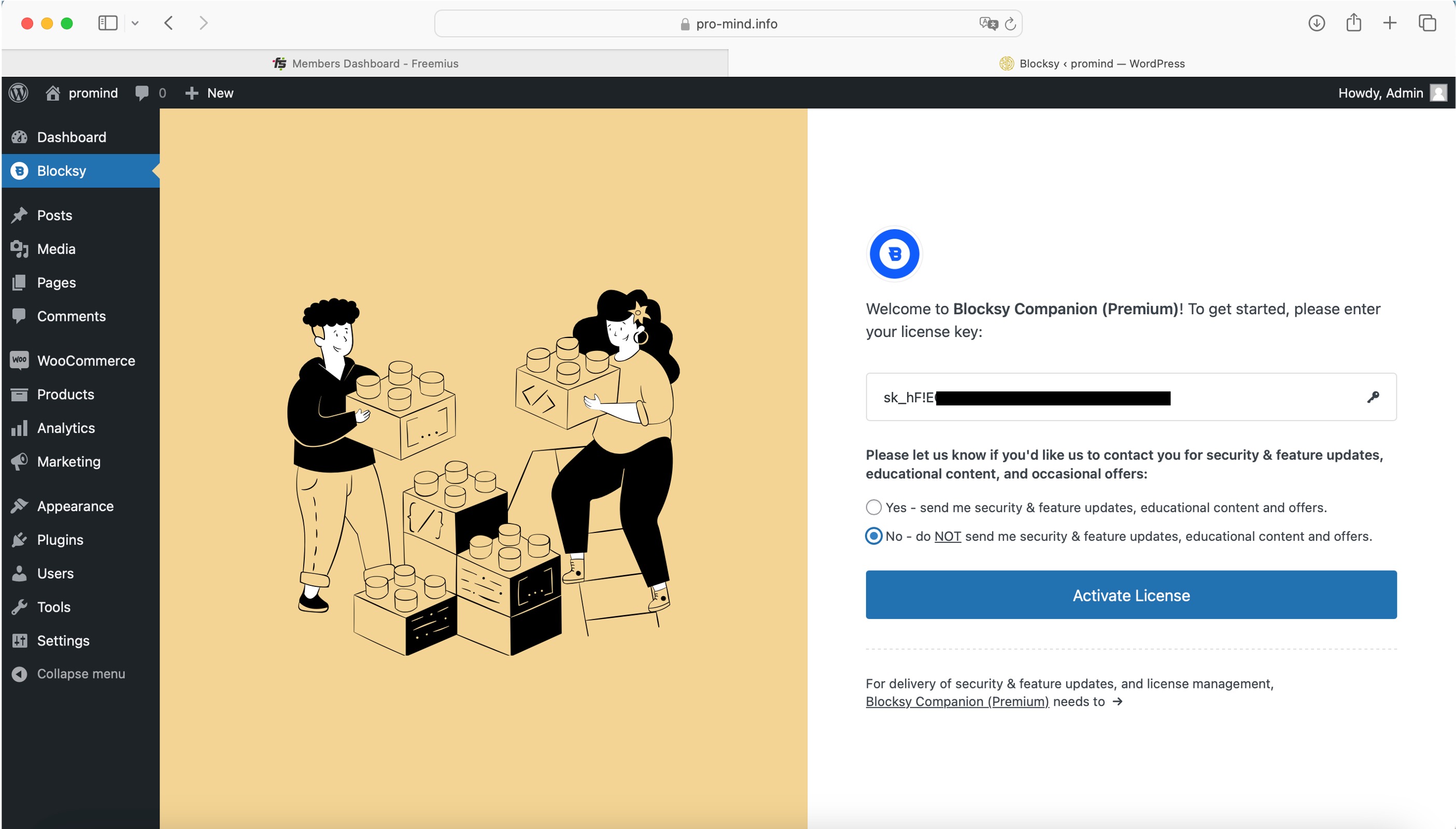
والحين يابنا على هالصفحة ، نضغط على Complete Blocksy Companion premium Activation Now .

وهني نلصق الليسن إلي نسخناه من شوي ، وبعدين معطيك خيارين تبيهم يتواصلون معاك عن طريق الإيميل يرسلون لك آخر الأخبار عن التحديثات والعروض أو لا ، إختار الخيار المناسب لك ..
وبعدين اضغط Activate License .

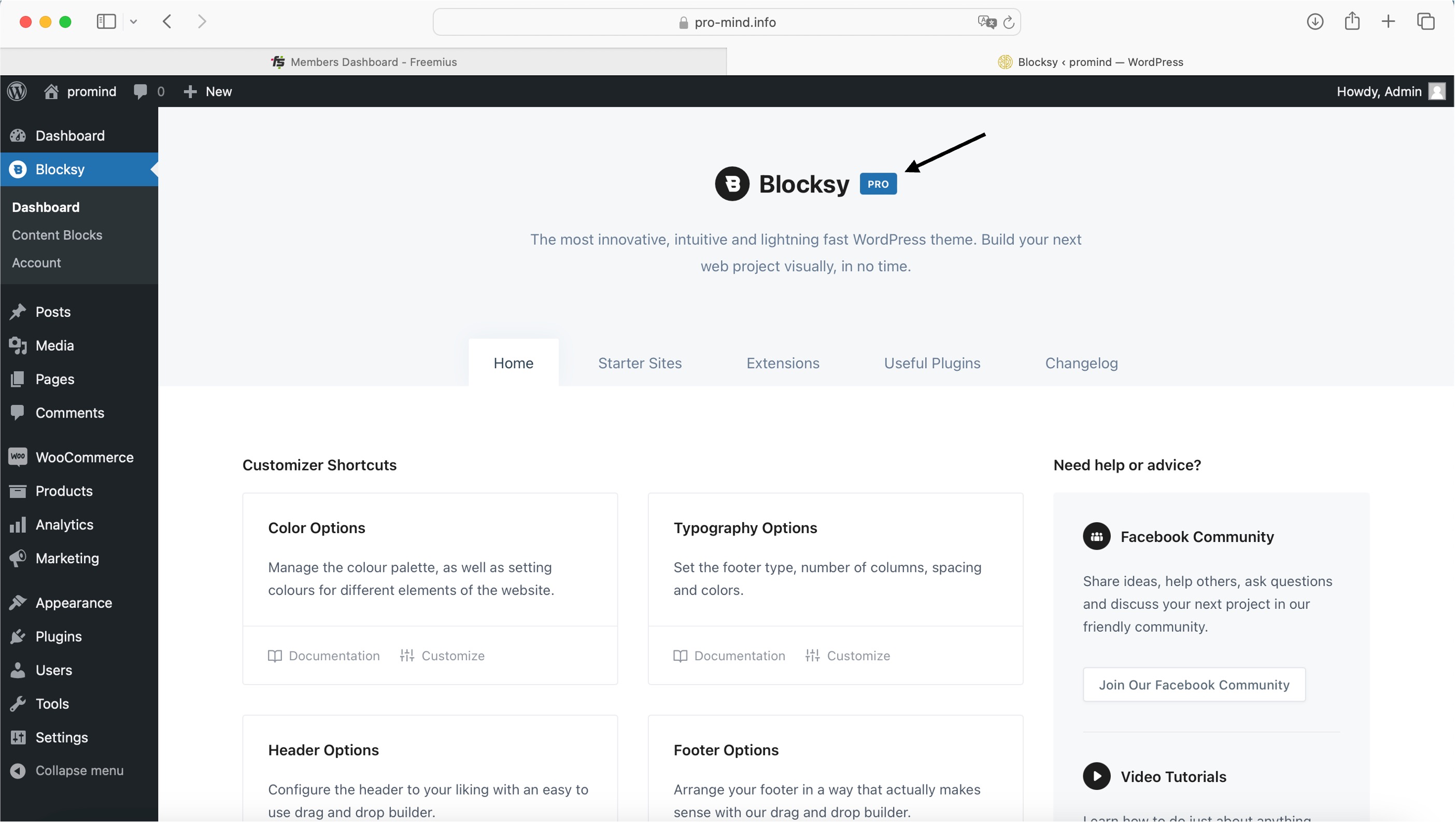
وبس والله مبروك تفعلت معاك النسخة المدفوعة من الـ Theme المميز جداً دام ظهرت كلمة PRO .

شرفنا بإضافتك لقناتنا على الـ You Tube ، قريباً راح يكون لنا مزيد من الفيديوات بإذن الله ..
https://www.youtube.com/@promind
ولا تنسى تضغط Subscribe .

عندنا قناة على الـ Instagram ، راح أنشر فيها معلومات وشروحات عن تصاميم المواقع بإذن الله ..
شرفنا بمتابعتها ..
https://ig.me/j/AbZizvmEIYr1XDJS

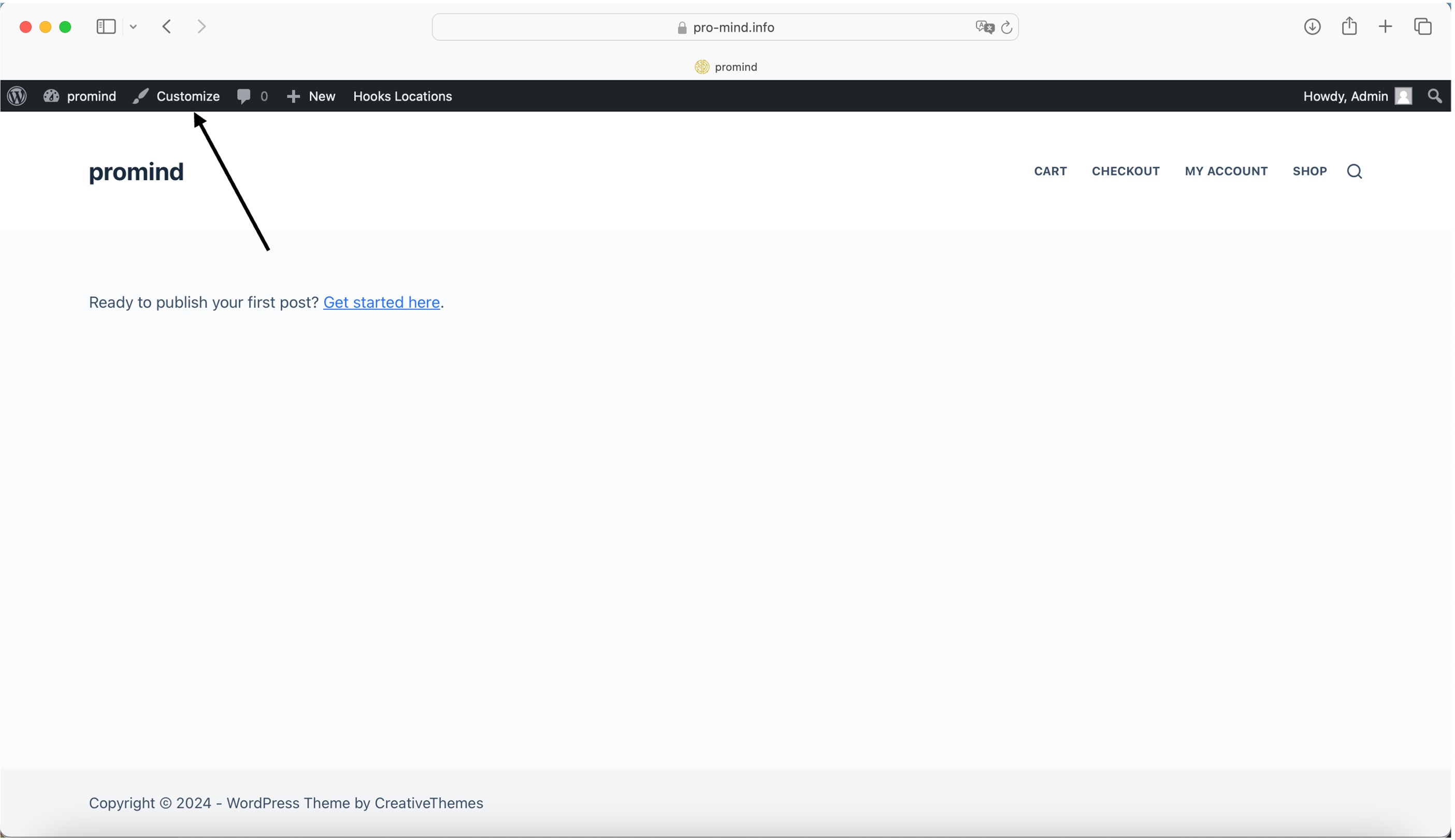
والحين نبدا الشغل ، نروح صفحة الموقع الرئيسية ، نلاحظ إنه تغير شكلها صح ..
علشان نوصل لأدوات الـ Theme ، نروح الصفحة الرئيسية وبعدين Customize نفس الصورة ، والطريقة الثانية ، نروح لوحة التحكم بعدين Appearance .
والحين أبيكم تضغطون على Customize نفس الصورة .

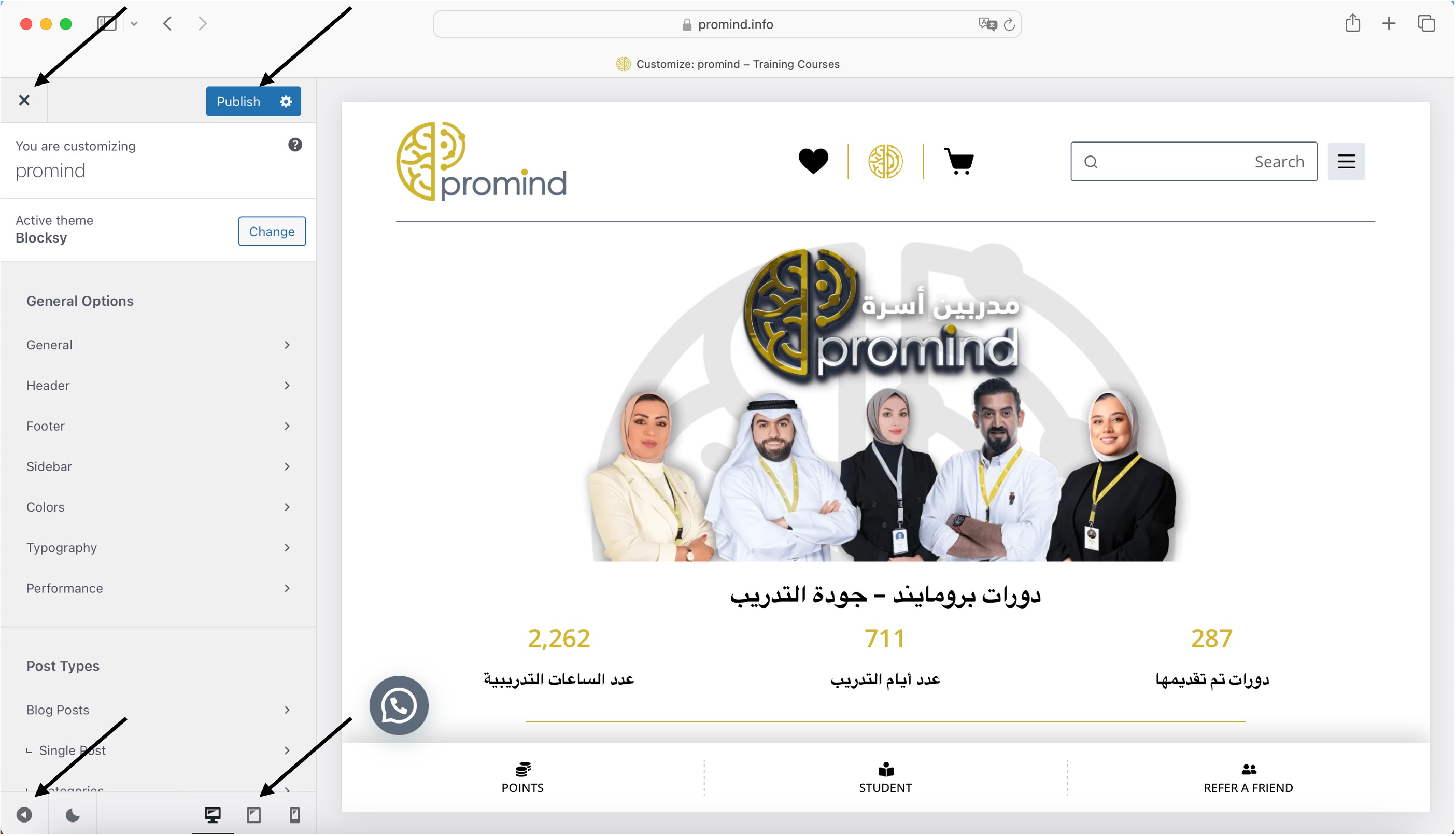
والحين خلونا نتعرف على بعض الأمور المهمة ..
– Publish لما نبي نعتمد التغييرات إلي سويناها .
– X لما نبي نصكر الصفحة أو لما نبي نلغي التغييرات إلي سويناها فـ نصكر الصفحة .
– أنواع الشاشات ، هني لما تبي تشوف شكل الصفحة بأحجام الشاشات المختلفة ، في أدوات راح يعطيك خيار مثلاً تغير حجم الخط للشاشات الصغيرة يكون مختلف عن الشاشات الكبيرة وبالتطبيق راح تكتمل الصورة معاك .
– السهم الأخير على اليسار تحت ، إذا تبي تشوف الصفحة كاملة مفيد لما تشتغل على حجم الشاشات الكبيرة .

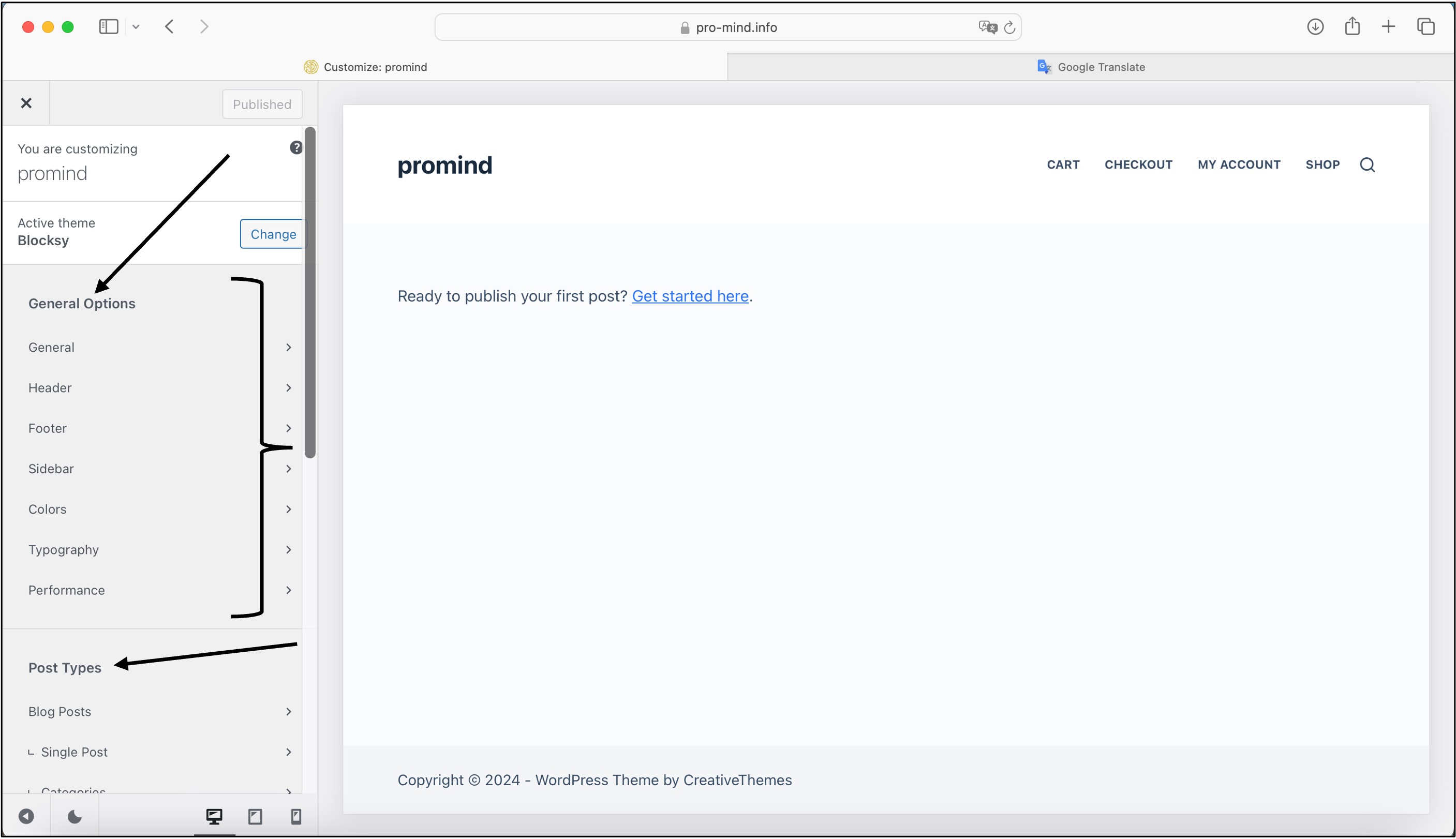
والحين نبي نتكلم بلغة وحدة ، علشان لما أقول نروح Customize > General Options > General نكون فاهمين شنو أقصد , نلاحظ هني مقسم كل مجموعة كـ قسم وكاتب له إسم ، وتحت هالإسم عندنا مجموعة من الأقسام الفرعية .

نبدا الشغل مع قسم Core .
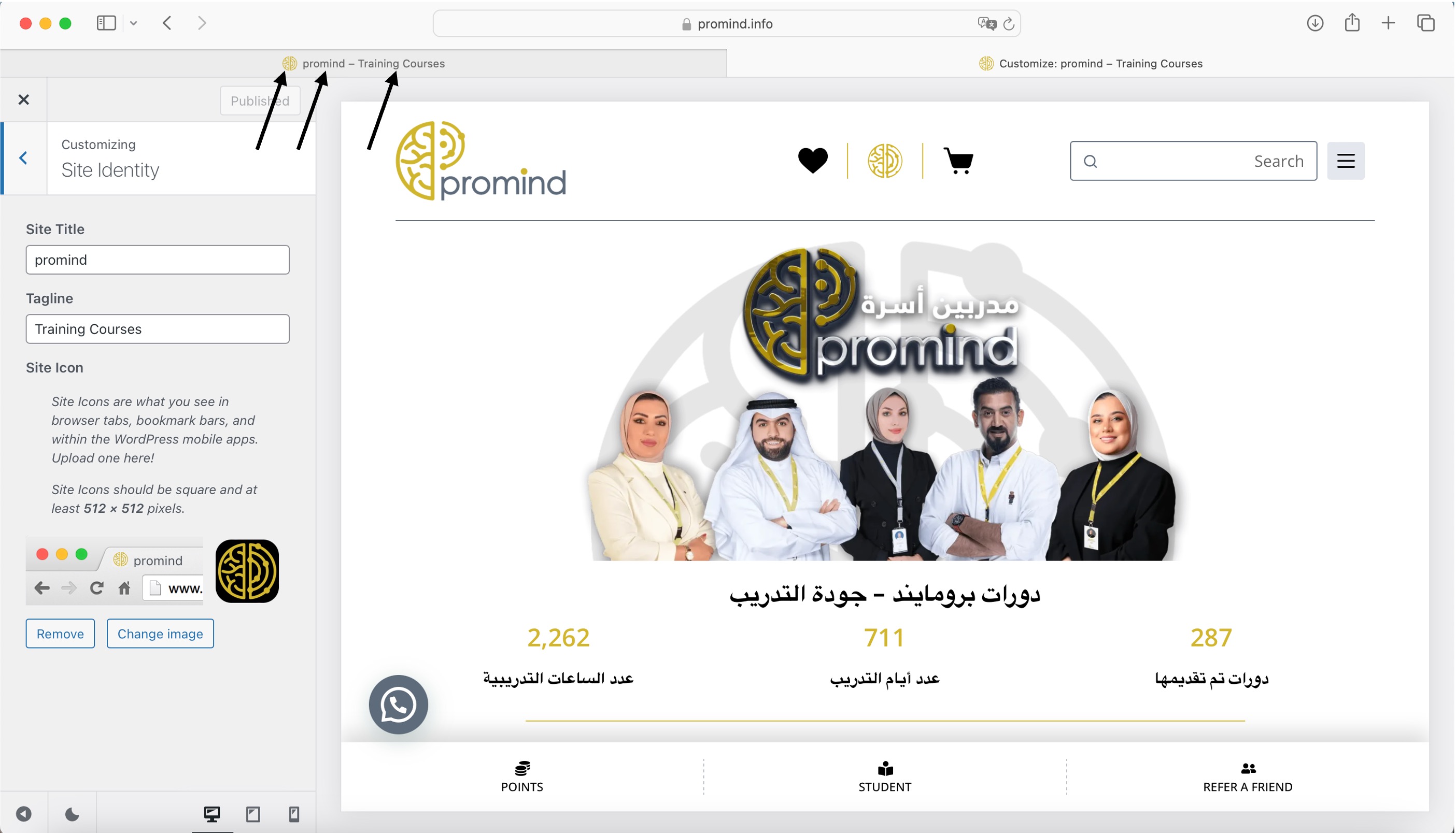
والحين نبي نروح Customize > Core > Site Identity .
– Site Title هني اكتب اسم مشروعك أو موقعك .
– Tagline وصف المشروع ، وصف بسيط لنشاط مشروعك ، مثلاً إذا محل عطور أكتب شي مرتبط بهالمجال .
– Site Icon شعار مشروعك ، يفضل الصورة تكون مفرغة يعني من غير خلفية .
والأسهم موضحة لك وين يظهر للزوار كل نقطة فيهم ..
وفي نقطة مهمة أنصح فيها ، بعد أي تغيير عجبك اضغط فوق كلمة Publish علشان تحفظ كل تغييراتك وصكر الصفحة اضغط X إلي على اليسار ، بعض الأحيان إذا علق وانت مسوي وايد شغلات وماحفظتهم يروحون عليك ، وبعض الأحيان تسوين تعديلات وماعجبك ماتبي تحفظهم اضغط X بس .
والحين اضغط Publish وبعدين اضغط X .
شفت إشلون الموضوع وايد سهل ، كل الخطوات القادمة سهلة وبسيطة وممتعة بإذن الله .

والحين نبي نروح Customize > Core > Menus .
الهدف إلي نبي نوصلة الحين نبي نسوي قائمة نستخدمها بالـ Header أو الـ Footer أو بالـ Widgets .
أمثلة عليها عندنا بالموقع هذا ، فوق على اليمين اضغط على ٣ شخطات فتح لك على قائمة ، وعندك آخر شي بالصفحة عندك قائمة Company و Platform .
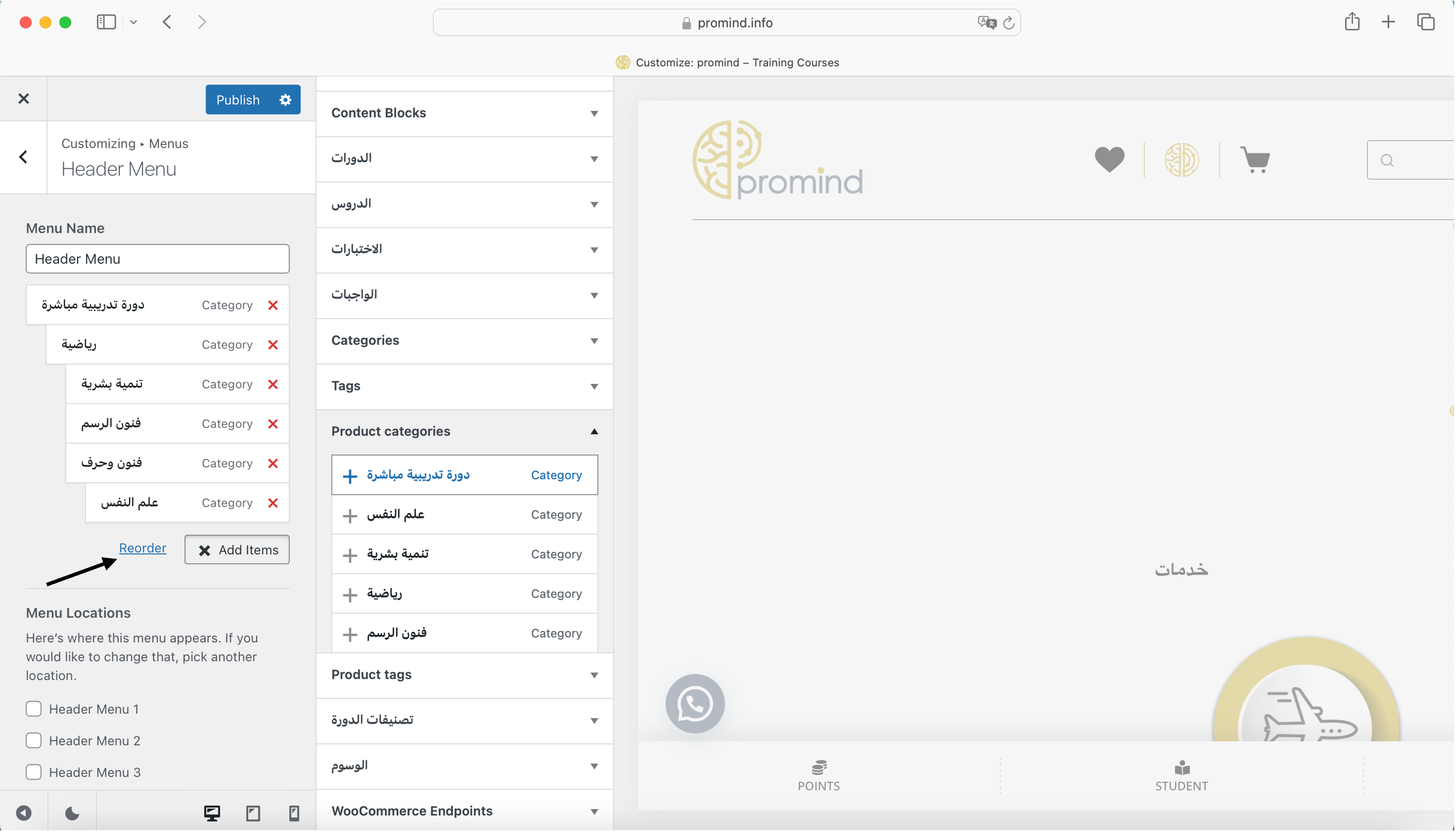
– والحين نبدا نسوي القائمة بالخطوات السهلة ، نروح الصفحة إلي قلنا عنها ، بعدين نضغط Create New Menu وبعدين نكتب اسم الـ Menu خانة Menu Name ، اكتب مثلا Header Menu علشان تعرف راح تستخدم هذا بالـ Header واضغط Next ..
– وبعدين نضغط Add Items راح يفتح لنا صفحة جانبية فيها وايد اختيارات نقدر نضيفها ، تقدر مثلا اضيف صفحات ، أو تصنيفات منتجاتك .. الخ ، انت وطريقتك ، ومعطيك خيار Reorder تقدر ترتب وتحط قائمة رئيسية وفرعية وفرعي الفرعية .
وتقدر تسوي كذا قائمة ، و عادي ترجع حق هالنقطة بأي وقت تبي تضيف قائمة أو تمسح أو تعدل على قائمة تضيف شي أو تمسح شي .
ملاحظة : علشان تظهر معاك القائمة في الـ Header أو الـ Footer اضغط Publish وبعدين X وبعدين ارجع راح تحصلها .

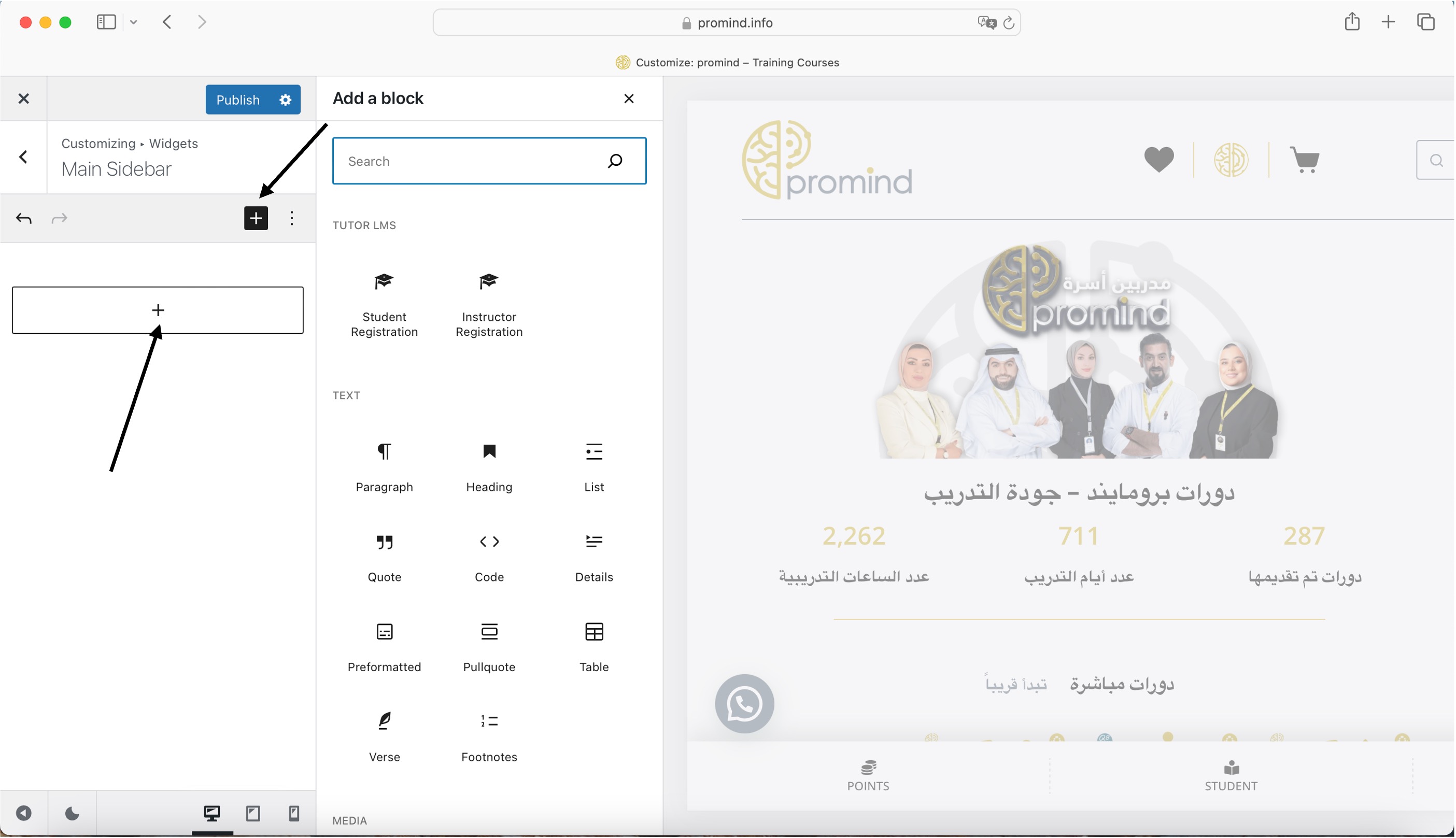
والحين نبي نروح Customize > Core > Widgets .
أي مكان تفعل فيه خيار الـ Sidebar راح يظهر هني هذا الخيار ، فـ تقدر اضيف إلي تبيه من الخيارات إلي ظهرت معانا ، مثلا تقدر أضيف تصنيف المنتجات حسب السعر Filter By Price ، أو تحط قائمة وجذي ..
بعد شوي لما نروح على الصفحات راح يقولك تبي الصفحة مع Sidebar ولا بدون وجذي ، إذا فعلت راح يظهر لك هني إسم الصفحة ، لو تلاحظ إسم الـ Sidebar إلي مفعله Main Sidebar .

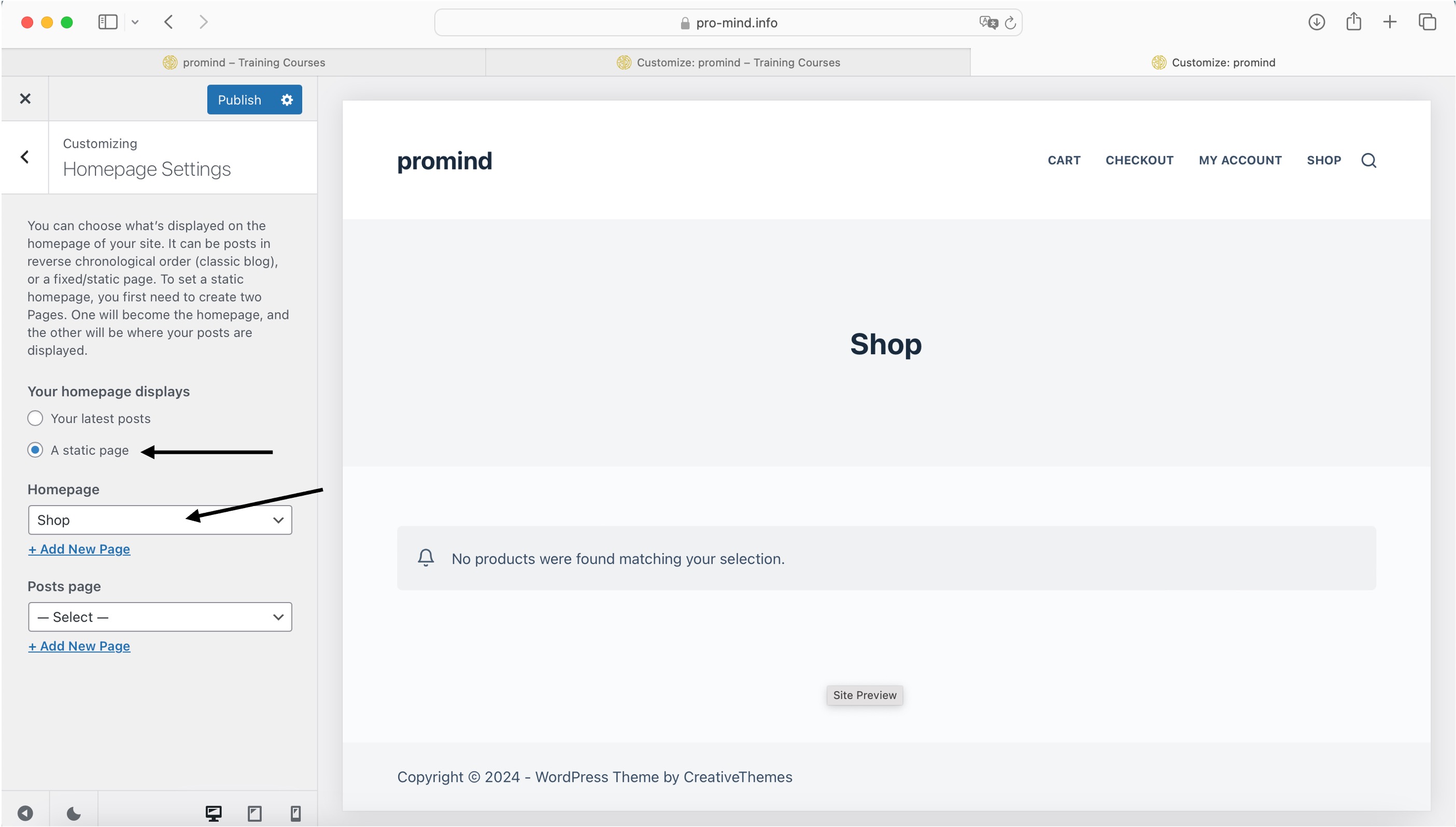
والحين نروح Customize > Core > Homepage Settings .
الحين نبي نخلي صفحة الموقع الرئيسية اهي صفحة الـ Shop إلي فيها كل منتجاتنا ..
– نختار A Static Page .
– نختار صفحة Shop .
وجذي نكون خلصنا شرح قسم Core ، باقي CSS آخر واحد في هالقسم ماراح نحتاجه ، نحتاجه إذا نبي نكتب أكواد برمجية للتنسيق وهالشي مانبيه ، اتفقنا شغلنا بدون أكواد ، والحين ننتقل للقسم الأول General Options .

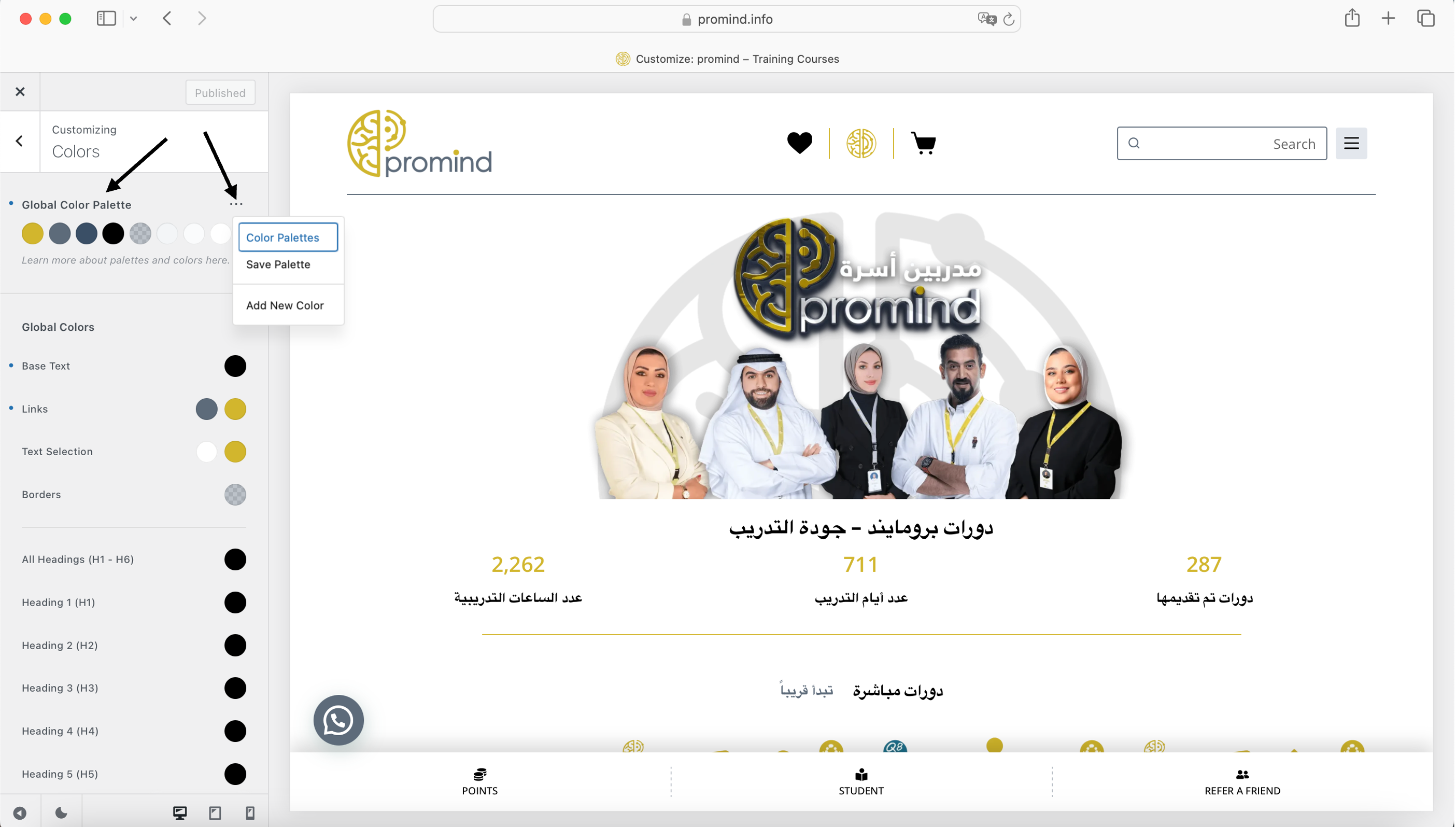
والحين نروح Customize > General Options > Colors .
خل أسولف معاك شوي شنو يعني Global Color Palette ، عندك ٨ أالوان ، الخيار إلي جدامنا بالصورة اللون الأول أهو الذهبي ، الحين أنا مستخدم اللون الأول مثلاً في ١٥ مكان في الموقع ، لما أيي أغير اللون الأول أخليه أحمر ، الـ ١٥ مكان إلي مستخدم فيه اللون الأول الذهبي راح يتغيرون لين الأحمر لأنه غيرت اللون الأول ..
والحين اضغط على الـ ٣ نقاط وبعدين اضغط Color Palettes راح يفتح لك مجموعة من اختيارات الألوان المعدة مسبقاً تقدر تختار إلي تبي ..
أو انت بنفسك تختار كل لون شنو يكون ، اللون الأول تخليه كذا واللون الثاني كذا ، يفضل الألوان تكون من ألوان الشعار الخاص بالمشروع ، ويفضل مايكون وايد ألوان بالموقع علشان يكون مريح للعين ..
وبعد ماتخلص من Global Color Palette كمل باجي الخيارات إلي تحت حدد اللون إلي تبي حق كل خيار ..
هني إعدادات عامة بعدين راح يعطينا خيار إذا نبي نغير عنصر محدد لون كتابته .

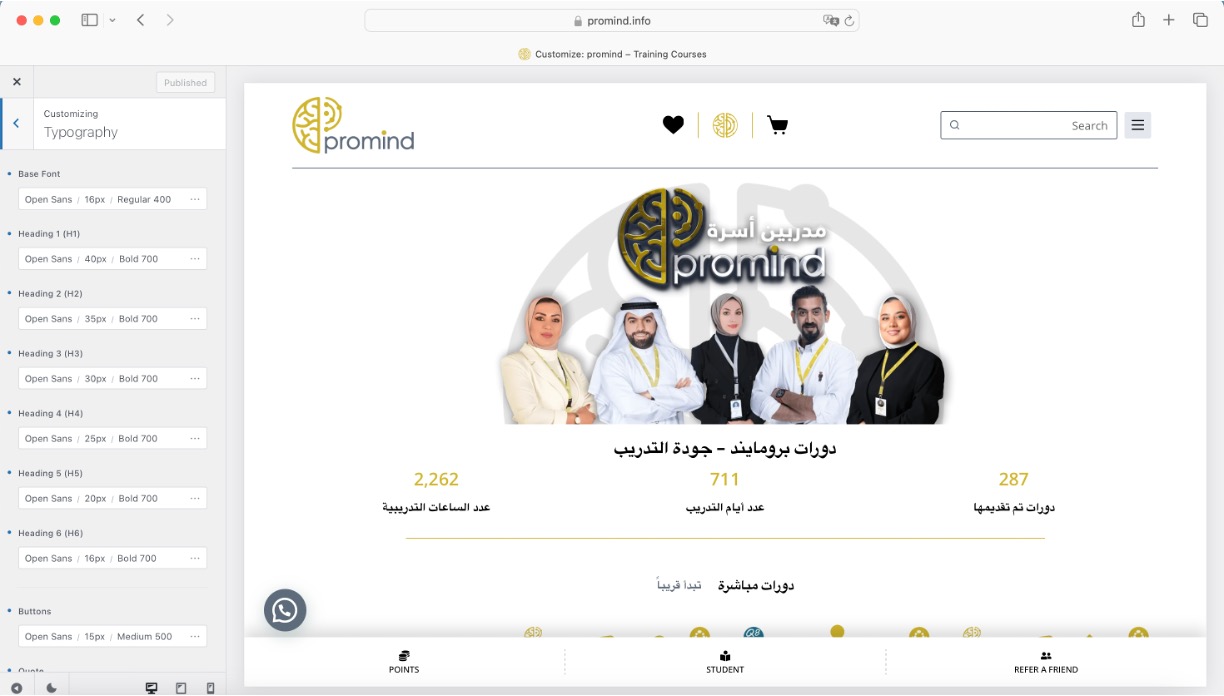
والحين نروح Customize > General Options > Typography .
ومن هني نختار نوع الخط ، حجم الخط ، سماكة الخط ، طبعاً إختار الخطوط سهلة القراءة ، الأفضل يكون أنواع الخطوط معدودة نوعين ثلاث .
طبعاً هني إعدادات عامة ، لما تيي عند عنصر معين بعدين تبي تغير حجم الخط أو نوعه تقدر بعد .

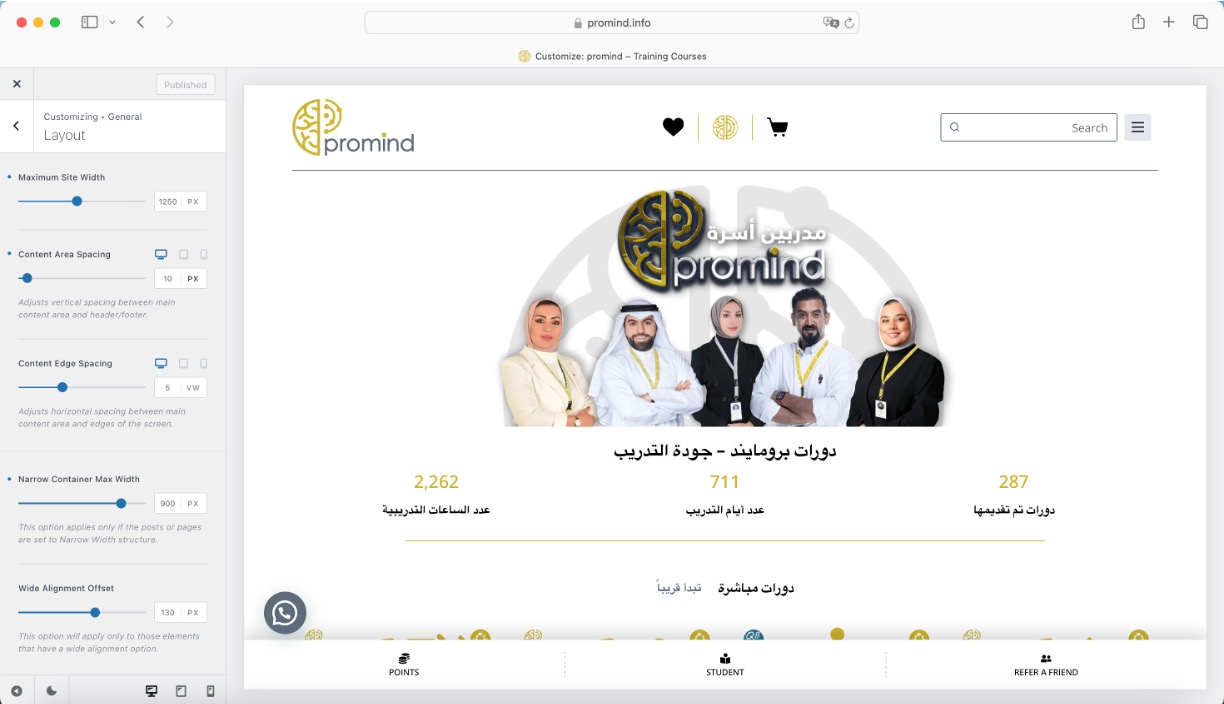
والحين نروح Customize > General Options > General > Layout .
– Maximum Site Width الحد الأقصى لعرض الموقع ، دايماً أي شي مو عارف حق شنو جرب زيد الرقم بشكل كبير أو قلل بشكل كبير علشان تعرف شنو قاعد يتغير معاك ، وإذا كان لون غير لون حط لون شاذ .
قبل ما أشرح النقطة الياية ، شغلة مهمة ، صفحة الموقع تتكون من ٣ شغلات ، Header , Body , Footer الجزء العلوي للصفحة ، جسم الصفحة ، الجزء السفلي للصفحة .
– Content Area Spacing المسافة بين جسم الصفحة ومابين الجزء العلوي والسفلي .
– Content Edge Spacing المسافة مابين طرفي الصفحة يمين ويسار .
– Narrow Container Max Width في حال اخترت هالطريقة لجسم الصفحة , جم قياس عرض الصفحة تبي يكون ، بعد شوي لما نضبط اعدادات الصفحة تقدر تختار طريقة Narrow ومن هني تقدر تزيد العرض أو تقلله .
– Wide Alignment Offset مسافة العرض المتروكة لبعض العناصر راح نييلهم بعدين .

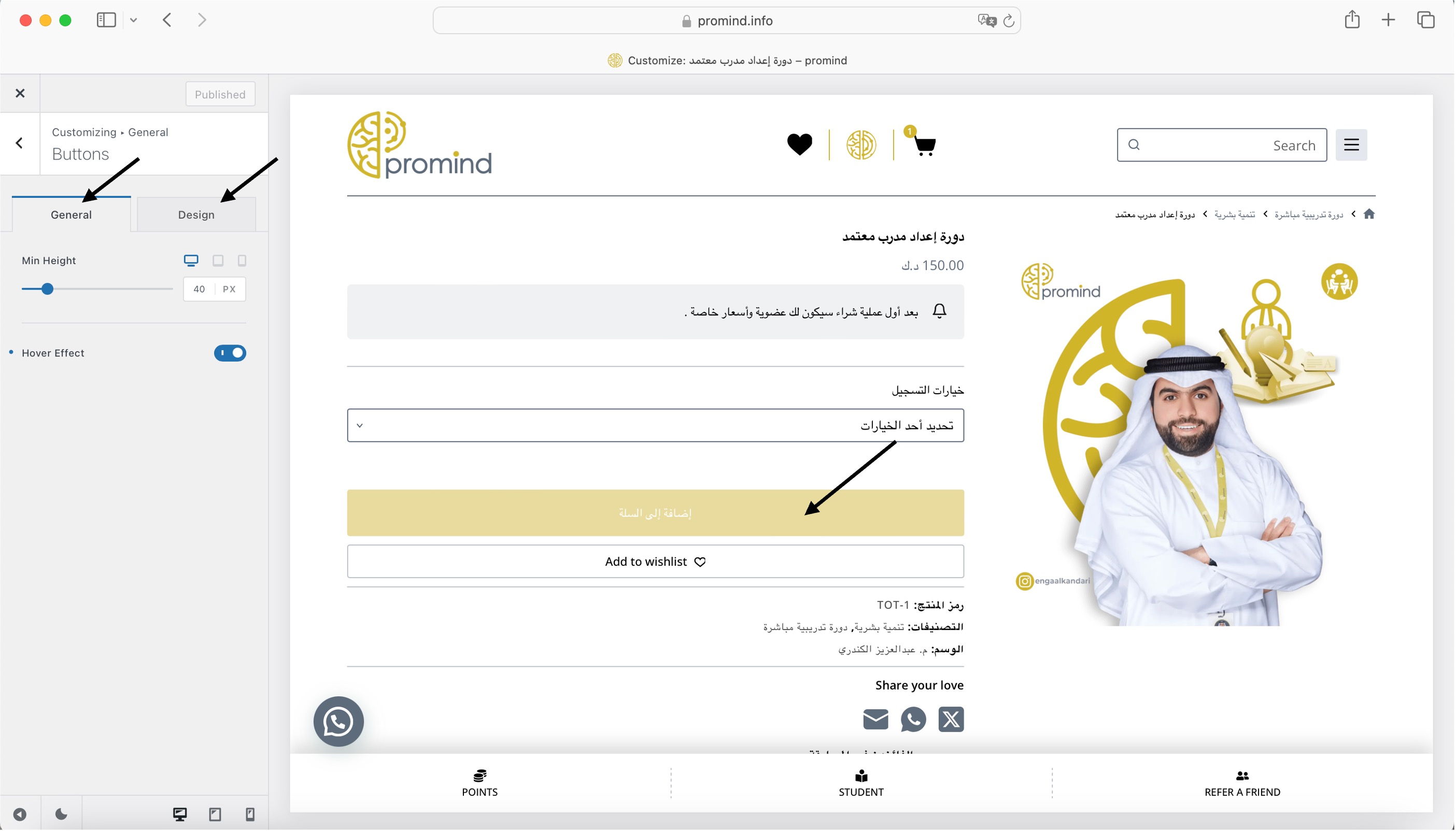
والحين نروح Customize > General Options > General > Buttons .
هني إعدادات أزرار الموقع مثل زر إضافة للسلة ، أي زر بالموقع ، ممكن في أماكن يعطينا إعدادات خاصة بأزرار محددة نغير الإعدادات .

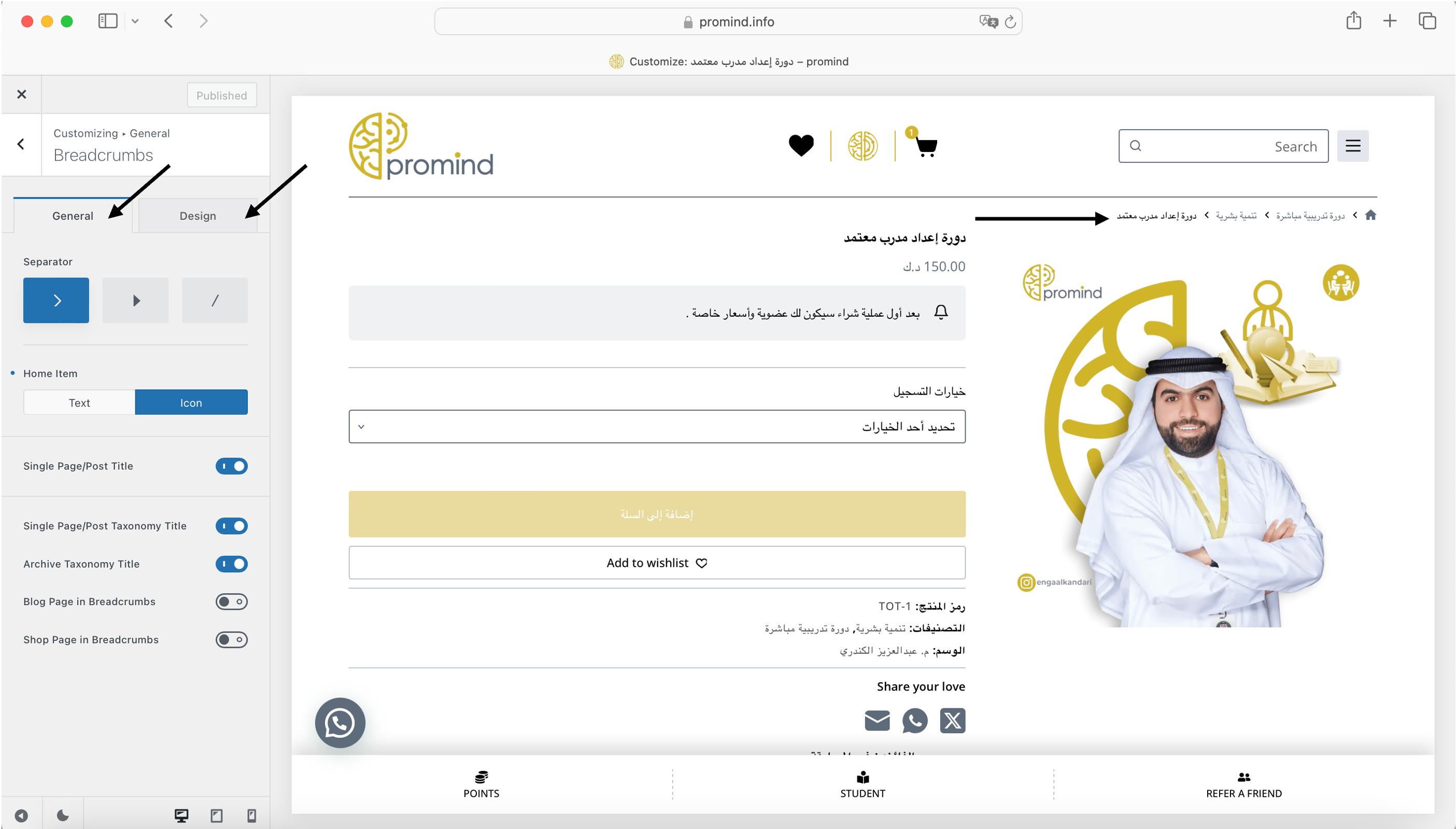
والحين نروح Customize > General Options > General > Breabcrumbs .
والحين إعدادات تسلسل الصفحة أو المنتج ، مثل ما موضح بالسهم .

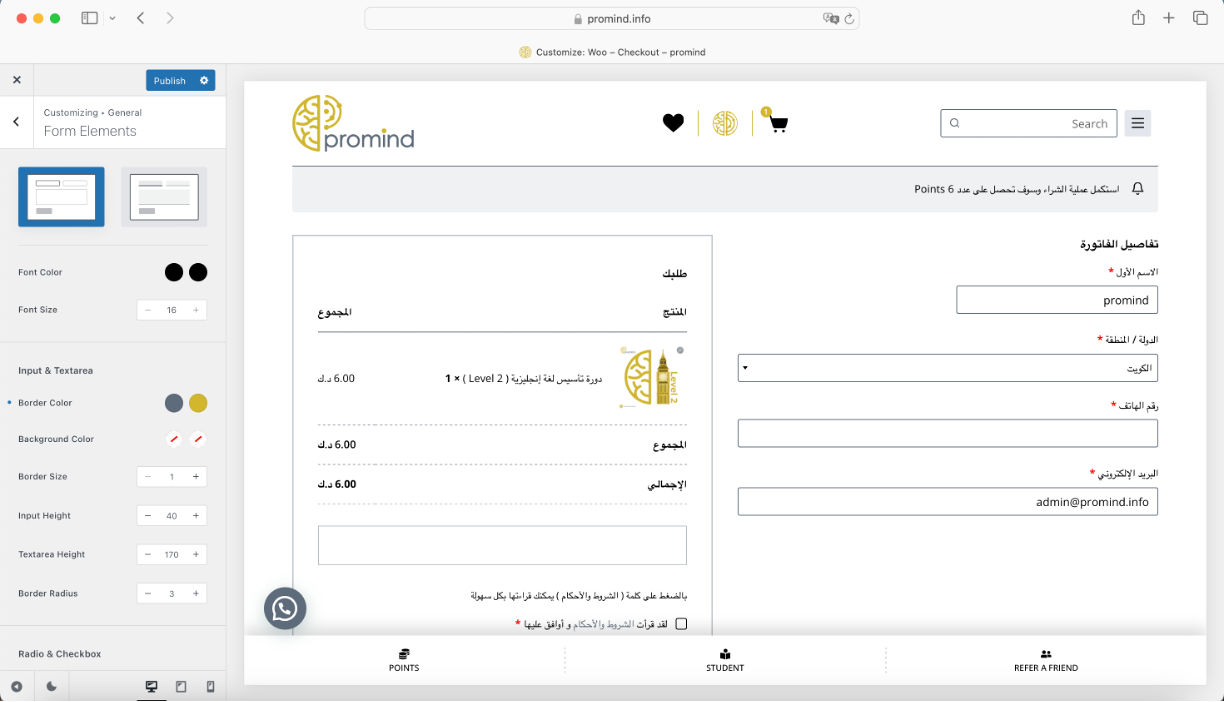
والحين نروح Customize > General Options > General > Form Elements .
هني نضبط الشكل لـ صفحة إدخال بيانات إتمام الطلب ، لإضافة خانات أو إزالة راح نشرح بعدين .
بعدين نروح Customize > General Options > General > Entry Content .
سهلين والإعداد المسبق مناسب .

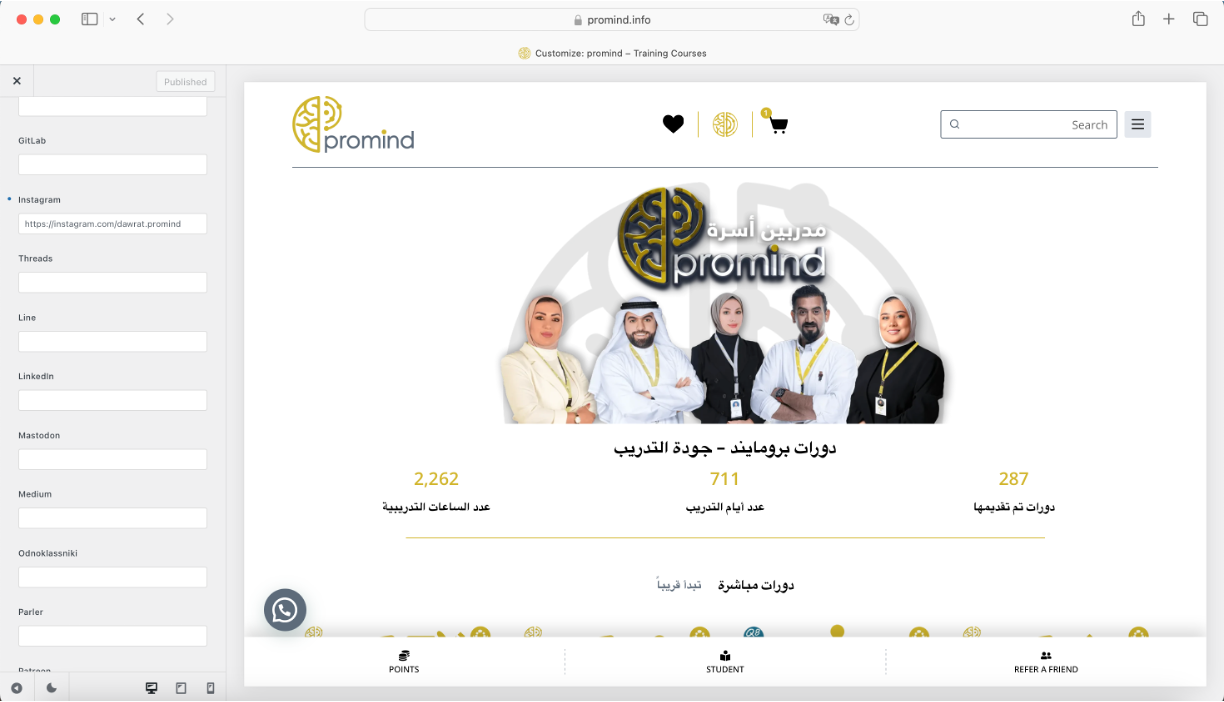
والحين نروح Customize > General Options > General > Social Network Accounts .
هني نحط رابط حسابات وسائل التواصل ، لنفترض تبي تسخدم في الـ Header أو Footer هناك تختار Social واضبط الإعدادات وهني تحط رابط الحساب .
Customize > General Options > General > Visitor Engagement .
راح نطوف هالجزئية ماراح نحتاجها بهالمرحلة ، لما نبي نربط مع غوغل راح نحتاجها .

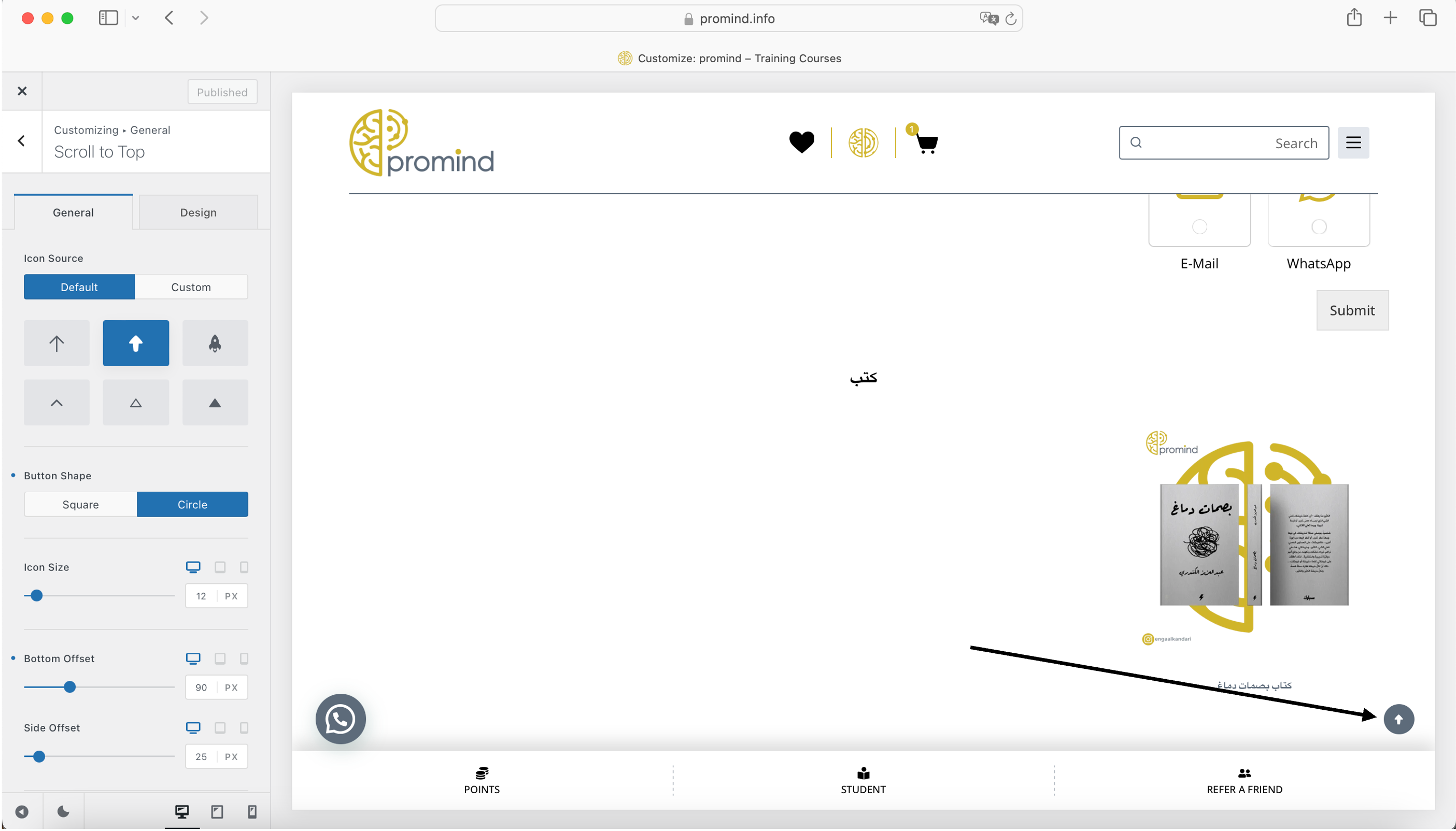
والحين نروح Customize > General Options > General > Scroll To Top .
إعدادات السهم إذا ضغطت عليه يوديك لين أعلى الصفحة ، تقدر تفعل هالخيار أو تلغيه .
والحين نروح Customize > General Options > General > Website Frame .
والحين إعدادات إطار الموقع ، تقدر تفعل هالخيار أو تلغيه .
والحين نروح Customize > General Options > General > Manage Options .
هني إذا تبي تنزل إعدادات الـ Theme على الكمبيوتر ، أو تسحبهم من على الكمبيوتر وتقدر ترد على الإعدادات الإفتراضية المسبقة للـ Theme .

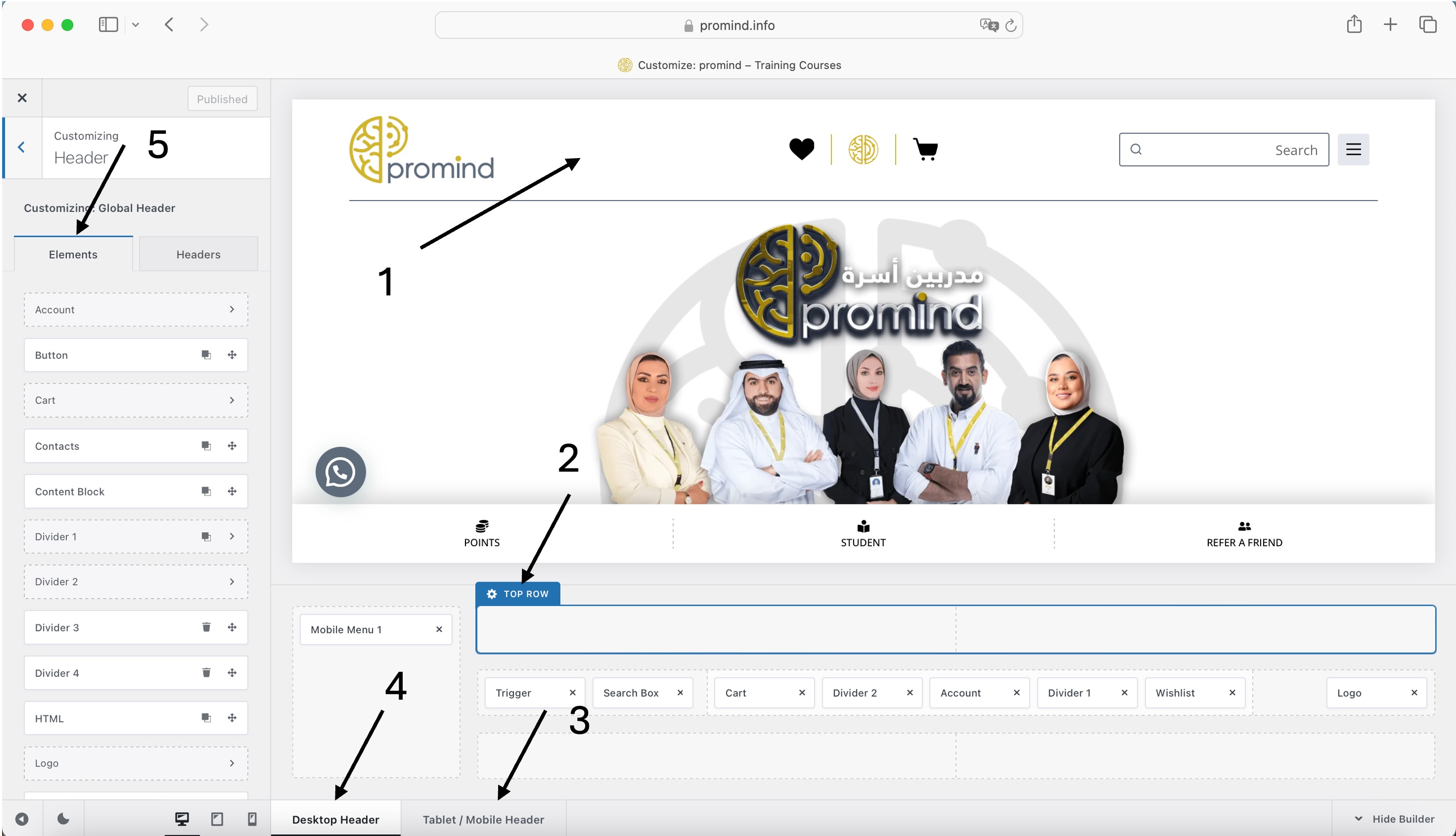
والحين نروح Customize > General Options > Header .
١- الحين نبي نضبط الجزء العلوي ، بتقولي ليش العناصر إلي تحت عكس إلي موجودين ، لأنه عربي لغة الموقع فـ عكس .
٢- كل صف من الـ ٣ + صف التلفون ، مرر الفارة عليه علشان تقدر تروح حق إعدادات الصف .
٣- من هني تنسق Header الشاشات الصغيرة لأنه إعداداته مختلفة .
٤- من هني تنسق Header الشاشات الكبيرة .
٥- هني عندك مجموعة كبيرة من العناصر ، إذا مو كلهم ظاهرين عندك يعني قاعد تستخدم النسخة المجانية ، علشان تروح على إعدادات كل عنصر إضغط عليه لما توديه جهة اليمين ، مو ضروري تستخدم كل العناصر ، استخدم إلي محتاجة بذكاء ، البساطة حلوة .
والحين نروح Customize > General Options > Footer .
نفس فكرة الـ Header بس حق آخر الصفحة الـ Footer .
والحين نروح Customize > General Options > Sidebar .
هني إعدادات الـ Sidebar إذا كنت مفعل هالخيار بأحد الصفحات .
والحين نروح Customize > General Options > Performance .
أهم شي هني تفعل خيارات Lazy Load كلهم ، بتقولي حق شنو ، الحين لما يبطل الصفحة مايحتاج يسوي تحميل لكامل الصور وياخذ وقت ، الشخص لما يتصفح لما يوصل لين الصورة هني يحمل الصورة ، فهذا يساعد على تصفح الموقع بسرعة .
وجذي نكون خلصنا من قسم General Options ، وننتقل إلى قسم WooCommerce .

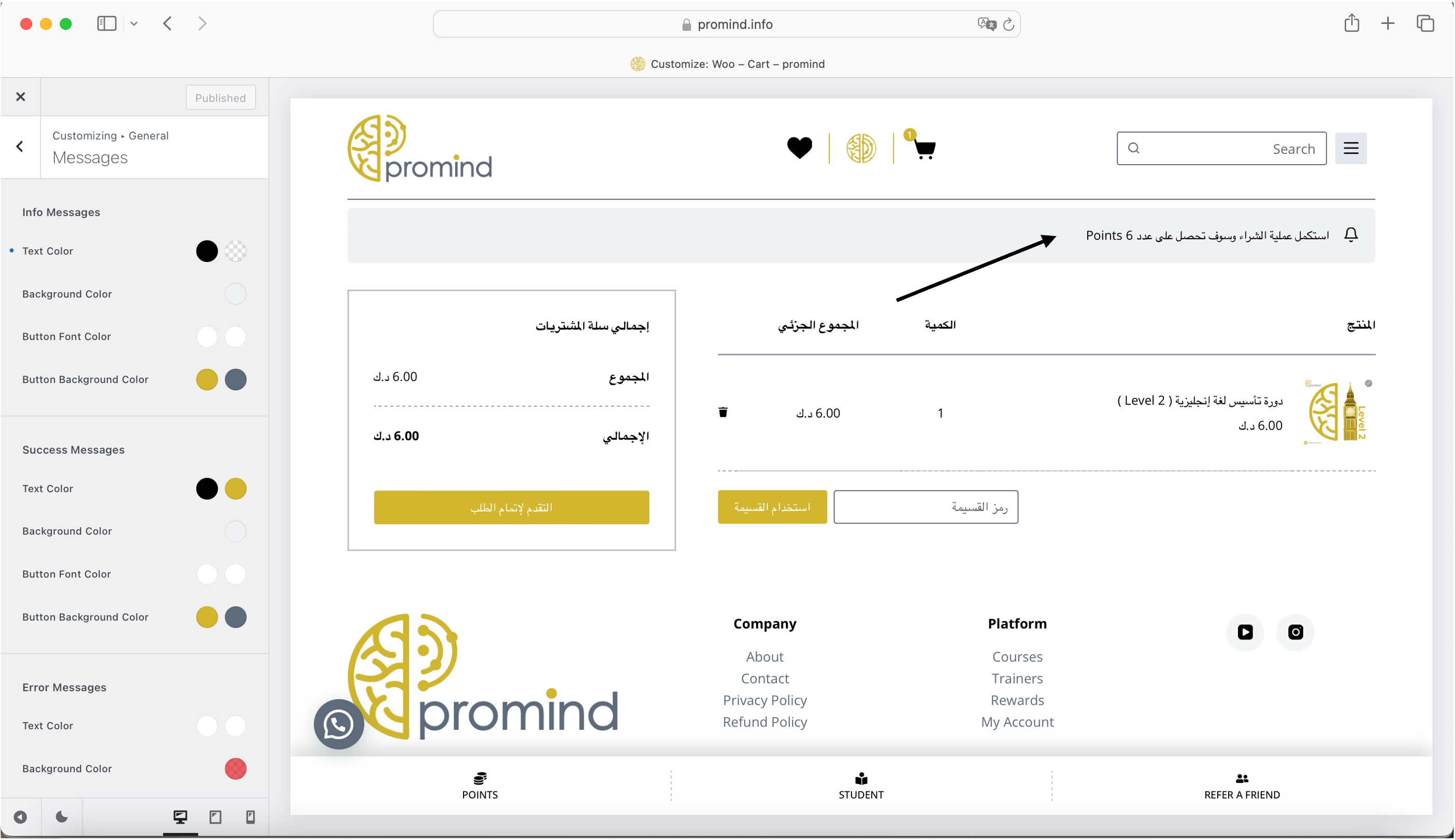
والحين نروح Customize > WooCommerce > General > Messages .
عندنا ٣ أنواع من المسجات ..
١- Info Messages مسج المعلومات نفس إلي ظاهر معانا بالصورة ، لما سلة المشتريات تكون فاضية يكتب سلة مشترياتك خالية .
٢- Success Messages رسائل النجاح لما مثلاً أضيف كود خصم وكان صحيح يظهر لك مسج .
٣- Error Messages رسائل خاطئة لما مثلاً أضيف كود خصم ويكون خطأ يظهر لك مسج .
والحين نروح Customize > WooCommerce > General > Star Rating .
هني إعدادات ألوان نجوم التقييم .

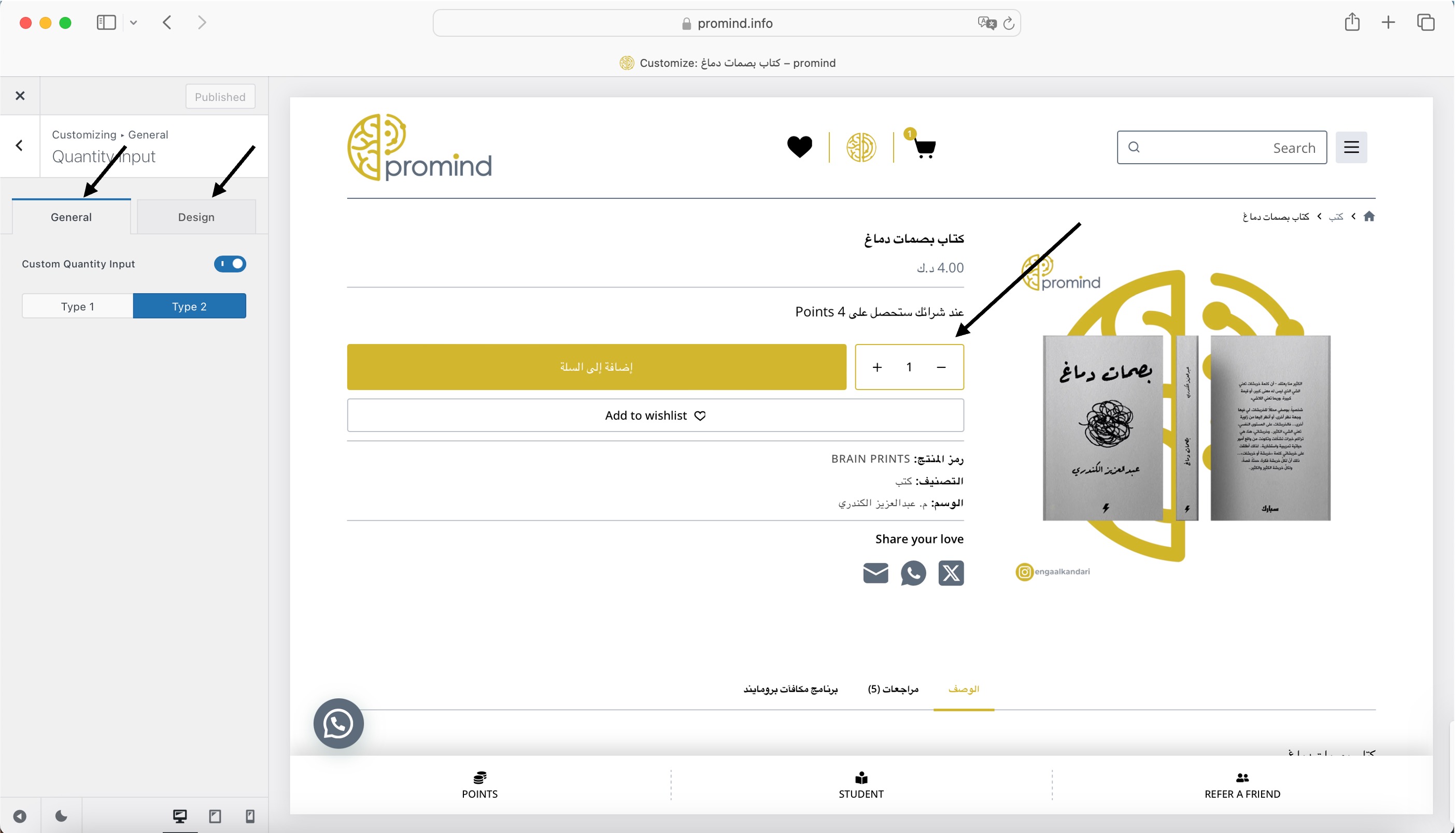
والحين نروح Customize > WooCommerce > General > Quantity Input .
هني إعدادات خانة إدخال كمية المنتج .
والحين نروح Customize > WooCommerce > General > Product Badges .
إعدادات علامة الخصم أو منتج مميز أو من إختيارك .

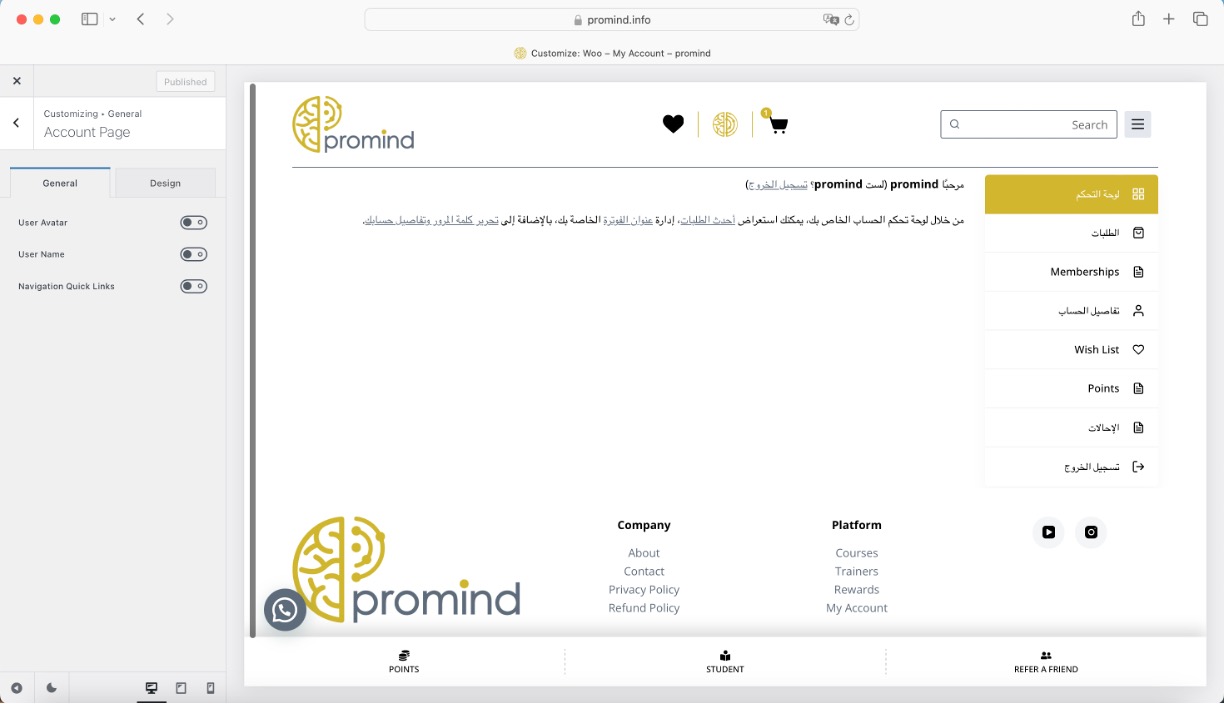
والحين نروح Customize > WooCommerce > General > Account Page .
هني إعدادات صفحة المستخدمين .
والحين نروح Customize > WooCommerce > General > Checkout page .
إعدادات صفحة إتمام الطلب ، بعد شوي راح انزل برنامج يعطينا مرونة أكبر بالنسبة لـ خانات إدخال البيانات .
والحين نروح Customize > WooCommerce > General > Cart page .
إعدادات صفحة سلة المشتريات ، تأكد من تفعيل Quantity Auto Update .
والحين نروح Customize > WooCommerce > General > Store Notice .
إذا حاب تظهر رسالة لزوار الموقع .

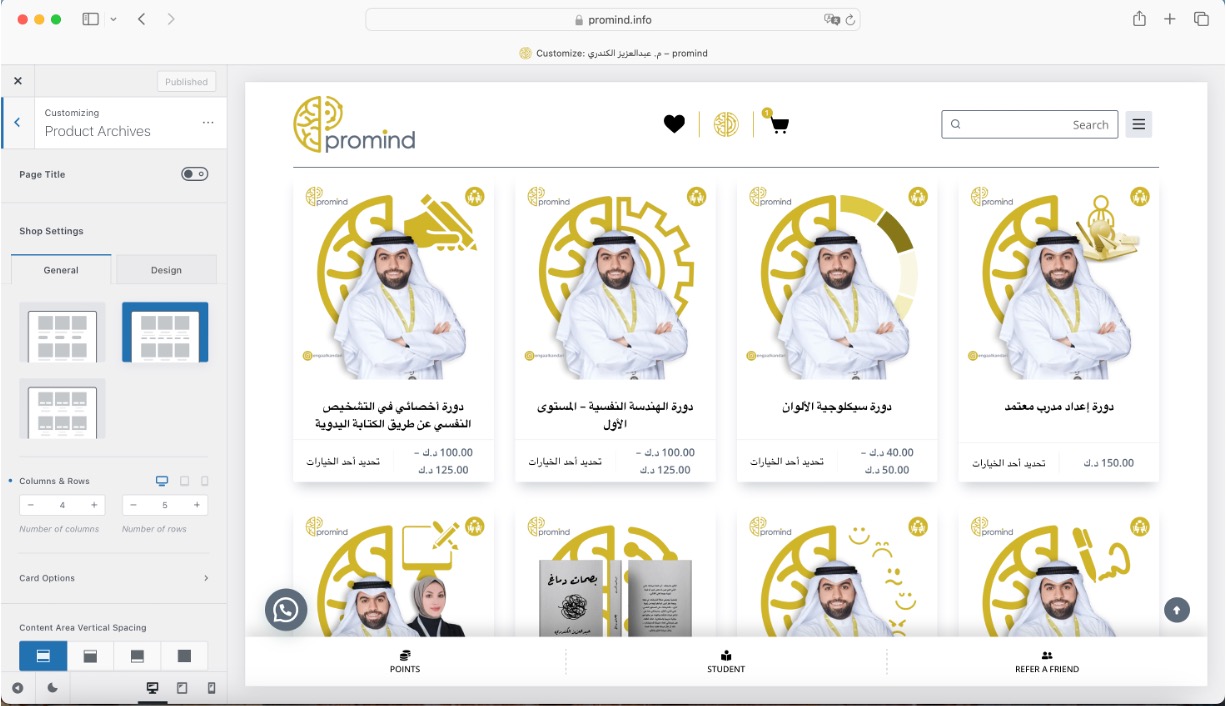
والحين نروح Customize > WooCommerce > Product Archives .
في نقطة مهمة هني ، إعدادات هالصفحة لأي صفحة فيها مجموعة من المنتجات ، صفحة Shop المتجر ، صفحة Categories و صفحة Tags .
عندك مجموعة كبييييرة من الأدوات ، مساحة كبيرة للإبداع ، تعبث بكل الخيارات المتاحة عندك ، اخذلك ساعة ساعتين عادي .

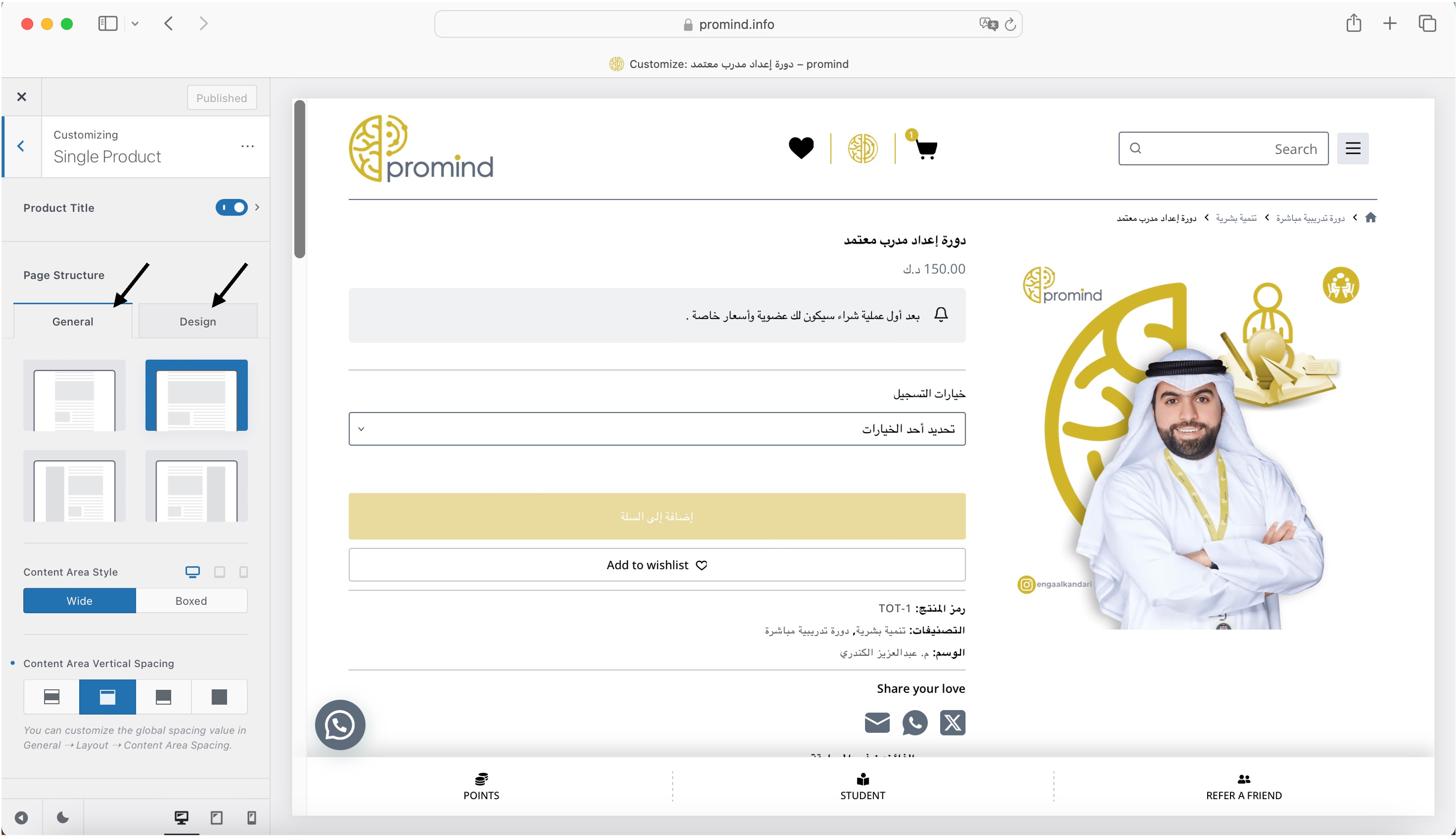
والحين نروح Customize > WooCommerce > Single Product .
هني إعدادات صفحة المنتج نفسه ، ونفس الشي عندك مجموعة كبيرة من الأدوات للإبداع ، تعبث اخذ وقتك ساعة ساعتين .
وجذي نكون خلصنا من قسم WooCommerce .
باقي قسمين ماراح نتطرق لهم ، قسم Post Types و Pages الصفحات والمقالات ، ماراح نحتاجهم في هالمرحلة .
وجذي خلصنا من Blocksy Theme ، ممتع الشغل وسهل وبسيط صح .. ؟ طبعاً أنا ماقدر أشرح لك كل أداة يبيلي أشهر ، لكن كلهم جدامك وسهلين وبسيطين .
خلونا ننتقل إلي المرحلة الخامسة بس قبلها ناخذ بريك خفيف ولطيف ونكمل بعدها إن شاءالله بنشاط .

المرحلة الخامسة

والحين نستكمل الشغل مع المرحلة الخامسة والأخيرة بإذن الله ..
والحين بهالخطوة الهدف إلي نبي نوصله أنه نتأكد جميع إيميلاتنا توصل للزوار بشكل سليم وتقل فرصة إنه الإيميل يروح Junk mail عن طريق ربط الإيميل بالموقع , فنحتاج برنامج يقوم بهالدور .
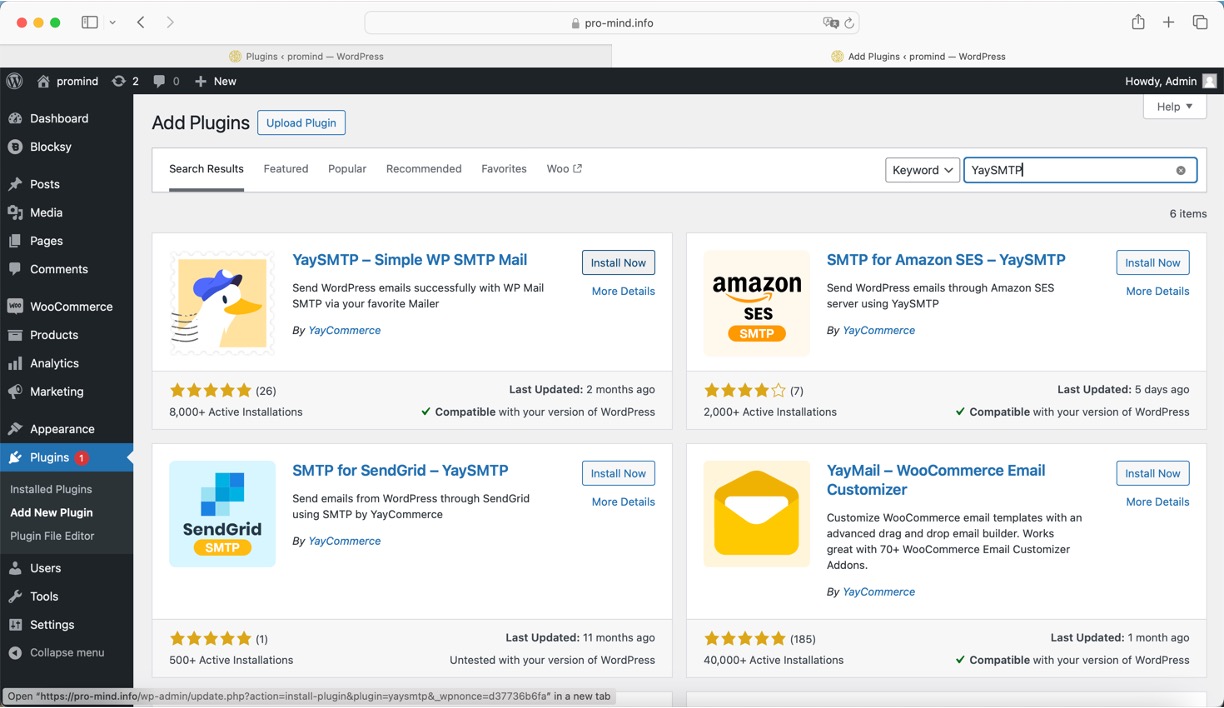
نروح لوحة التحكم Plugins > Add New Plugin وبعدين نبحث عن YaySMTP By YayCommerce , وبعدين Install Now وبعدين Activate .

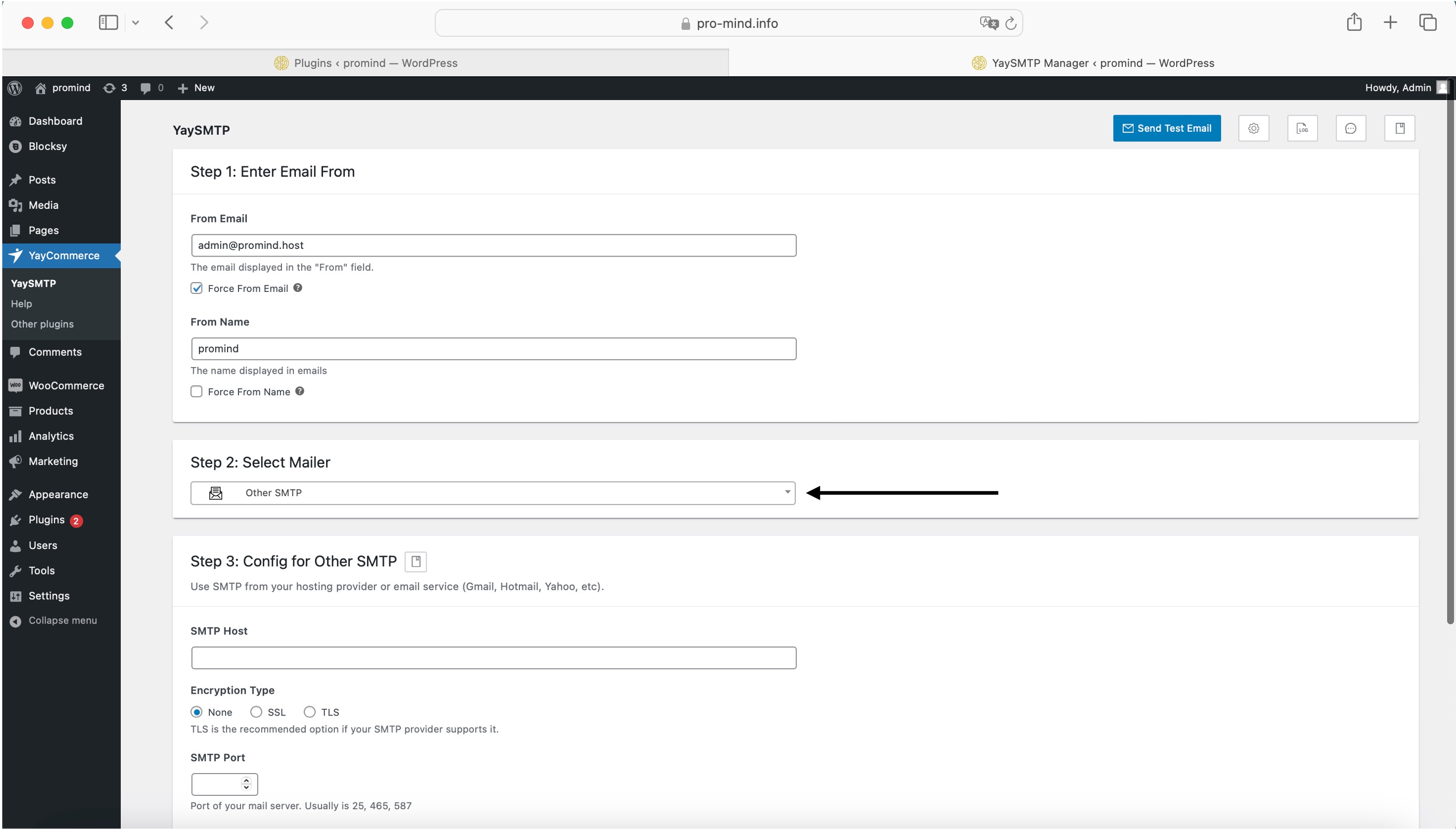
نروح لوحة التحكم YayCommerce > YaySMTP .
– From Email اكتب يوزر إيميل المشروع تأكد من هالشي .
– From Name يفضل تكتب اسم مشروعك ، علشان لما المستفيد يوصله ايميل يكون اسم المرسل له اسم مشروعك إذا تبي هالشي .
– يفضل تحط صح أمام خيارين Force .
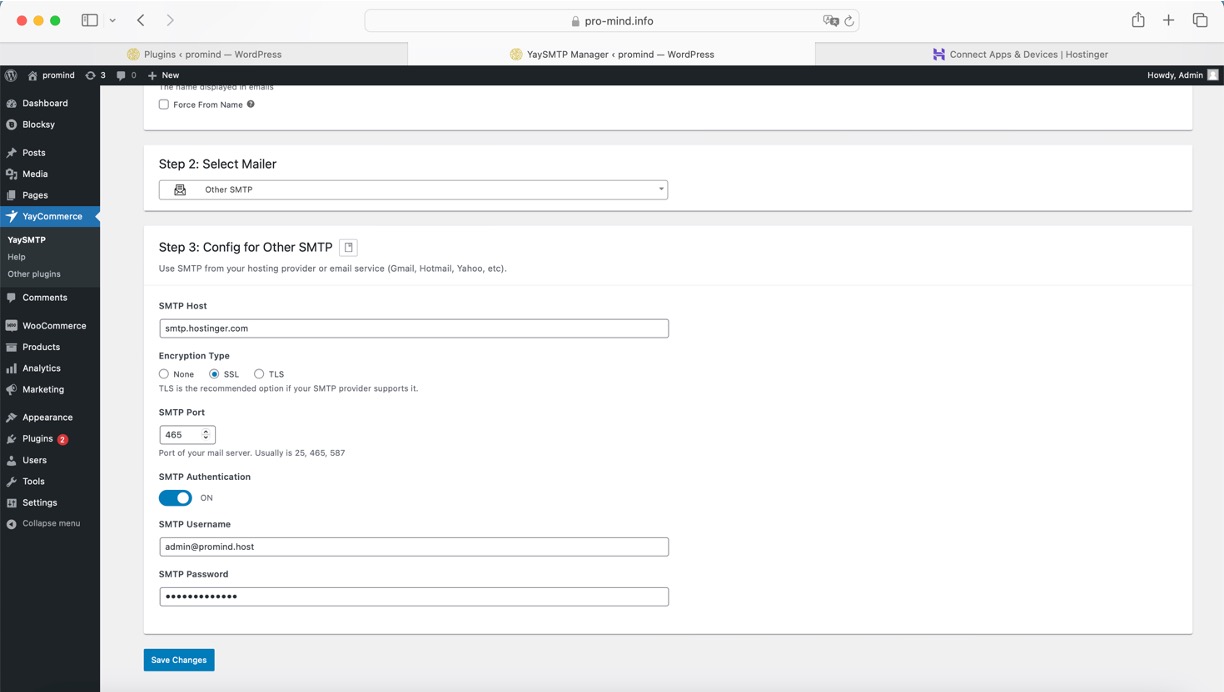
– Select Mailer إختار Other SMTP .
والحين نروح Hostinger ناخذ بيانات SMTP Host , Encryption Type , SMTP Port .

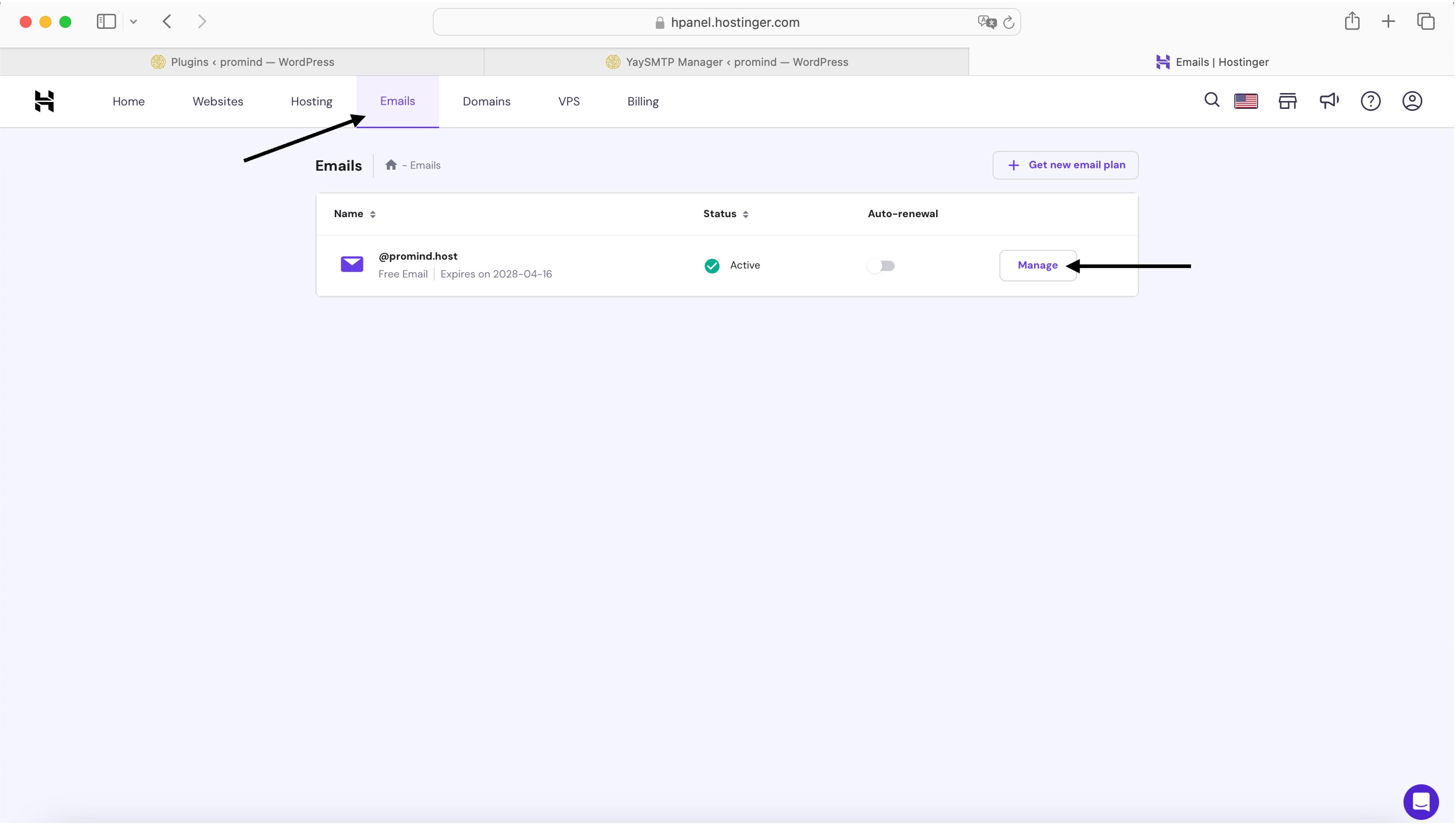
والحين نروح لوحة التحكم Hostinger ، تحتاج تسجل دخولك ..
بعدين Emails بعدين Manage .

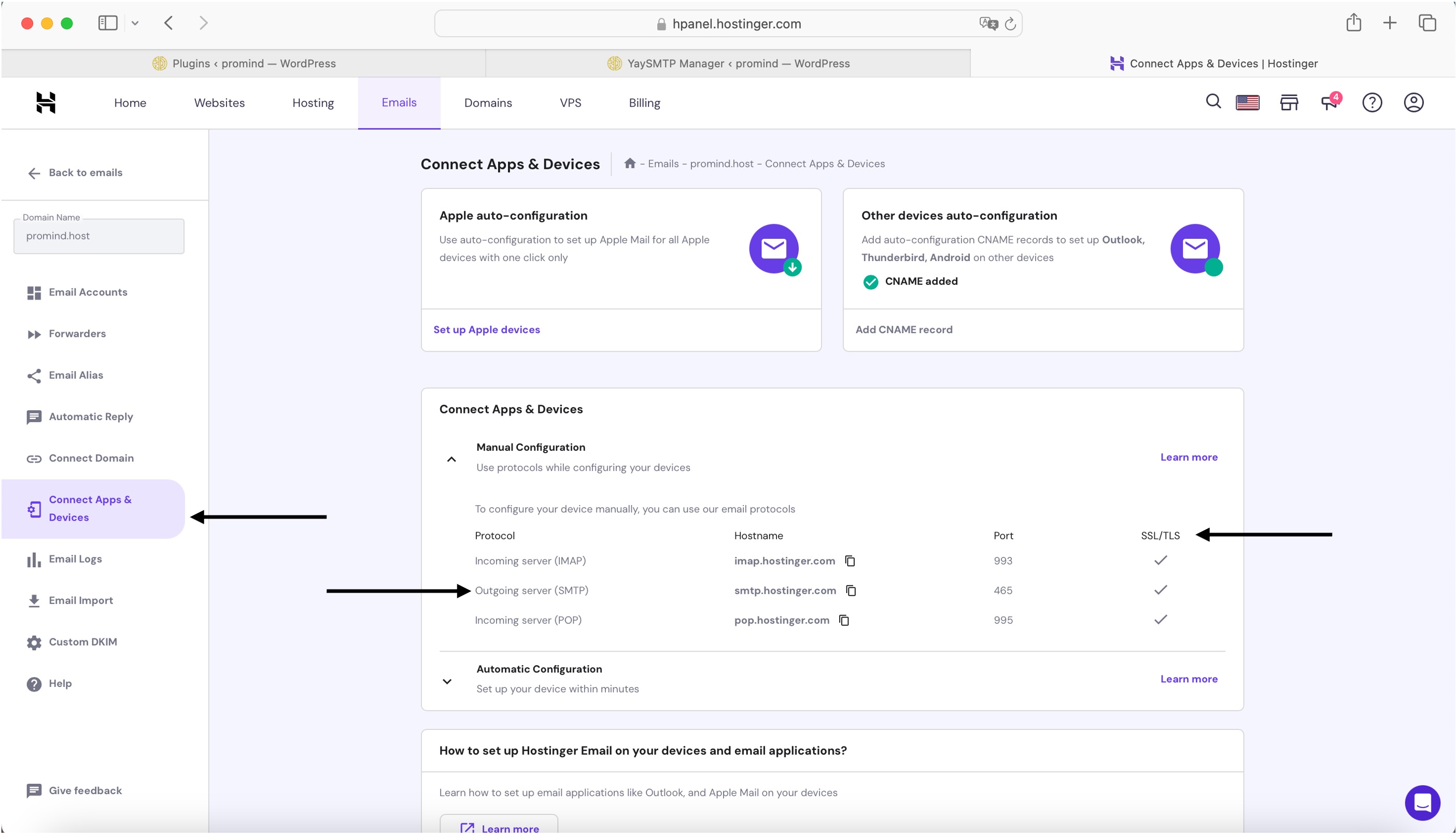
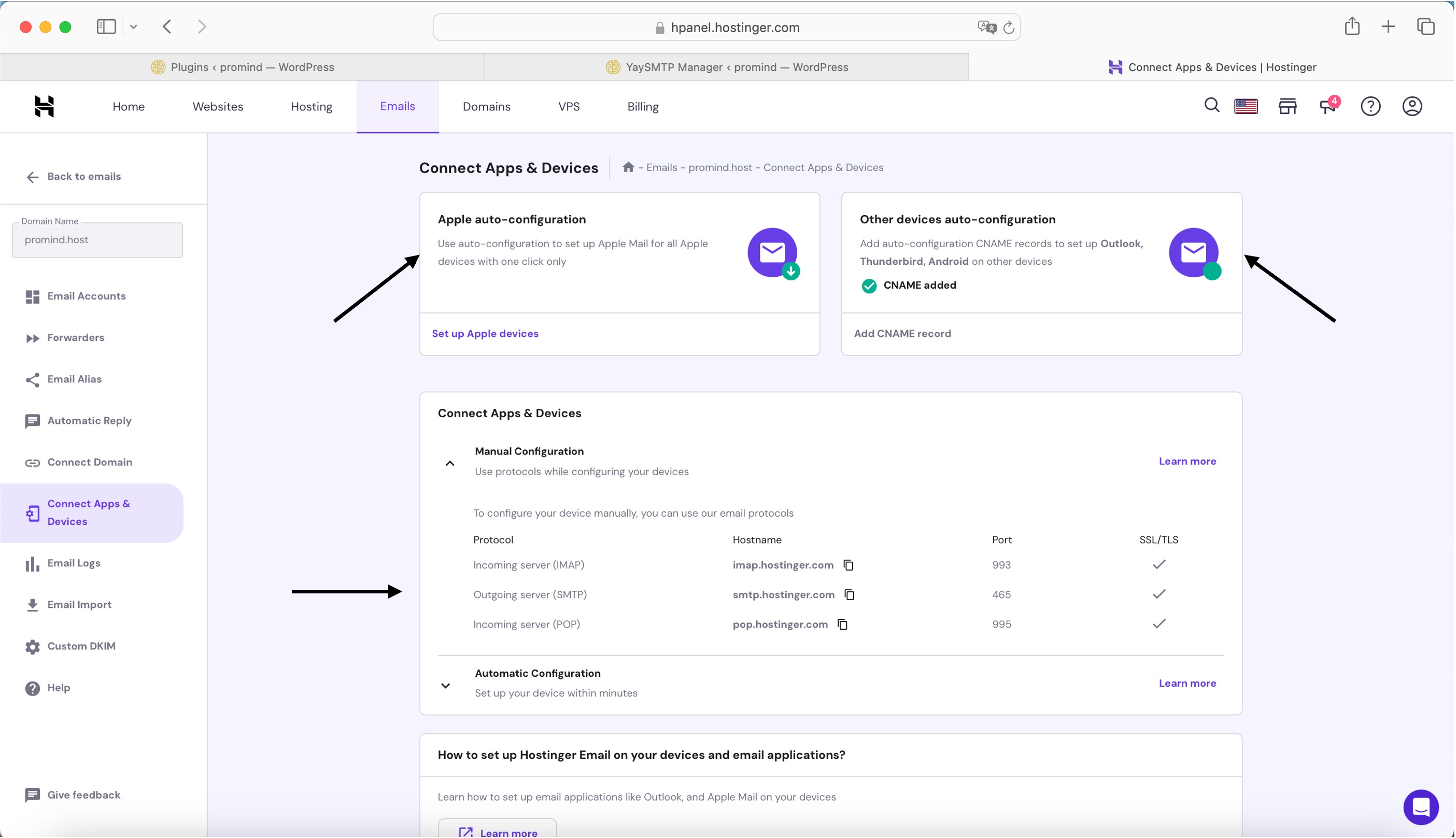
والحين نروح Connect Apps & Devices ..
وكاهي المعلومات إلي نبيها ناخذها وننقلها هناك ، لاتصكر الصفحة راح نرجع لها نبي نكمل شغلنا .

والحين نكتب البيانات إلي حصلناها ، SMTP Host , Encryption Type , SMTP Port ، نفس الصورة نقلت البيانات .
SMTP Username : اكتب يوزر إيميل الشغل ( نفس From Email ) .
SMTP Password : إكتب الباسوورد الخاص فيه .
بعدين اضغط حفظ .
وفوق على اليمين بنفس الصفحة تحصل Send Test Email .
إذا وصلك الإيميل مبروك عليك جذي كل شي ممتاز وتم الربط .

والحين نرجع حق صفحة Hostinger نفسها إلي من شوي ، نبي نفتح إيميلنا على أجهزة التلفون ..
– السهم فوق يسار إذا كان جهازنا iPhone سهل جداً ، تضغط علي Set up Apple devices راح يطلب منك كتابة إسم ، إكتب مثلاً إسم إيميلك ..
بعدين تسوي Scan على QR code ، بعدين تروح على Settings التلفون تلقى فوق ملف التعريف ، اضغط عليه وكمل الخطوات بسهولة .
– السهم فوق يمين لإعدادات تلفونات Android سهل جداً جرب .
– السهم الأخير إذا محتاج تسوي إعدادات يدوية بنفسك جدامك كل المعلومات إلي تحتاجها .
وبس جذي المفروض فتحت الإيميل على تلفونك ، بعد ماتخلص هالخطوة ننتقل حق إلي بعدها نفتح الإيميل على الكمبيوتر .

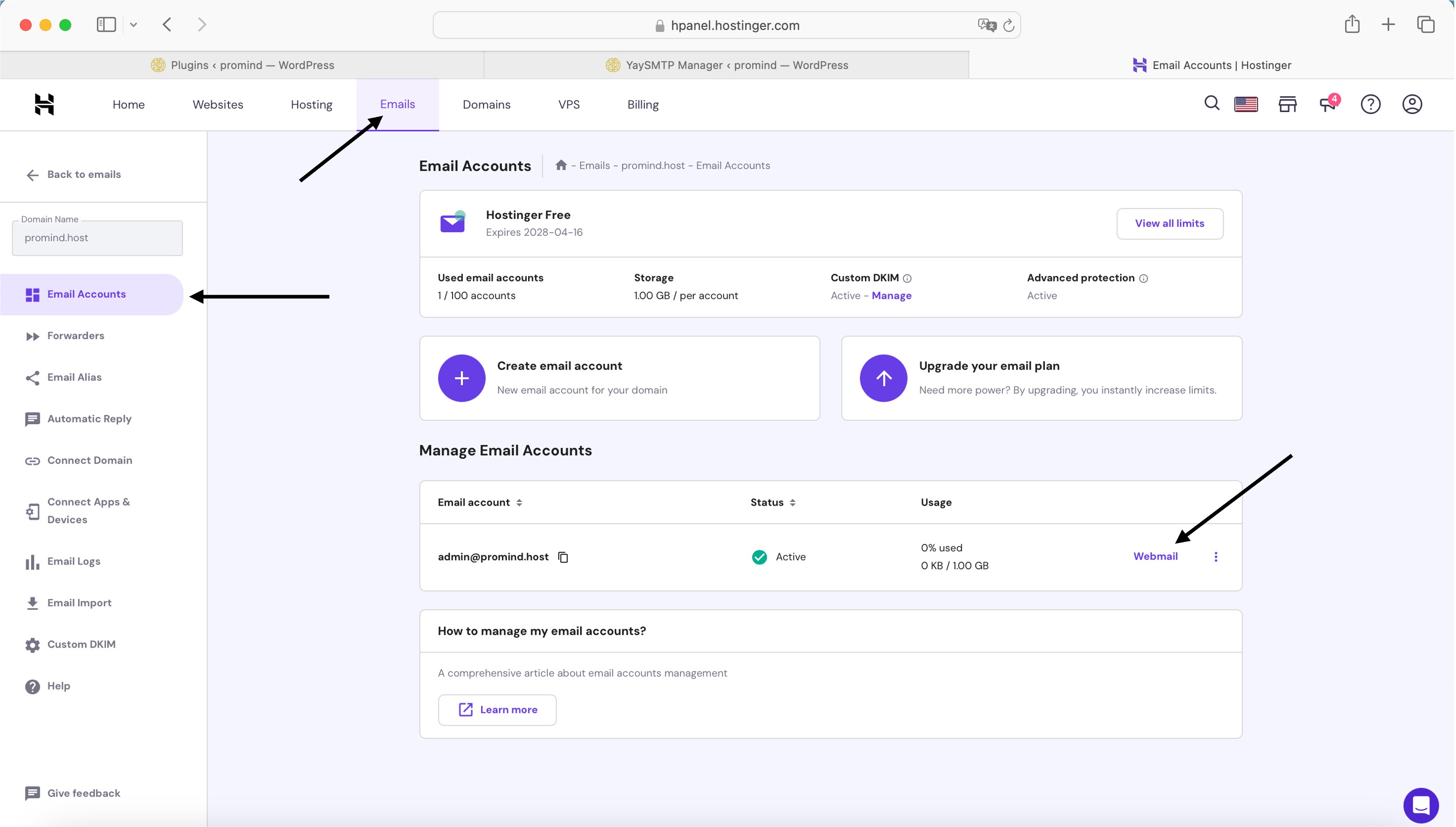
والحين نروح على هالصفحة ، نفس الصورة ..
بعدين نضغط على Webmail ..
يحولنا على صفحة تسجيل الدخول على الإيميل ، سجل دخولك وتأكد كل شي ممتاز ..
وهذا رابط مباشر إذا ماتبي كل مرة تدخل من هني ، احفظه عندك في المتصفح .
وجذي نكون فتحنا الإيميل على جميع أجهزتنا .

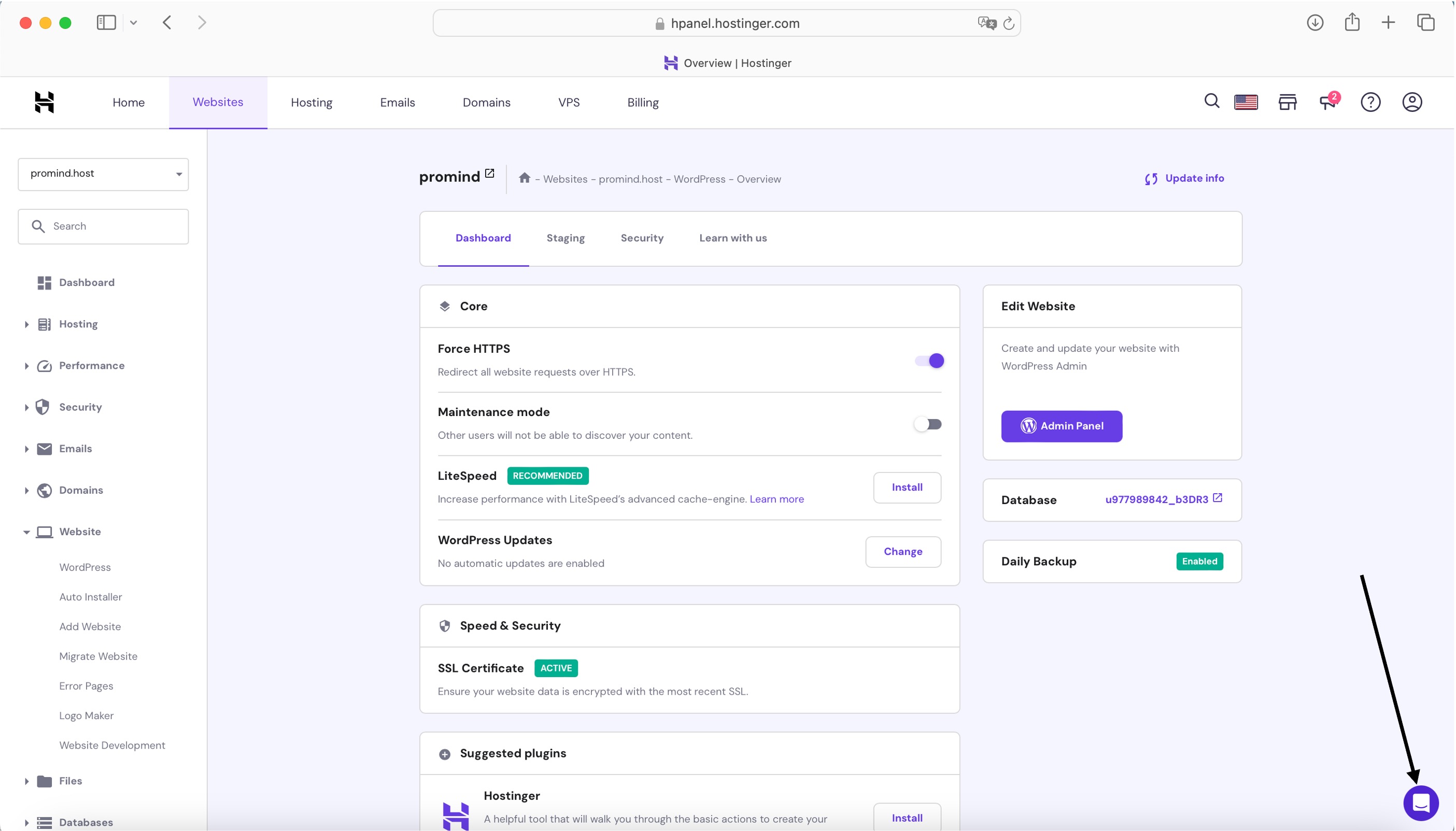
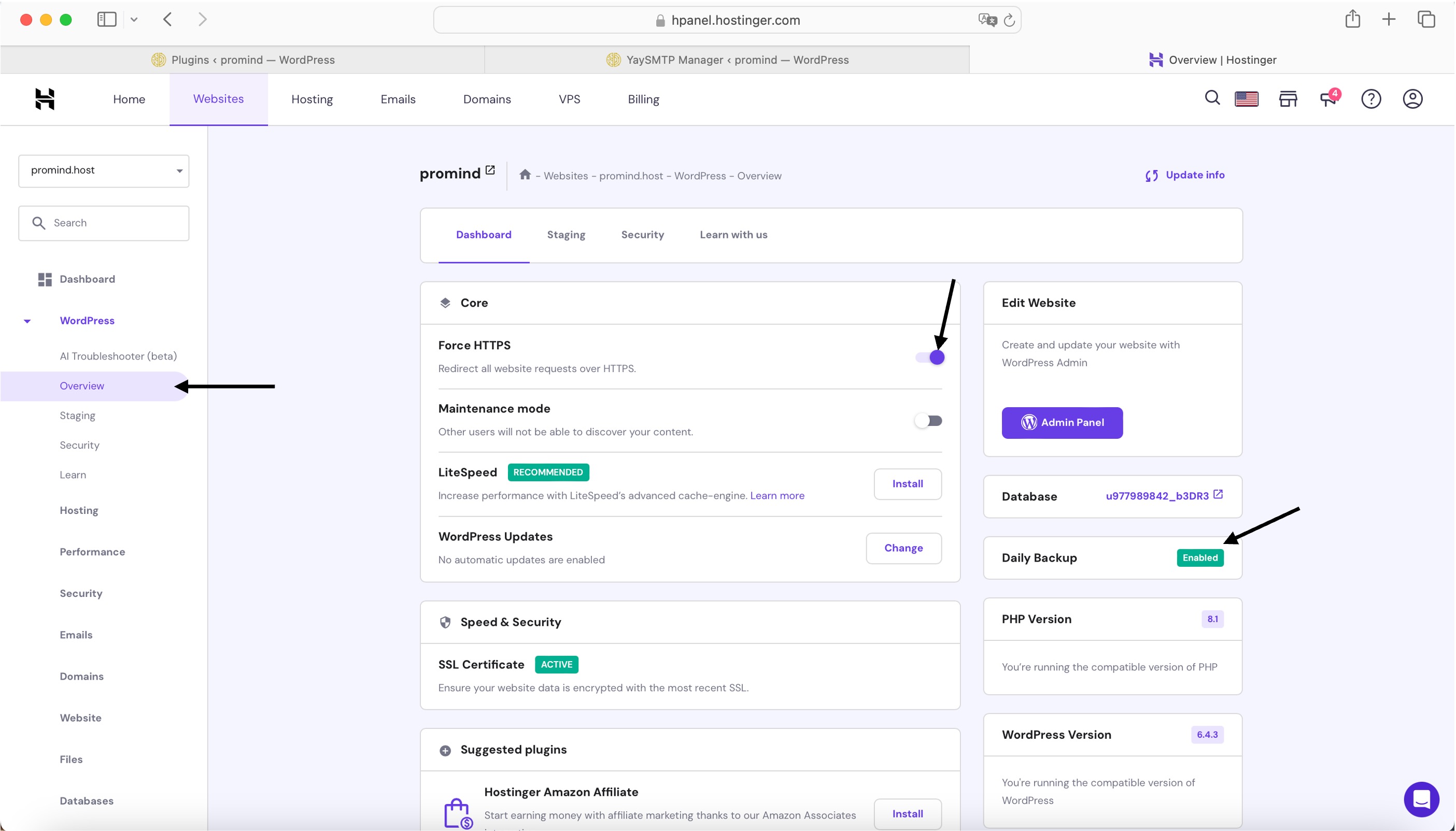
والحين نروح Websites وبعدين Manage بعدين WordPress بعدين Overview .
أول شي نتأكد HTTPS فعال .
ثاني شي Daily Backup فعال ، النسخ الإحتياطي اليومي فعال .
لنفترض تبي ترجع حق نسخة احتياطية للموقع ، تروح Websites بعدين Manage بعدين Dashboard تلقى Daily Backup تحتها Manage من هني تقدر تختار النسخة إلي تبيها وتضغط Restore .
والحين نروح من نفس قائمة WordPress > Staging .
وبعدين اضغط Create staging وتكتب الإسم إلي تبي مثلاً stage .
بتقولي إنزين شنو فايدة هالشي ، لنفترض تبي تسوي تغييرات جذرية ومتخوف تخرب الموقع ، فتسوي نسخة كاملة للموقع عن طريق Stage ، تجرب واذا عجبتك التغييرات تخلي النسخة اهي الأساسية ، أو بعد ما تتأكد انه تغييراتك ما تأثر على الموقع ترد تسويها على الموقع الأساسي ، فـ الفكرة إنه تاخذ نسخة كاملة للموقع .

في هالخطوة الحين الهدف إلي نبي نوصله انه نربط الموقع بتطبيق على التلفون ، نشوف منتجاتنا والطلبات و و و الخ ، فنحتاج لشغلتين علشان نوصل لـ هالهدف .
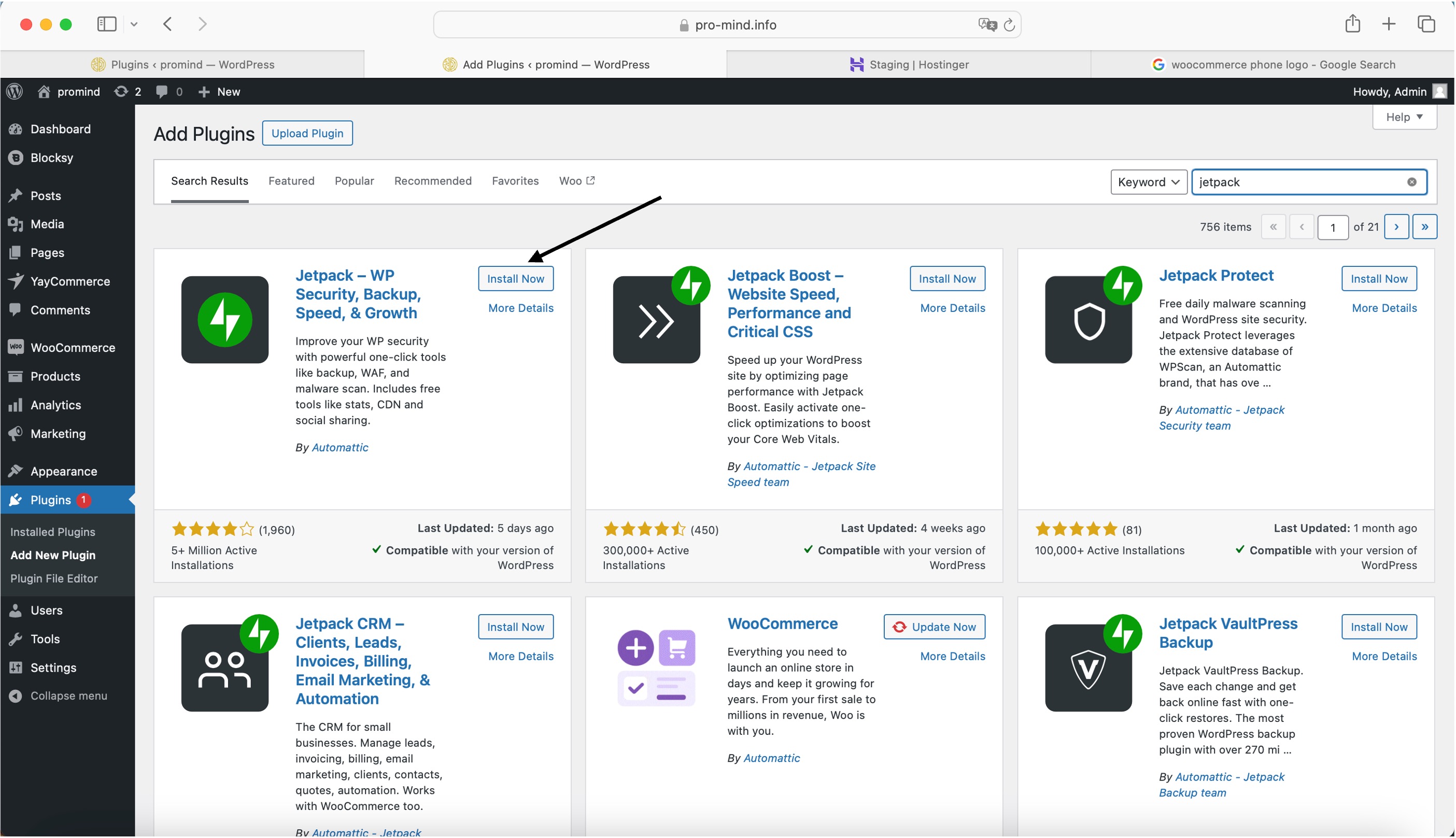
نروح لوحة التحكم Plugins > Add New Plugin وبعدين نبحث عن Jetpack By Automattic , وبعدين Install Now وبعدين Activate .
يحولك علي صفحة اضغط Finish Setting up jetpack ..
بعدين Connect your user account ..
سولك يوزر ، وراح نحتاجة الحين بعد .
واختار النسخة المجانية إذا خيرك مابين المجانية والمدفوعة ، المجانية تأدي الغرض بإذن الله .
طبعاً هالبرنامج له مميزات وايد مو بس إلي محتاجينها بهالخطوة الحين ، تعبث و استخدمهم بذكاء ، لاتشغل Lazy Load لأنه الـ Theme يقوم بهالشي ، ما أنصح تفعل خاصية تسريع الموقع لأنه ممكن يخرب لك تنسيق شكل الموقع .

كالعادة لاتنسى تكتب اليوزر والباسوورد .

والحين بطل تلفونك وروح على متجر التطبيقات وابحث على برنامج WooCommerce .
حمل التطبيق وبعدين اضغط Skip ، بعدين Log in ..
اكتب موقعك بعدين اضغط Find your store address ..
اكتب ايميل Jetpack إلي توه فوق وبعدين الباسوورد .
وجذي تكون ربطت التطبيق بالموقع ، فيه مميزات وايد التطبيق تعبث وألف مبروك عليك .

والحين نبي البرنامج إلي قتلكم عنه يعطينا مرونه في صفحة إتمام الطلب ..
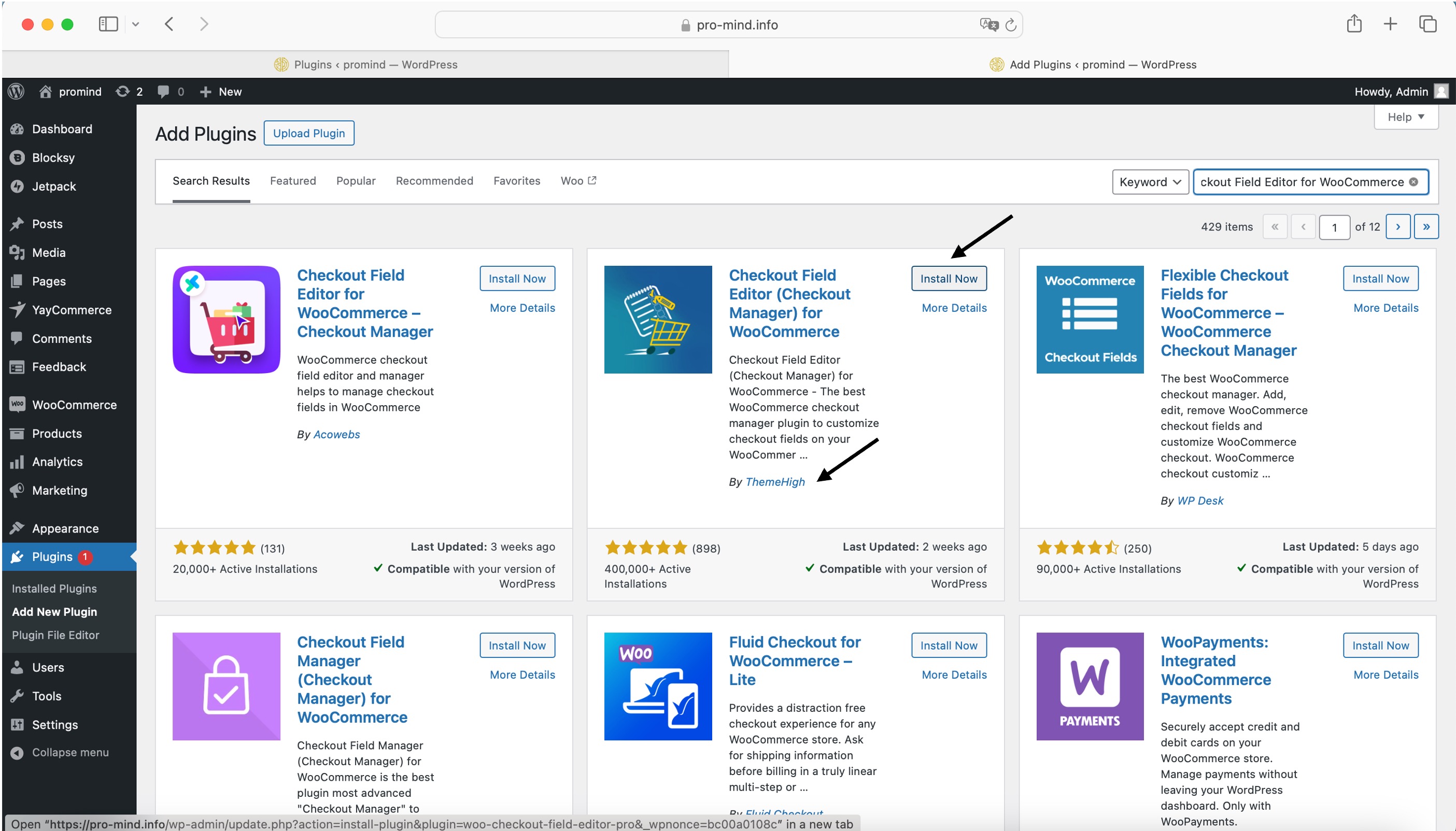
نروح لوحة التحكم Plugins > Add New Plugin وبعدين نبحث عن Checkout Field Editor for WooCommerce By ThemeHigh , وبعدين Install Now وبعدين Activate .

والحين نروح حق إعدادات هالبرنامج ..
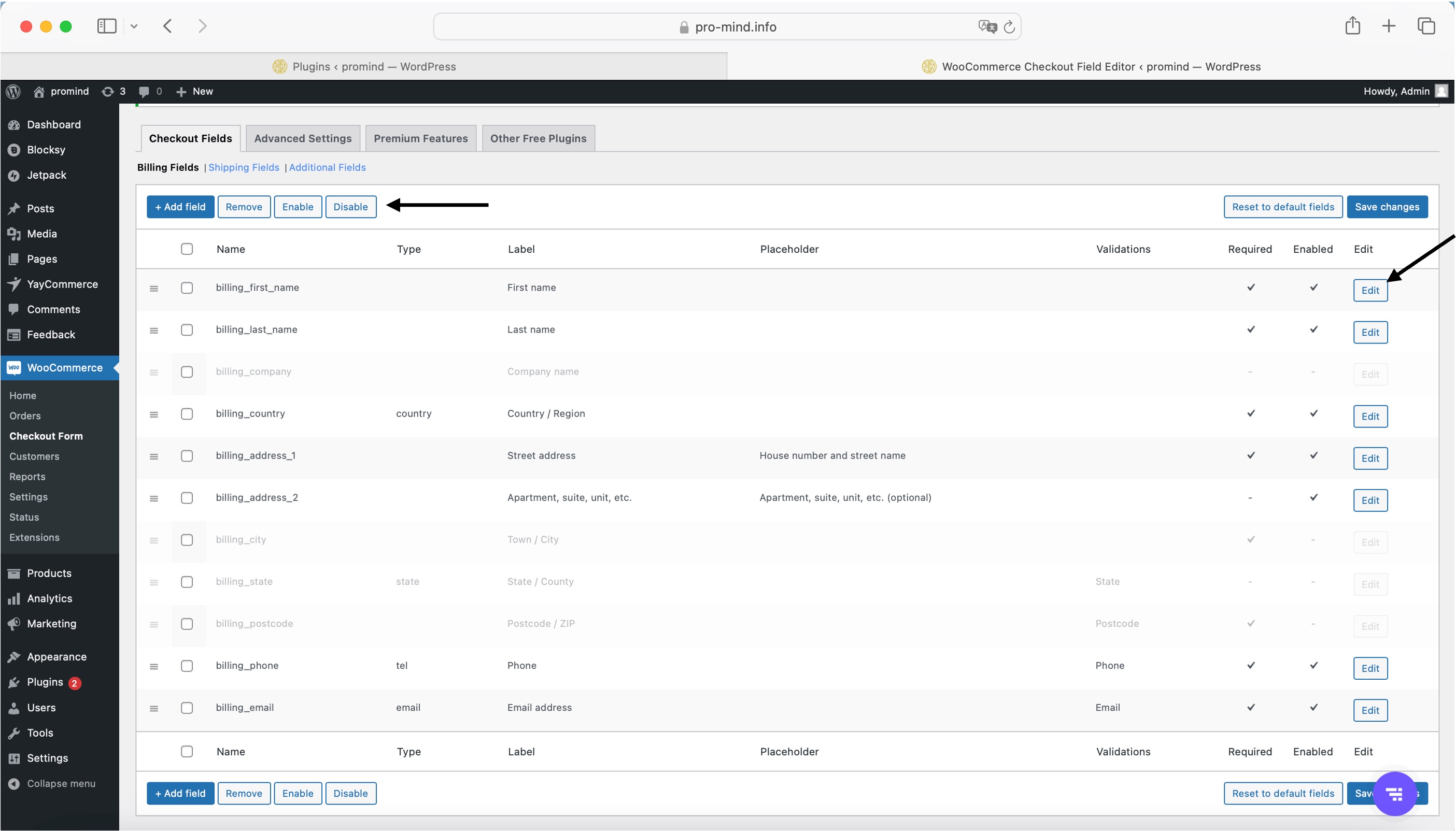
نروح لوحة التحكم بعدين WooCommerce < Checkout Form .
نلاحظ ظهر لنا جميع الخانات إلي تظهر لنا في صفحة إتمام الطلب .
– إذا بلغي خانة أحددها أحط صح جدامها بعدين اضغط Disable بعدين حفظ التغييرات .
– عندي خيار المسح نفس الطريقة بعد .
– وعندي خيار إضافة خانة جديدة .
– Edit خيار التغييرات .
– خيار الثلاث شخطات يخليني أرتبهم مثل ما أبي .
النسخة المجانية فيها خيارات حلوة ، وعندنا النسخة المدفوعة فيها خيارات أكثر بوايد ومميزات وايد ..
مثل ( وقت التوصيل ، تاريخ التوصيل ، أخلي كل منطقة لها سعر توصيل والدول بعد سعر الشحن ، وايد أمور ) ، قيم احتياجك هل الأدوات إلي تبيها متوفرة بالنسخة المجانية أم تحتاج النسخة المدفوعة .
سعر النسخة المدفوعة مناسب مو غالي ، وهذا رابط موقعهم تقدر تشتري بكل سهولة مثل ماسوينا بالمواقع الي قبل وبعدين تحمل البرنامج على الموقع مثل ما سوينا مع Blocksy .
https://promind.info/themehigh
أنا مستخدم النسخة المدفوعة علشان فيها خيار Meta Data يعني المعلومات إلي آخذها من العميل تنحفظ عندي بالموقع ، فلما يبي يشتري مره ثانية تكون معلوماته موجودة مايحتاج يكتبهم مره ثانية .
وبس خلصنا من هالنقطة .

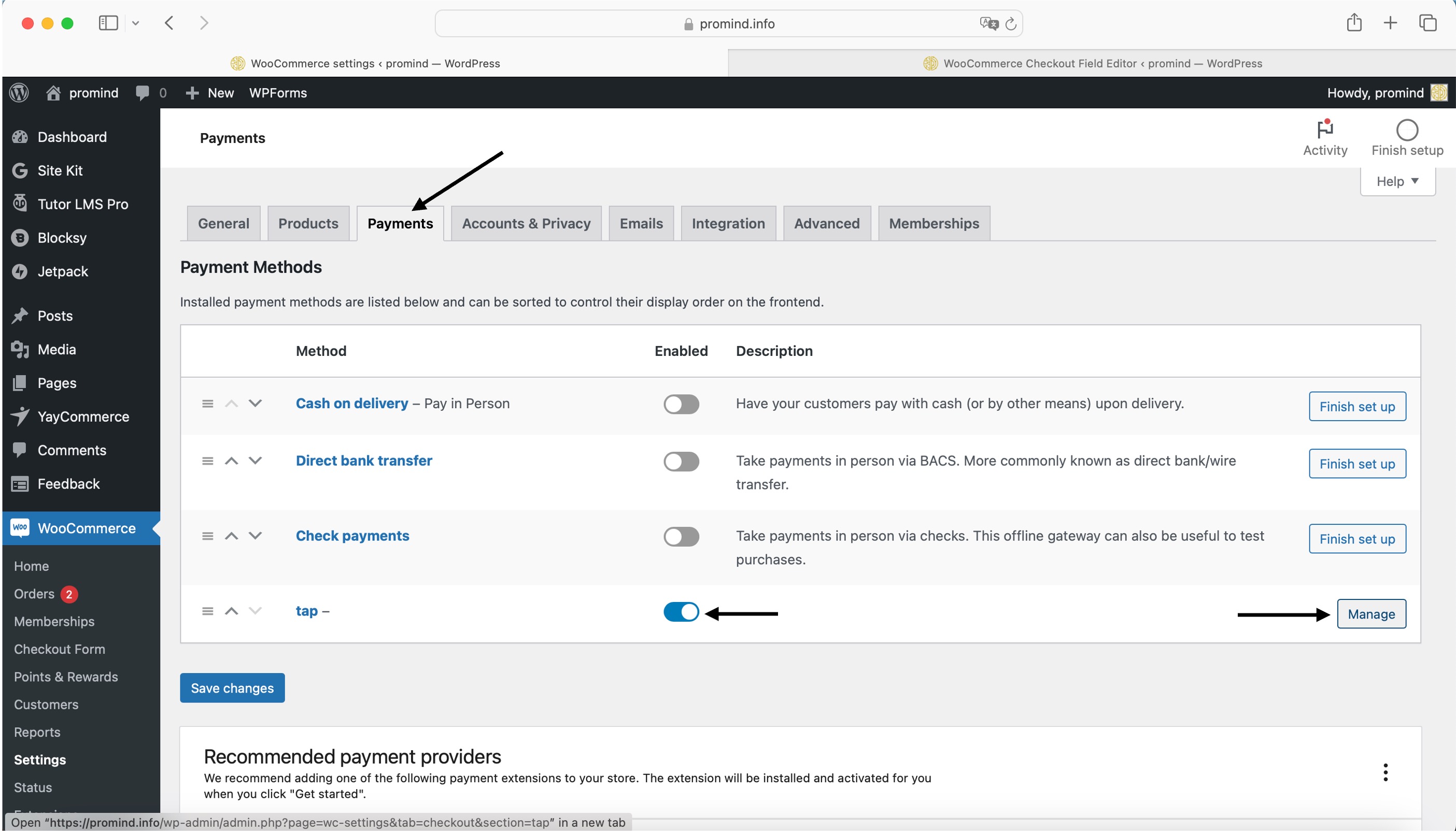
والحين نروح حق خطوة قناة الدفع ..
علشان نستقبل عمليات الدفع عن طريق الموقع نحتاج نربط مع أحد الشركات ، وعندنا مجموعة كبيرة من الشركات في الكويت ونفس الشي كل الدول ..
بتقولي أنا متعاقد بس إشلون أربط ..
الموضوع سهل ، تطلب منهم نسخة Plugin الخاصة فيهم للـ WordPress ، يرسلون لك ملف ، ترفع الملف على الموقع نفس طريقة Blocksy ، بعدين Install بعدين Activate وراح يظهر معاك نفس الصورة جذي ، ظاهر جدامكم Tap لأنه متعاقد معاهم ، وانت حسب الشركة إلي متعاقد معاها ..
بعدين تضغط Manage وتكتب البيانات إلي أهمه يزودونك فيها والإعدادات ، بعض الشركات أهمه يساعدونك يدخلون الموقع ويضبطون لك الإعدادات ، وبس جذي تكون فعلت ..
إذا ماكنت متعاقد ابحث عن شركة وتأكد انه لهم Plugin للـ WordPress ، إلي مروا علي كلهم عندهم بس احتياط تأكد .
عندك خيار الدفع عند التوصيل تقدر تفعله اذا تبي ، تقدر تفعل كذا وسيلة دفع ، وبس جذي خلصنا من قناة الدفع .

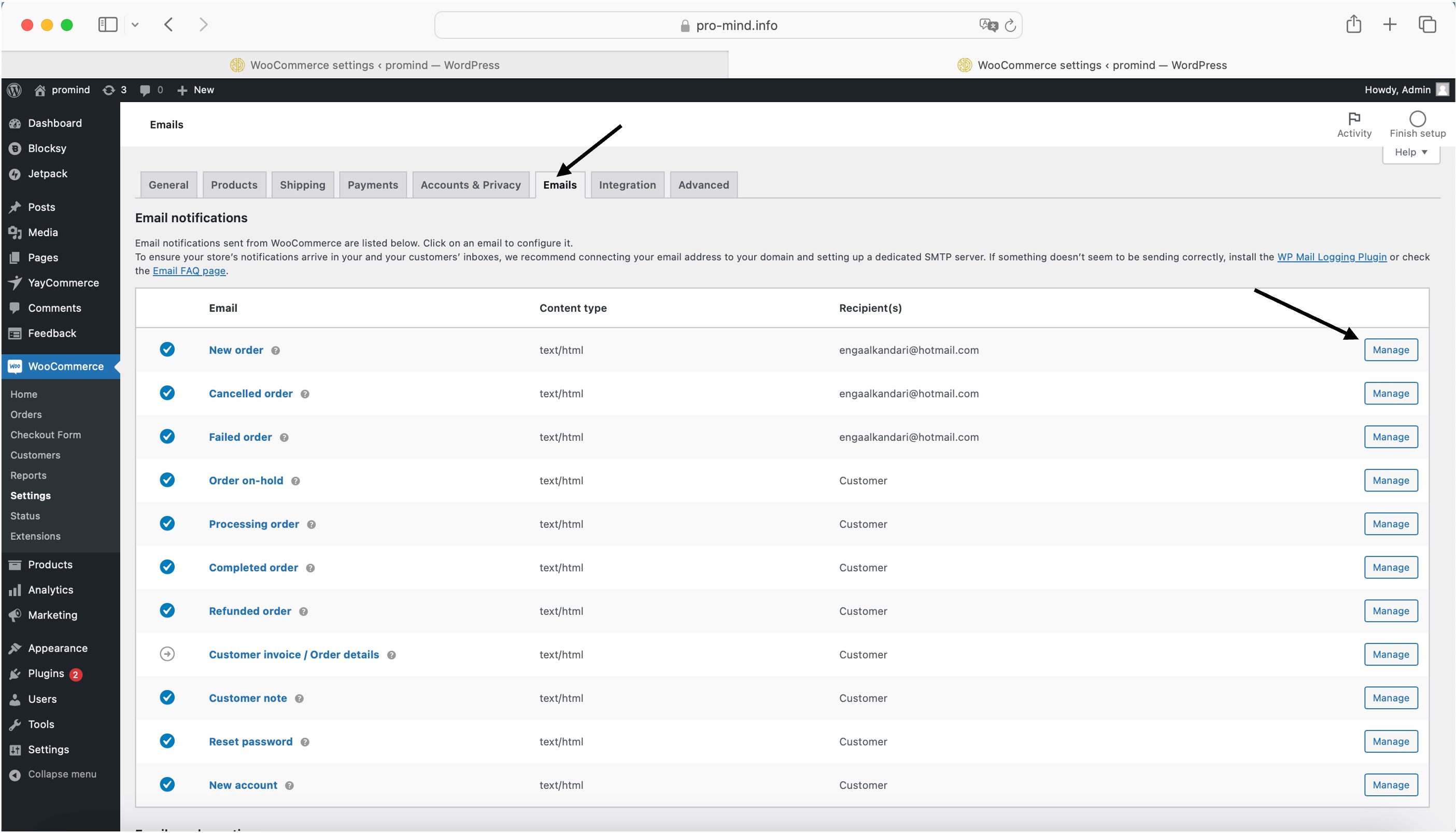
والحين وصلنا لجزئية الإيميلات ..
جدامنا مجموعة كبيرة من الإيميلات ..
– إذا نبي نوقف أو نفعل أو نعدل صيغة الإيميل نضغط على Manage .
– ننزل تحت شوي بالصفحة معطينا خيارات الألوان ظاهرة ، غير للألوان المناسبة لك .
والحين وصلنا لخطوة التجربة إلي أحبها ، شغل تنبيهات التلفون وخصوصاً برنامج WooCommerce وبعدين روح حق قنوات الدفع بالموقع فعل خيار الدفع كاش عند الإستلام ، بعدين حط منتج بالسلة وتمم عملية الشراء ، راح يوصلك تنبيه على التلفون صوت فلوس الصوت إلي أحب أسمعه إذا اشتغل مبروك عليك كل شي ممتاز معاك ..
إخذ نظرة على الإيميلين إلي وصلوا ، سواء كـ عميل أو صاحب المشروع ، إذا محتاجين تغيير بالألوان أو الصيغة عدل وطبعاً عرفت من وين واشلون .
والحين أبي تروح لوحة التحكم بعدين WooCommerce > Orders ، راح تحصل الطلب إلي توه ، تعبث بهالصفحة والخيارات والأدوات المتاحة لك ، بهالصفحة راح تحصل كل الطلبات والمعلومات عنها ، وبس جذي خلصنا من هالخطوة .

١- والحين أبي برنامج يعطيني القدرة على أضيف صورة الـ Avatar إلي أبيها ، الـ WordPress يعطيني خيارات محددة ..
نروح لوحة التحكم Plugins > Add New Plugin وبعدين نبحث عن One User Avatar By One Designs , وبعدين Install Now وبعدين Activate .
بعدين نروح لوحة التحكم Avatars > Settings بعدين Choose Image واختار الصورة إلي تبيها ..
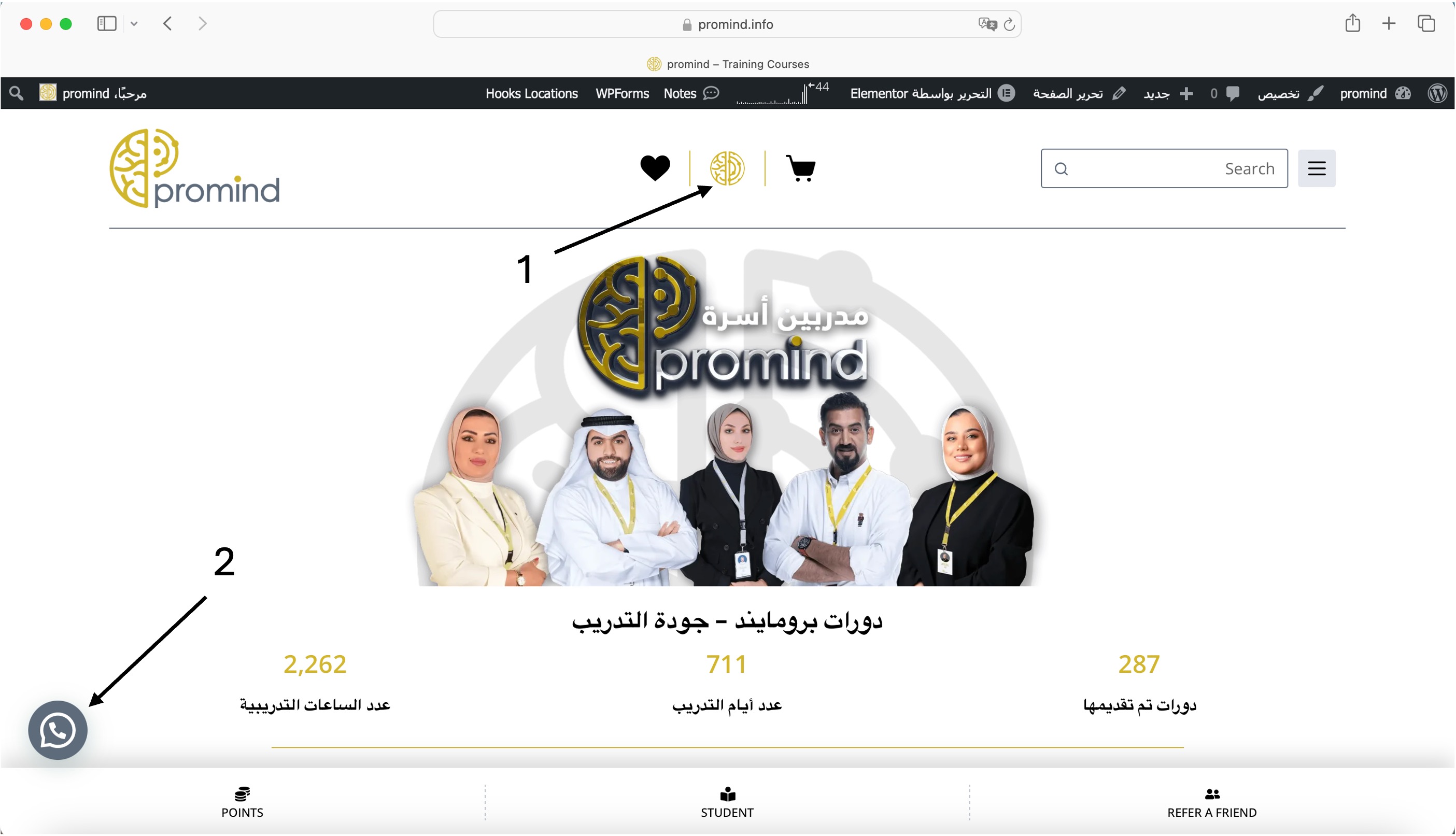
٢- والحين أبي برنامج WhatsApp للتواصل ..
نروح لوحة التحكم Plugins > Add New Plugin وبعدين نبحث عن Joinchat By Cream , وبعدين Install Now وبعدين Activate .
بعدين نروح لوحة التحكم نضغط على Joinchat ، راح يبطل لنا على محادثة يسولف معانا ، نسولف معاه عادي ناخذ راحتنا ونجاوب , بعدين راح يحولنا على الإعدادات ، في خيارات وايد وسهلة ، نضبط الإعدادات حسب إلي محتاجينه ونبيه .
وبس جذي نكون خلصنا من المرحلة الخامسة ، ننتقل إلي الخاتمة المهمة بإذن الله .

خاتمة
وصلنا لين الختام ..
عندي شوية نصايح مهمة جداً بإذن الله ..
– أبيك تتصفح كل جزئيات الموقع بعين الزائر و الناقد إلي يدور الغلط وصلحهم .
– تصفح كل جزئيات الموقع من أجهزة مختلفة بشاشات مختلفة ، تلفون ، تابلت وآيباد ، كمبيوتر ، واكتشف إذا في غلط وصلحة .
– اطلب من ربعك وأهلك يتصفحون الموقع بكل جزئياته ويعطونك رايهم وملاحظاتهم ، مجموعة عقول أفضل من عقل واحد ، والقرار بالنهاية بيكون قرارك .
– مهم تسوي جميع التحديثات لأنه ممكن إغلاق لثغرات أمنية ، وإضافة لمميزات وتحسين أداء .
– الله يرزقنا ويرزقكم الرزق الحلال بإذن الله ، كل عملية بيع تذكرني ، والله يزاك خير حولي ٥٠٪ من الأرباح مو طالب وايد ، بالدورات إلي طافت كلهم قلت لهم وللحين ماشفت دينار واحد ، حتى كوب قهوه ما وصلي .
وبس .
وجذي نكون غطينا جميع الأمور إلي نبيها في هالمرحلة من موقعنا ، أسسنا الموقع بشكل ممتاز وقادرين إنه ننطلق فيه ، وطبعاً مساحة الإبداع والتطور وااااايد كبيرة ، بعطيكم بعض الأفكار إلي ممكن نشتغل عليها بعد في الدورات القادمة ..
– موقع متعدد اللغات ، متعدد العملات .
– نربط الموقع بالعم غوغل للإحصائيات والمبيعات .
– نربط الموقع بـ Meta .
– نسرع التصفح في الموقع .
– إضافة صفحات مهمة .
– تطبيق للتلفونات .
– نربط الموقع بـ محلنا إذا كان عندنا محل .
– تنسيق الإيميلات بطريقة إحترافية .
– وفي الكثير من المساحة الإبداعية والتطور ماذكر إلا القليل .
وجذي وصلنا للختام بعد عمل تجاوز إسبوعين ، الله يعطيني ويعطيكم الصحة والعافية , إذا استفدت شارك المقال مع أحبابك ، وإذا عندك سؤال تفضل بكتابته بالرد .
بالتوفيق لكم جميعاً ..
نراكم قريباً بإذن الله في مناسبات أخرى ..
م. عبدالعزيز أحمد الكندري

شرفنا بإضافتك لقناتنا على الـ You Tube ، قريباً راح يكون لنا مزيد من الفيديوات بإذن الله ..
https://www.youtube.com/@promind
ولا تنسى تضغط Subscribe .

عندنا قناة على الـ Instagram ، راح أنشر فيها معلومات وشروحات عن تصاميم المواقع بإذن الله ..
شرفنا بمتابعتها ..
https://ig.me/j/AbZizvmEIYr1XDJS
شارك المقالة مع أحبابك


شرح طويل ويبي له وقت ولكن اعجبتني المعلومات وضروري اصمم لي موقع بمساعدتكم ان شاء الله
حياك الله أخوي ،، صح الشرح طويل و ممتع وقيم ويستحق القراءة مع التطبيق ماراح ياخذ وقت سهل بإذن الله ،، لا تتأخر بأقرب وقت
حبيت الشرح جدا بسييط وقابل للتطبيق
وعندي استفسار
انا عندي موقع وحابه اطوره شنو نظام الاستشاره عندكم ؟
بالتوفيق يارب ،، تقدرين تشرفينا بتواصلج معانا على الواتس أب
60335515